圣杯布局:两端固定中间自适应
圣杯布局:大的div设置padding-left和padding-right,左右两个div用相对布局position:relative,加上right和left属性
HTML布局如下:

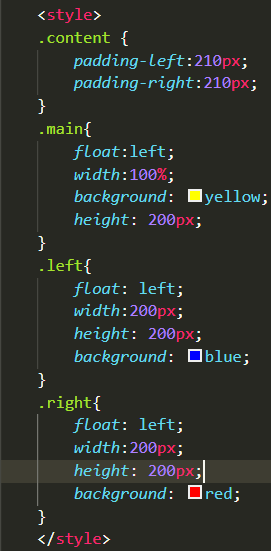
CSS布局如下:

现在的样子如下:

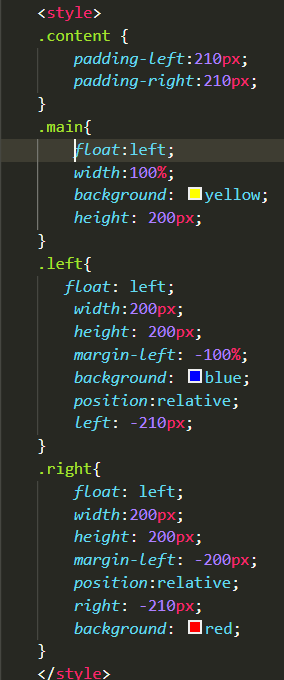
圣杯布局详情:
1、给 .main .left .right 分别加上float:left
2、然后:.left{margin-left:-100%};让left跑到上面的左边 .right{margin-left:-200px};right宽200px,让它跑到上面最右边
3、相对定位position:relative .left{position:relative;left:-210px} left往左移动210px .right{position:relative;right:-210px;} right往右移动210px

效果图如下:






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








