最近在使用xamarin.forms做APP开发,之前做过ios的应用,虽然没做过安卓,但之前也有一点了解,什么四大组件五大布局啥的,微软的xamarin.forms的文档也挺详细的,基本都是复制粘贴demo。其实APP开发不管是安卓还是苹果,UI部分最主要最基础的都是页面和列表,页面ios中主要是ViewController,安卓主要是Activity,列表ios主要是tableview,安卓主要是listview。在xamarin.forms中也有对应的,页面是page、列表是listview和tableview。本篇主要与ios对比着介绍下xamarin.forms的页面。
一、常见页面
下图是微软xamarin.forms文档https://docs.microsoft.com/zh-cn/xamarin/xamarin-forms/app-fundamentals/navigation/对page页面的介绍,主要有ContentPage、NavigationPage、TabbedPage、CarouselPage、MasterDetailPage。在ios中,有UIViewController、UINavigationController、UITabbarController,xamarin.forms与ios有很多相似的地方,UIViewController对应ContentPage、UINavigationController对应NavigationPage、UITabbarController对应TabbedPage。MasterDetailPage、CarouselPage暂时不清楚是否与安卓的相似。

二、生命周期
不管是asp.net还是javaweb等web开发中会涉及到生命周期这个概念,还是在app中也会有生命周期这个概念。我们可以先看下ios的UIViewController和安卓activity的生命周期,下面两种图是从网上找的,ios的生命周期还算熟悉一些,安卓的我也不太熟悉,这里先把流程图贴上来。


在xamarin.forms的page也有生命周期这个概念,application的生命周期有3个方法,OnStart、OnSleep、OnResume。page页面的生命周期有2个方法PageAppearing、PageDisappering。模态导航的生命周期有4个方法ModalPushing、ModalPushed、ModalPoping、ModalPoped。

三、页面跳转
用户在屏幕点击弹出新的页面,ios中有两种一是普通视图二是模态视图,在xamarin.forms中也有类似的概念,xamarin.forms中是模式页。而且ios和xamarin.forms页面导航的数据结构也是类似的,都是堆栈操作,都是使用push、pop方法来显示或弹出视图。
四、数据传递
两个页面有时会有数据的交互,A页面传参数到B页面,B页面回传参数到A。A页面传参数到B页面实现此操作的两种方法是:通过页面构造函数传递数据,将新页面的 BindingContext 设置为该数据。B页面回传参数到A,一般会在A页面初始化B页面时设置事件,在事件中获取参数。
五、导航栏视图
app页面导航栏一般都有一个title,如果想自定义,xamarin.forms中可以设置titleView属性实现。
六、适配兼容
xamarin.forms能跨平台开发,实际上它是将xamarin.forms中的类分别在ios和安卓两个平台进行页面渲染,在xamarin.forms显示的一般是共有的,可能需要不同平台进行不同设置,比如xamarin.forms中的tabbedpage页面,在ios中它会把页面中的按钮放在页面底部,安卓中是放在顶部的。一般用户操作习惯仿照的是ios的按钮放在底部的,所以需要设置安卓的也放置在页面底部,可以通过下面的代码设置安卓中tabbedpage按钮的渲染样式。
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom"
android:TabbedPage.BarItemColor="#666666"
android:TabbedPage.BarSelectedItemColor="Black"
七、实例
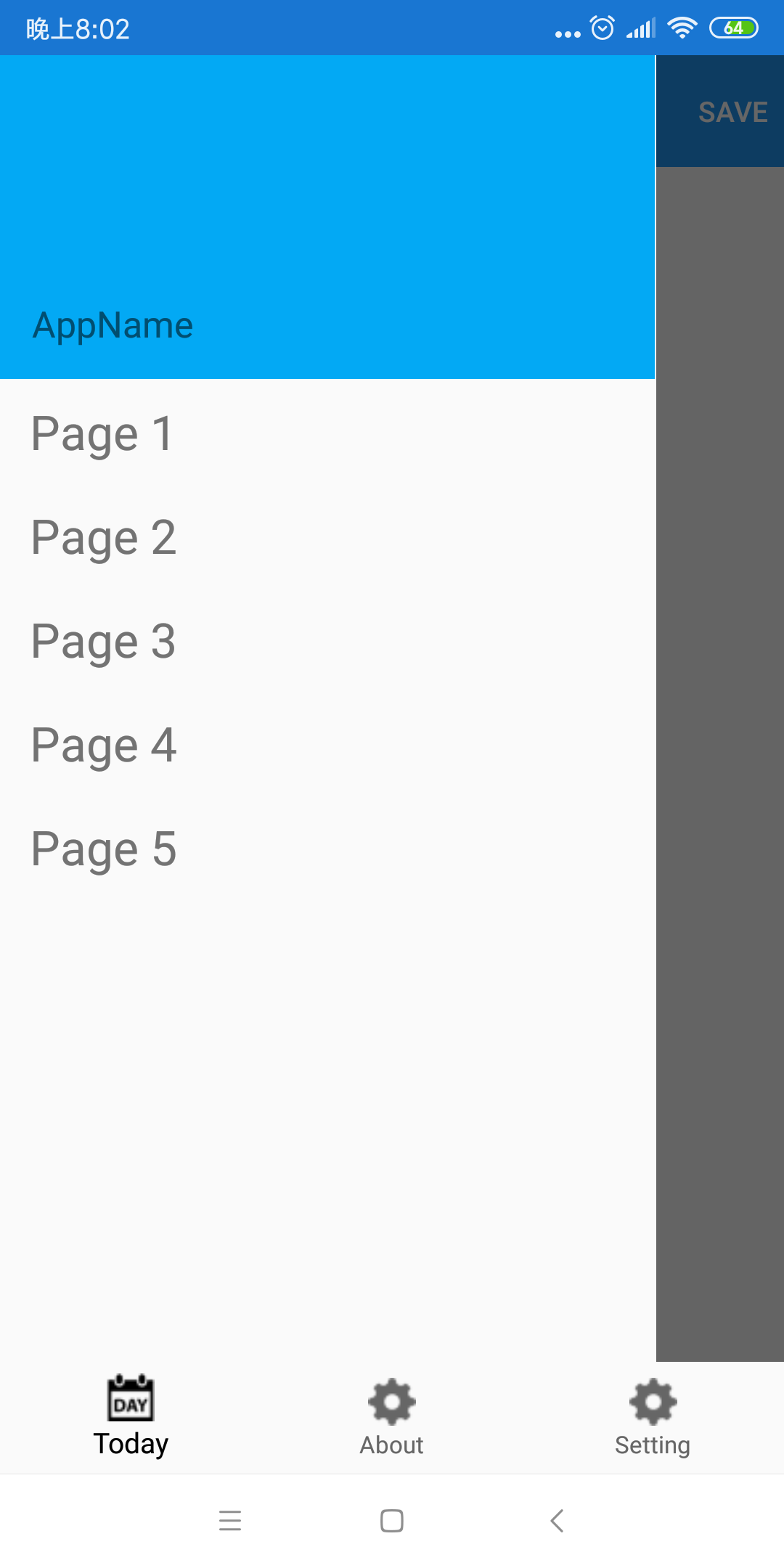
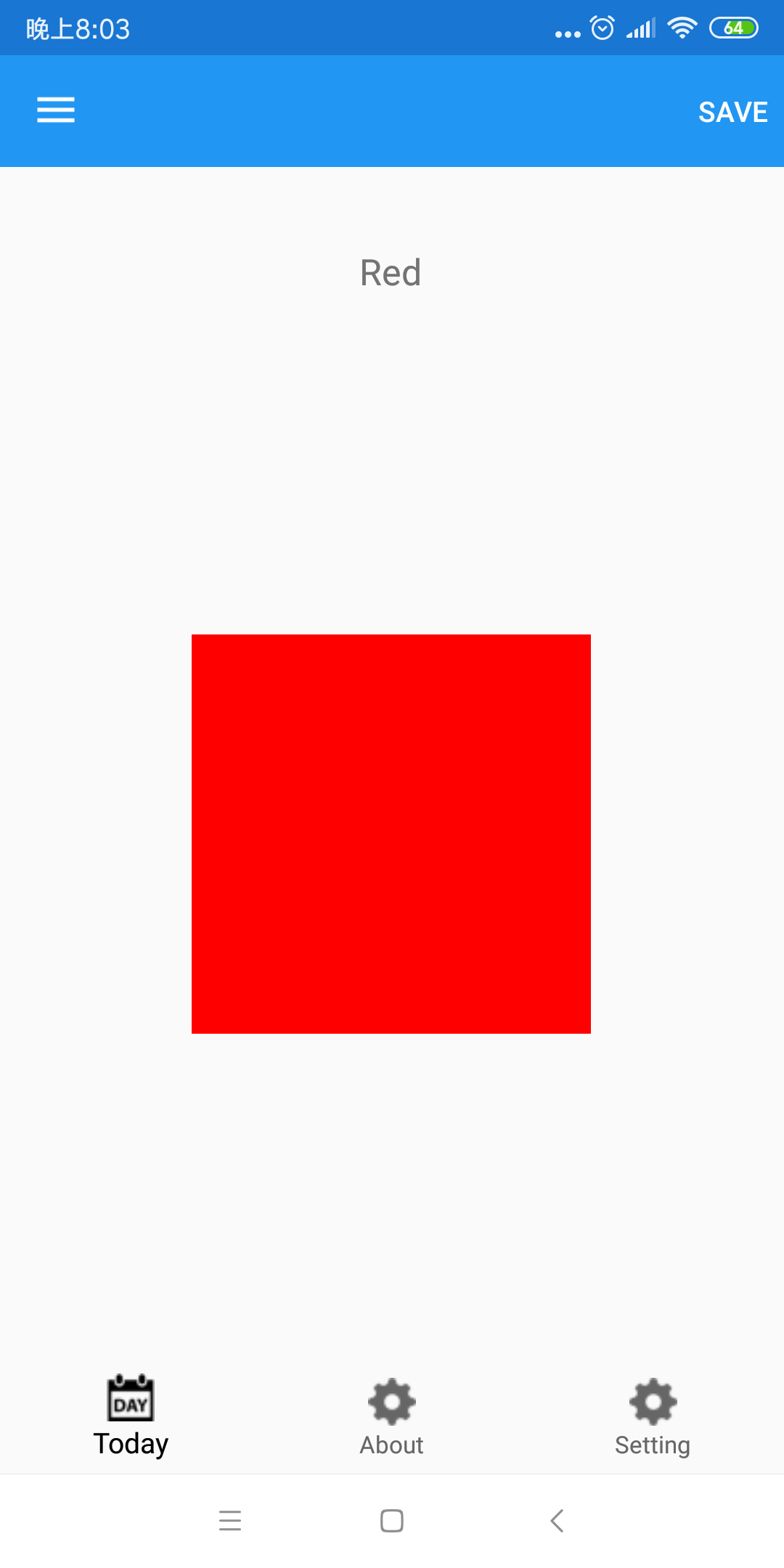
这里模拟APP中常见的用户操作页面,类似QQ的页面,先放上两个页面。用户点击首页左上角按钮会弹出图1的页面,还可以左右滑动显示不同的page。


实现也不难,而且xamarin.forms的几个页面也都有用到,在MainPage是TabbedPage并设置了3个子页面,AboutPage 页面是ContentPage页面,主要是在HomeMasterDetailPage中,HomeMasterDetailPage是大纲-细节页,在HomeMasterDetailPage中又定义了NavigationPage ,并设置root视图为CarouselPageDemo。而在CarouselPageDemo页面中又有用到CarouselPage。
MainPage


<?xml version="1.0" encoding="utf-8" ?> <TabbedPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:PageDemo" x:Class="PageDemo.MainPage" xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core" android:TabbedPage.ToolbarPlacement="Bottom" android:TabbedPage.BarItemColor="#666666" android:TabbedPage.BarSelectedItemColor="Black" > <TabbedPage.Children> <local:HomeMasterDetailPage /> <NavigationPage Title="About" Icon="settings.png"> <x:Arguments> <local:AboutPage/> </x:Arguments> </NavigationPage> <NavigationPage Title="Setting" Icon="settings.png"> <x:Arguments> <local:AboutPage/> </x:Arguments> </NavigationPage> </TabbedPage.Children> </TabbedPage>
HomeMasterDetailPage


<?xml version="1.0" encoding="utf-8" ?> <MasterDetailPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="PageDemo.HomeMasterDetailPage" xmlns:pages="clr-namespace:PageDemo" Icon="today.png" Title="Today"> <MasterDetailPage.Master> <pages:HomeMasterDetailPageMaster x:Name="MasterPage" /> </MasterDetailPage.Master> <MasterDetailPage.Detail> <NavigationPage> <x:Arguments> <pages:CarouselPageDemo x:Name="CarouselPage"/> </x:Arguments> </NavigationPage> </MasterDetailPage.Detail> </MasterDetailPage>
CarouselPageDemo


<?xml version="1.0" encoding="utf-8" ?> <CarouselPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="PageDemo.CarouselPageDemo"> <ContentPage> <ContentPage.ToolbarItems> <ToolbarItem Text="Save" /> </ContentPage.ToolbarItems> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"> <On Platform="iOS, Android" Value="0,40,0,0" /> </OnPlatform> </ContentPage.Padding> <StackLayout> <Label Text="Red" FontSize="Medium" HorizontalOptions="Center" /> <BoxView Color="Red" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </ContentPage> <ContentPage> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"> <On Platform="iOS, Android" Value="0,40,0,0" /> </OnPlatform> </ContentPage.Padding> <StackLayout> <Label Text="Green" FontSize="Medium" HorizontalOptions="Center" /> <BoxView Color="Green" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </ContentPage> <ContentPage> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"> <On Platform="iOS, Android" Value="0,40,0,0" /> </OnPlatform> </ContentPage.Padding> <StackLayout> <Label Text="Blue" FontSize="Medium" HorizontalOptions="Center" /> <BoxView Color="Blue" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </ContentPage> </CarouselPage>
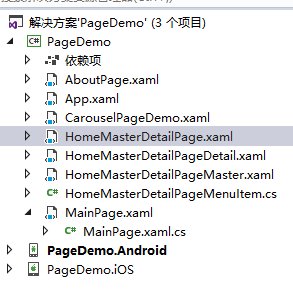
下图是demo的目录结构

八、小结
本篇与ios对比着介绍了xamarin.forms UI部分最重要最基础的page页面,思想与ios的有好多相似之处,UI部分还有一个重要的也是基础的列表控件listview,准备下篇介绍。对于UI部分其他控件也都比较简单,而且微软文档写的也比较详细,demo也很多,直接可以复制粘贴,就不再一一介绍。界面部分完成之后就是业务逻辑处理以及数据交互、苹果安卓适配等问题,基本也都是比葫芦画瓢。突然想到明天上午要考科目一了,希望不要挂,得拜拜“锦鲤”杨超越。





















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








