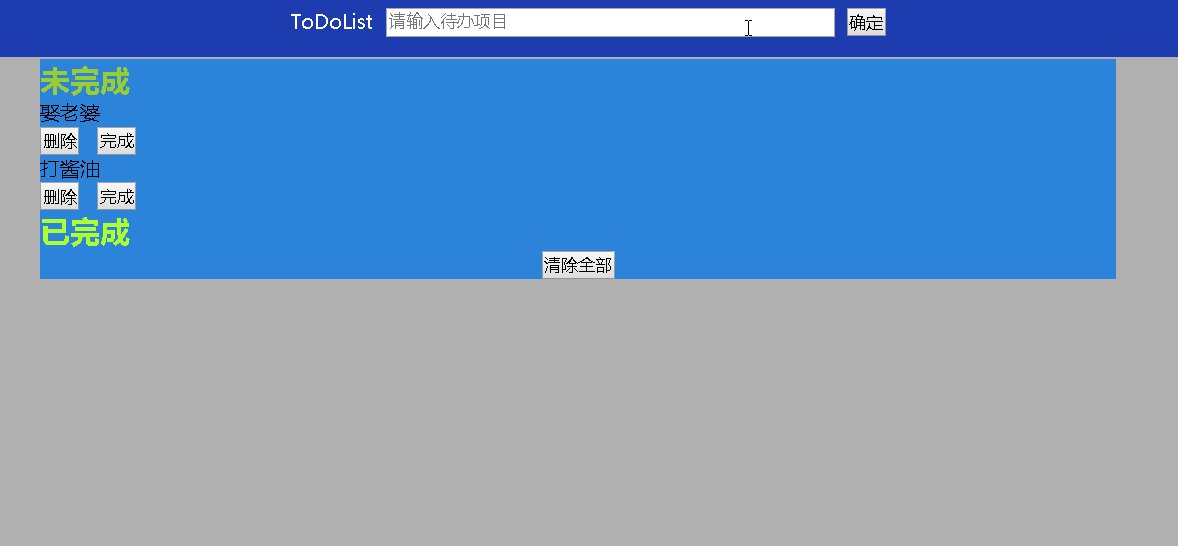
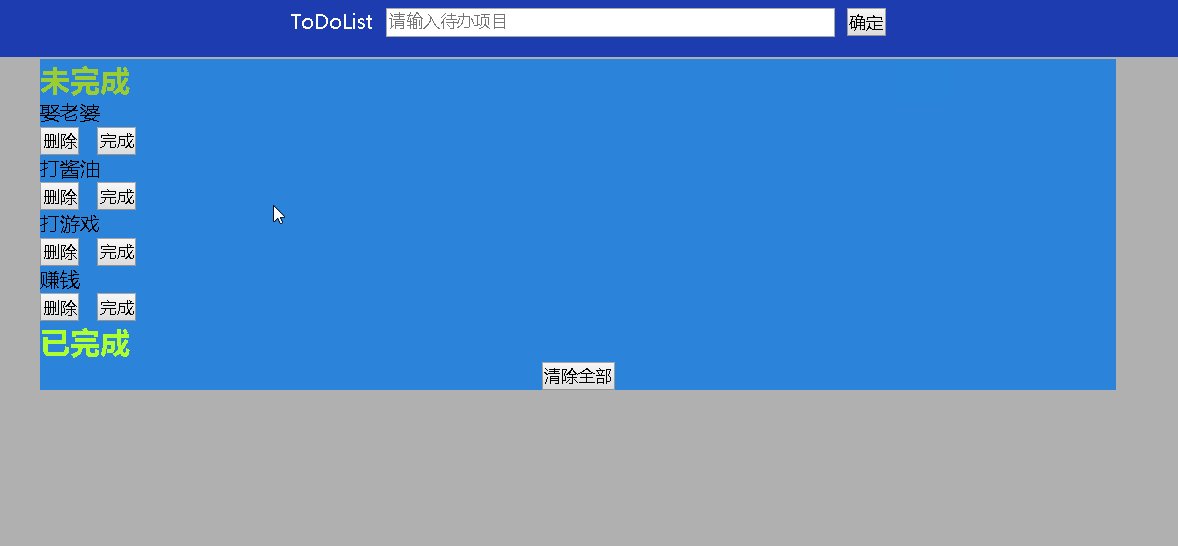
效果如下:

前端及js代码如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ToDOList</title> <link rel="stylesheet" href="todolist.css"> </head> <body style="background-color: #b0b0b0;margin: 0 auto;"> <div class="pg-top"> <label id="l1">ToDoList</label> <input id="i1" type="text" placeholder="请输入待办项目" /> <input id="i2" type="button" value="确定"> </div> <div class="pg-body"> <div class="body-middle"> <div> <div> <h2 style="color: yellowgreen">未完成</h2> </div> <div> <ul id="u1"> </ul> </div> </div> <div> <div> <h2 style="color: greenyellow">已完成</h2> </div> <div> <ul id="u2"> </ul> </div> </div> <div class="middle-bottom"> <button value="清除全部" onclick="clear_all()" >清除全部</button> </div> </div> </div> <script> flag = false; //取值 var msg = document.getElementById('i1'); //点击确定的操作 var sure = document.getElementById('i2'); sure.onclick = function () { //先判断输入不能为空 if(msg.value === ''){ alert('输入不能为空'); return } ul1 = document.getElementById('u1'); ul2 = document.getElementById('u2'); //新建一个li var li = document.createElement('li'); //往li里添加内容--innerHTML li.innerHTML = '<label>' + msg.value + '</label>' + '<span><button class="b1">删除</button> <button class="b2">完成</button></span>'; //判断后加入到ul1里面去 var lis = document.getElementsByTagName('li'); ul1.appendChild(li); //输入完后将输入框的内容清空 msg.value = ''; //点击删除对button b1 进行操作~~ //var as = document.getElementsByTagName('a'); var as = document.getElementsByClassName('b1'); for (var i = 0; i < as.length; i++) { as[i].onclick = function () { //this代表as[i] //判断是哪个ul下的再进行删除操作 if (this.parentNode.parentNode.parentNode === ul1) { ul1.removeChild(this.parentNode.parentNode); } else { ul2.removeChild(this.parentNode.parentNode); } } } //点击完成对button b2 进行操作~ var as1 = document.getElementsByClassName('b2'); for (var j = 0; j < as.length; j++) { as1[j].onclick = function () { //将完成的li 添加到ul2中 li_u2 = this.parentNode.parentNode; //console.log(li_u2.firstChild); //console.log(li_u2.lastChild.firstChild); //console.log(li_u2.lastChild.firstChild.nextSibling); //console.log(li_u2.lastChild.lastChild); //删除完成那个按钮 ll = li_u2.lastChild.lastChild; li_u2.lastChild.removeChild(ll); ul2.appendChild(li_u2); } } }; function clear_all() { var uu1 = document.getElementById('u1'); var uu2 = document.getElementById('u2'); uu1.innerHTML = ''; uu2.innerHTML = ''; } </script> </body> </html>
css效果如下:


*{
margin:0;
padding: 0;
}
button{
cursor: pointer;
}
label{
display: block;
}
ul{
list-style-type: none;
}
.pg-top{
height:55px;
width:100%;
position: fixed;
color: white;
background-color: #1d3cb0;
line-height:55px;
/*margin-top: -59px;*/
}
.pg-body{
position: relative;
width:100%;
}
.body-middle{
position: absolute;
left:22%;
right:22%;
margin-top:57px;
width:56%;
margin-left: auto;
margin-right: auto;
background-color: #2b84da;
}
.middle-bottom{
text-align: center;
}
#l1{
position: fixed;
left: 35%;
}
#i1 {
position: fixed;
left:40%;
top:16px;
width:355px;
height:19px;
}
#i2 {
position: fixed;
left:64%;
top:16px;
cursor: pointer;
}





















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








