一、构建一个富文本编辑器:
<textarea name="editor" id="editor" rows="10" cols="80"> This is my textarea to be replaced with CKEditor. </textarea> <button id="but">提交</button> <script th:src="@{/assets/js/ckeditor/ckeditor.js}"></script> <script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script> <script> $(function () { CKEDITOR.replace('editor'); $("#but").click(function () { var data = CKEDITOR.instances.editor.getData(); console.log(data); }); }) </script>
二、修改CKEditor代码:
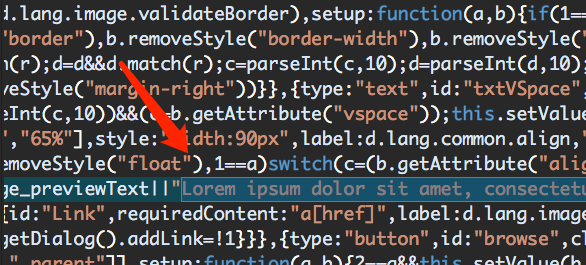
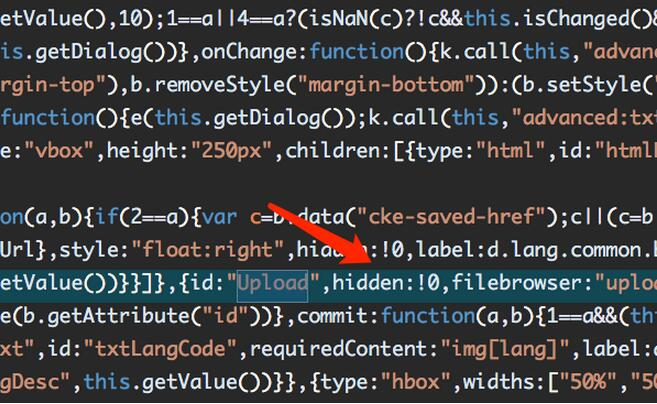
(1)修改/ckeditor/plugins/image/dialogs/image.js
1)删除引号中的文本

2)搜索id:“upload”把!0改为0;

(2)修改\ckeditor\config.js加入以下代码:
// 解决request.getParameter("CKEditorFuncNum")获取不到 config.filebrowserUploadMethod = 'form'; // 清空预览区域显示内容 config.image_previewText = ''; // 隐藏超链接与高级选项 config.removeDialogTabs = 'image:advanced;image:Link'; // 要上传图片的接口 config.filebrowserImageUploadUrl = "publicutil/uploadImage";
三、编写接口:
(1)导入依赖:
<dependency> <groupId>com.ckeditor</groupId> <artifactId>ckeditor-java-core</artifactId> <version>3.5.3</version> </dependency>
(2)常量:
public class WebsiteConstant { public static String[] IMAGE_EXTENSION_NAME_ARRAY = {".jpg", ".jpeg", ".png", ".gif", ".bmp"}; public static String PIC_APP_SERVER_URL = "http://localhost:8080/upload/"; public static String PIC_APP_FILE_SYSTEM_CKEDITOR_LOCATION = "/upload/"; }
(3)接口:


@Controller @RequestMapping("publicutil") public class PublicUtilController { @RequestMapping(value = "uploadImage", method = RequestMethod.POST) private void uploadImage(HttpServletRequest request, HttpServletResponse response, @RequestParam MultipartFile[] upload) { response.setCharacterEncoding("UTF-8"); PrintWriter out = null; try { out = response.getWriter(); } catch (IOException e1) { //logger.error("response.getWriter()异常=" + e1); e1.printStackTrace(); } String callback = request.getParameter("CKEditorFuncNum"); // 获得response,request Map<String, Object> m = new HashMap<String, Object>(); // 判断客户端<form>标记的enctype属性是否是“multipart/form-data"。 if (!ServletFileUpload.isMultipartContent(request)) { m.put("error", 1); m.put("message", "请选择文件!"); //return m; //logger.info("请选择文件!"); } //上传的图片文件名 String originalFileName = null; //上传图片的文件扩展名 String fileExtensionName = null; for (MultipartFile file : upload) { // 文件大于10M if (file.getSize() > 10 * 1024 * 1024) { out.println("<script type=\"text/javascript\">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件大小不得大于10M');"); out.println("</script>"); } // 文件小于10M originalFileName = file.getOriginalFilename(); //logger.info("上传的图片文件名=" + originalFileName); fileExtensionName = originalFileName.substring( originalFileName.lastIndexOf("."), originalFileName.length()).toLowerCase(); //logger.info("图片文件扩展名=" + fileExtensionName); // 文件支持的扩展名 String[] imageExtensionNameArray = WebsiteConstant.IMAGE_EXTENSION_NAME_ARRAY; String allImageExtensionName = ""; //默认不包含上传图片文件扩展名 boolean isContain = false; for (int i = 0; i < imageExtensionNameArray.length; i++) { if (fileExtensionName.equals(imageExtensionNameArray[i])) { isContain = true; } if (i == 0) { allImageExtensionName += imageExtensionNameArray[i]; } else { allImageExtensionName += " , " + imageExtensionNameArray[i]; } } String newFileName = UUID.randomUUID().toString() + fileExtensionName; String uploadPath = WebsiteConstant.PIC_APP_FILE_SYSTEM_CKEDITOR_LOCATION; if (isContain) { // 包含 File pathFile = new File(uploadPath); if (!pathFile.exists()) { // 如果路径不存在,创建 pathFile.mkdirs(); } try { //FileUtils.copyInputStreamToFile(file.getInputStream(), new File(uploadPath, newFileName)); InputStream is = file.getInputStream(); File toFile = new File(uploadPath, newFileName); OutputStream os = new FileOutputStream(toFile); byte[] buffer = new byte[1024]; int length = 0; while ((length = is.read(buffer)) > 0) { os.write(buffer, 0, length); } is.close(); os.close(); } catch (IOException e) { //logger.error("FileUtils.copyInputStreamToFile uploadPath=" + uploadPath + " newFileName =" + newFileName + " exception=" + e); } String imageUrl = WebsiteConstant.PIC_APP_SERVER_URL + newFileName; System.out.println(imageUrl); // 返回"图像信息"选项卡并显示图片 ,在对应的文本框中显示图片资源url out.println("<script type=\"text/javascript\">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",'" + imageUrl + "',''" + ")"); out.println("</script>"); } else { out.println("<script type=\"text/javascript\">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件格式不正确(必须为" + allImageExtensionName + "文件)');"); out.println("</script>"); } } } }
(4)配置本地资源访问:
@Configuration public class ResourcesConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { /** 文件上传路径 */ registry.addResourceHandler("/upload/**").addResourceLocations("file:D:/upload/"); } }




















 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








