一、前言
对于一篇比较长的文章,我们需要去创建一个目录索引,这样才能让浏览我们文章的人更好的获取重点,从我们的文章中学到东西。
但目前博客园中并没有这类功能(2019.3),我看到部分同学博客中也弄了目录,同时发现手动创建目录实在是太麻烦了,我查阅了网上的一些资料,并且做出了一些修改,在这里给大家总结一下,并放上具体过程图片
二、内容
我一开始上网搜索结果后,发现需要向博客园申请开通后台支持js,于是我发了一封邮件给博客园团队
很尴尬,我不清楚要在后台申请,以为在邮箱中发申请就可以了(更多的人竟然是在讨论组中艾特博客园团队来发,我佛了),
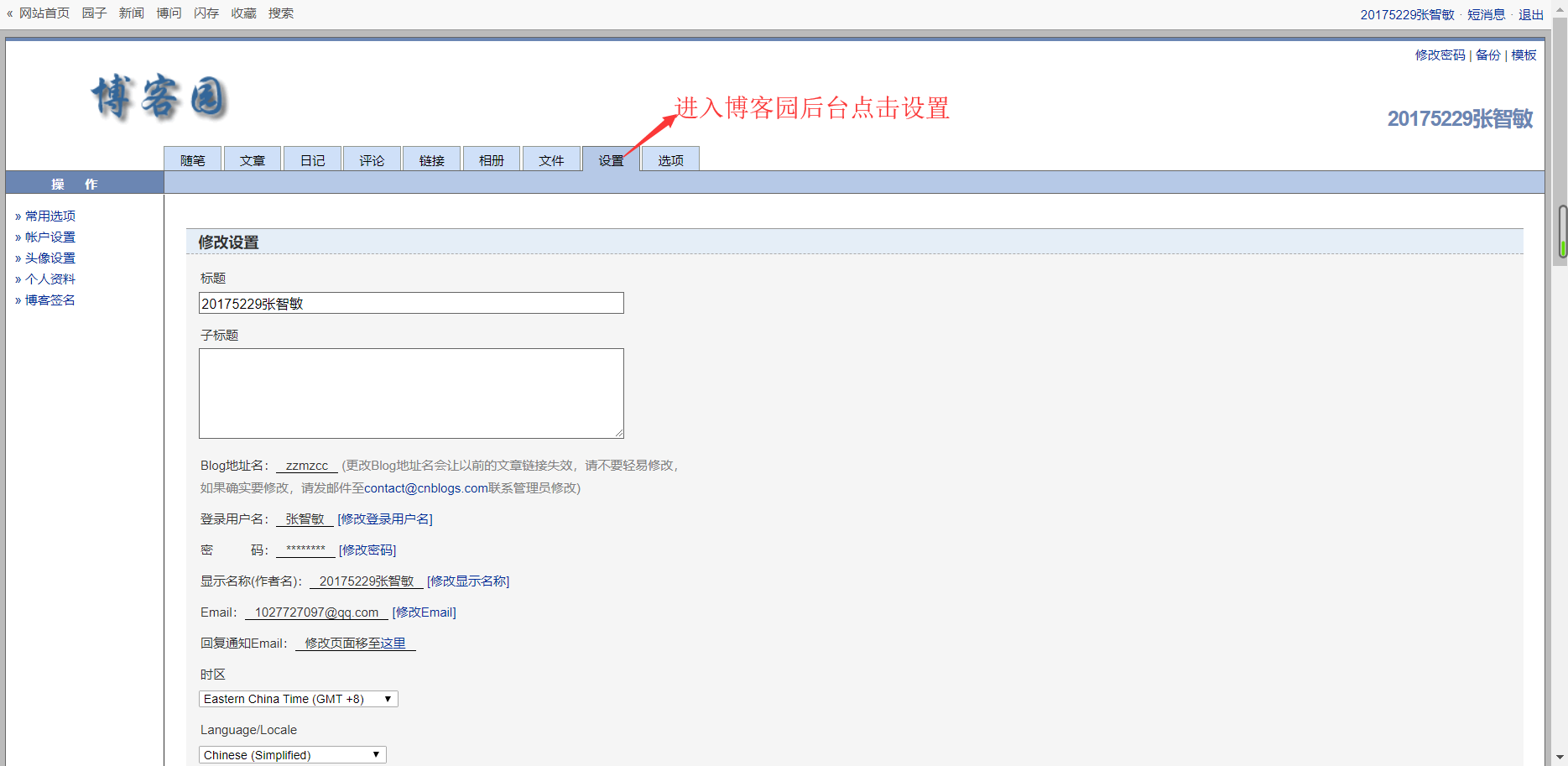
正确的申请过程和填写过程如下文(使用张智敏同学的博客进行截图)
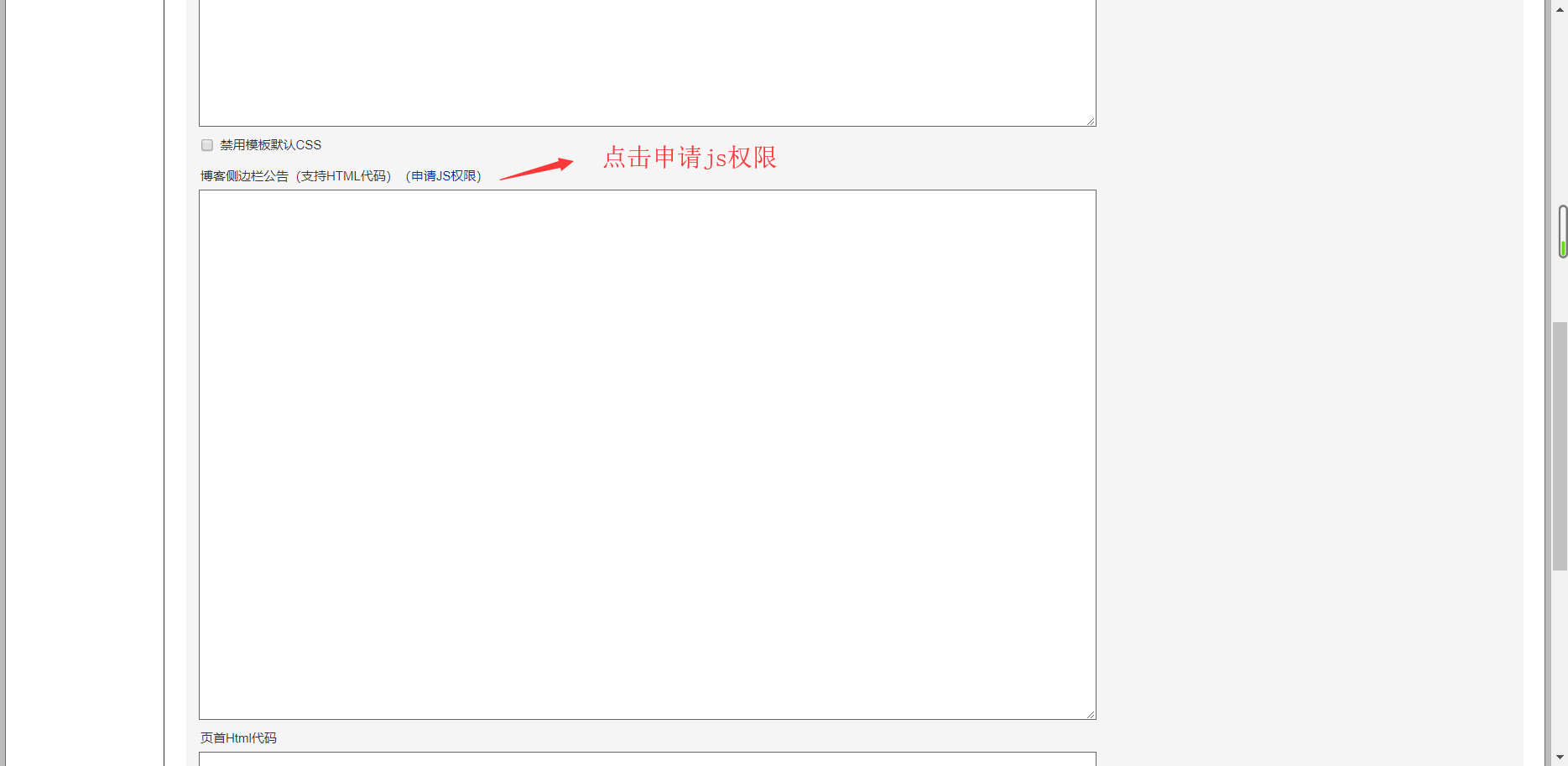
向下翻动之后
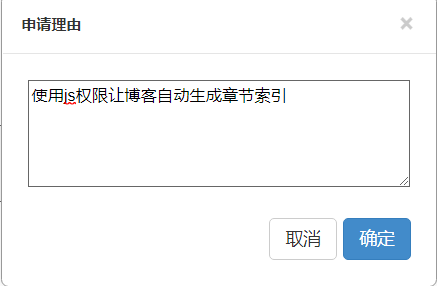
输入申请信息
申请结果大概会在半小时到一个小时左右出来,基本会成功,
之后如图所示
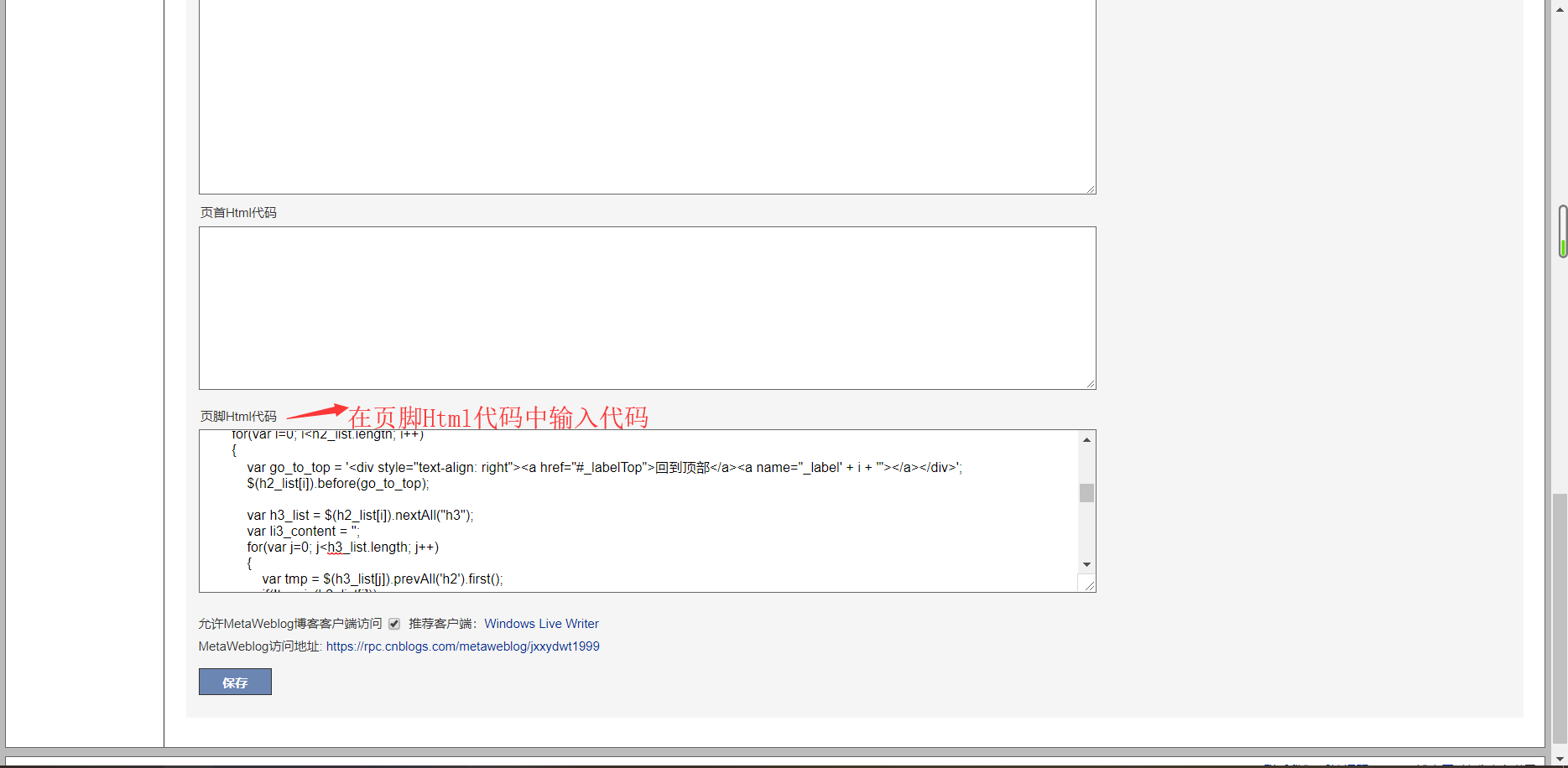
输入的脚本代码为
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录</b></p>';
content += '<ul>';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>填入代码之后保存就行了
参考资料
1.让博客园博客自动生成章节目录索引
2.让博客园博客自动生成章节目录索引





















 3811
3811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








