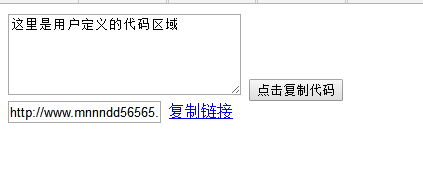
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>复制文字 复制链接到粘贴板</title> 6 <script src="scripts/jquery-1.7.1.min.js"></script> 7 </head> 8 <body> 9 10 <script type="text/javascript"> 11 function copyUrl2() 12 { 13 var Url2=document.getElementById("textarea1"); 14 Url2.select(); // 选择对象 15 document.execCommand("Copy"); // 执行浏览器复制命令 16 alert("已复制好,可贴粘"); 17 } 18 </script> 19 <textarea cols="30" rows="5" id="textarea1">这里是用户定义的代码区域</textarea> 20 <input type="button" onClick="copyUrl2()" value="点击复制代码" /> 21 22 <br> 23 <input type="text" value="http://www.mnnndd56565.com/" name="lin" class="v1"> <a href="javascript:void" id="copyUrl">复制链接</a> 24 <script> 25 $(function(){ 26 $('#copyUrl').click(function(){ 27 var v1 = $('.v1').select(); 28 document.execCommand("Copy"); // 执行浏览器复制命令 29 alert("已复制好,可贴粘。"); 30 }) 31 }) 32 </script> 33 </body> 34 </html>






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








