Private variable in class:
class Counter { #count = 0; // cannot be access publicly get value () { return this.#count; } incremenet(){ this.#count++; } }
class field syntax:
Previously you need to call 'super'
class Animal { constructor (name) { this.name = name } } class Cat extends Animal { constructor (name) { super(name); this.likesBaths = false; } meow () { // ... } }
But now, we don't need to, you can use classs field:
class Animal { constructor (name) { this.name = name } } class Cat extends Animal { likesBaths = false; meow () { // ... } }
Above two features are supported in latest Chrome and Node.js.
flatMap:
const duplicate = x => [x, x]; console.log([2,3,4].flatMap(duplicate)); // [2, 2, 3, 3, 4, 4]
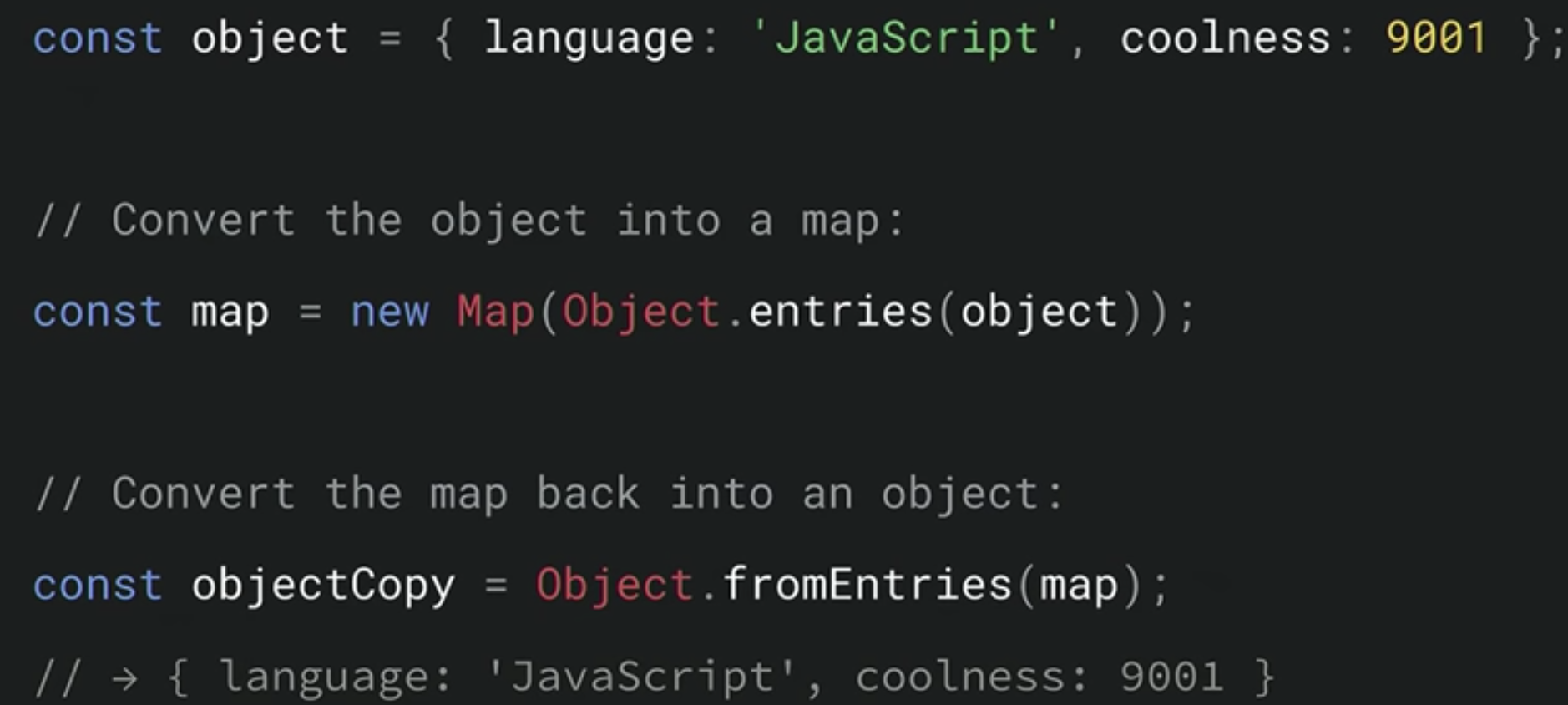
Object.fromEntries:
Reverse opreation of Object.entries, it transform [['x', 42], ['y', 50]] too {x: 42, y: 50}:
const object = {x: 42, y: 50, abc: 9001}
const result = Object.fromEntries(
Object.entries(object)
.filter(([key, value]) => key.length === 1) // only take x, y, ingore abc
.map(([key, value]) => [key, value * 2])
) // {x: 84, y: 100}
It is also support to transform back and from Javascirpt Map.

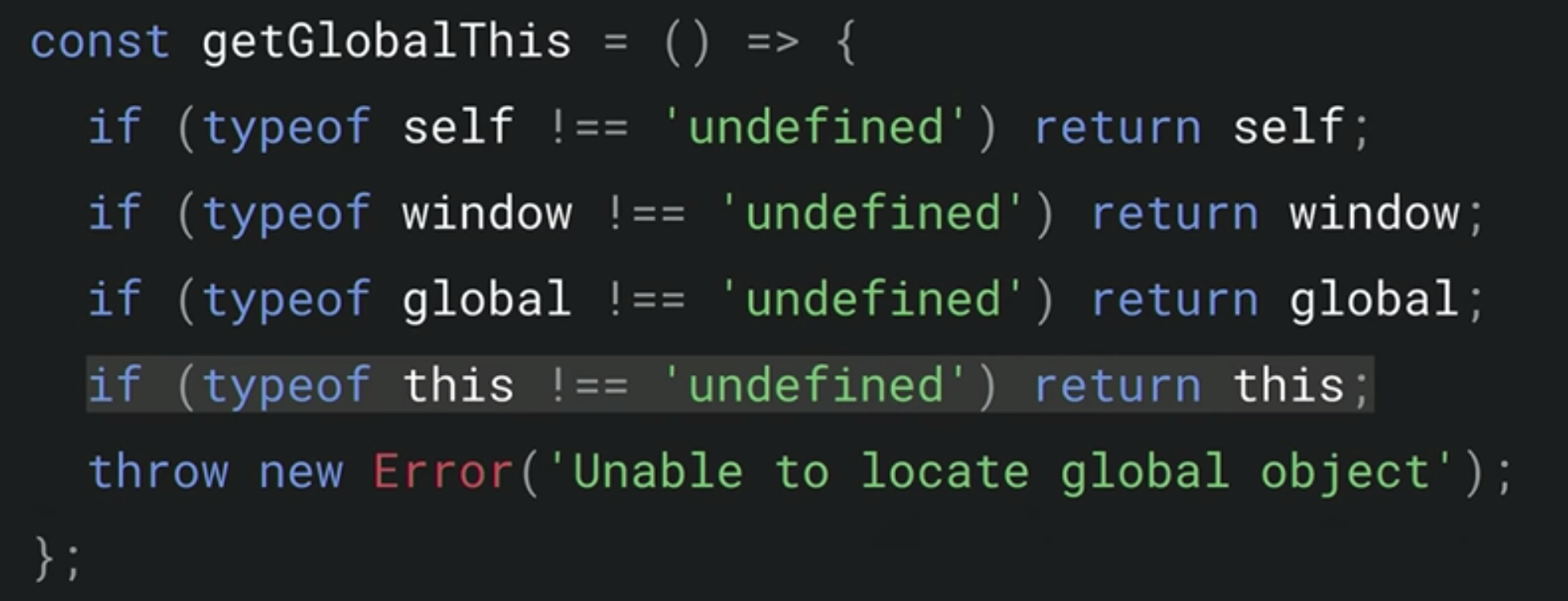
globalThis:
using 'globalThis' to handle all the envs.

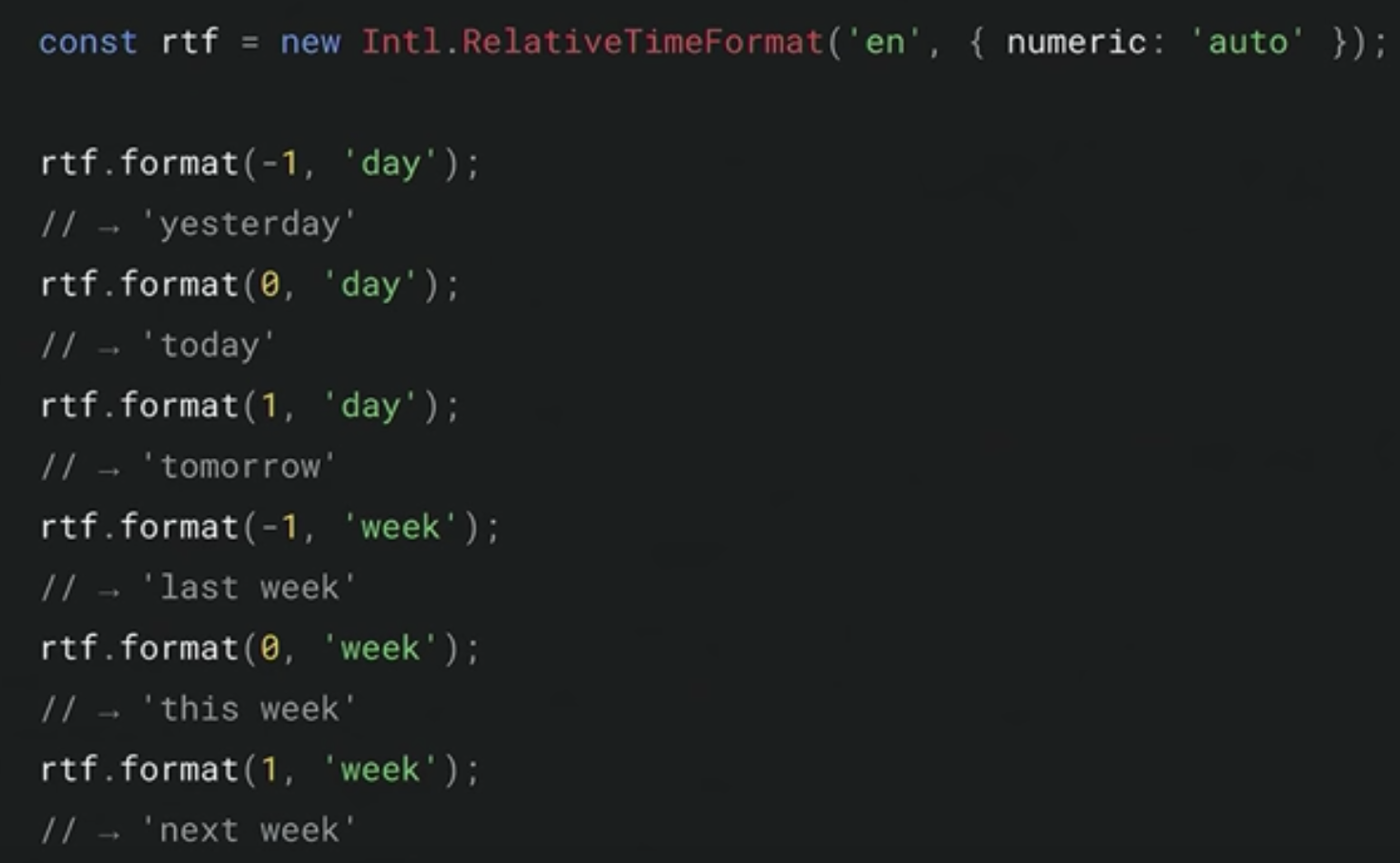
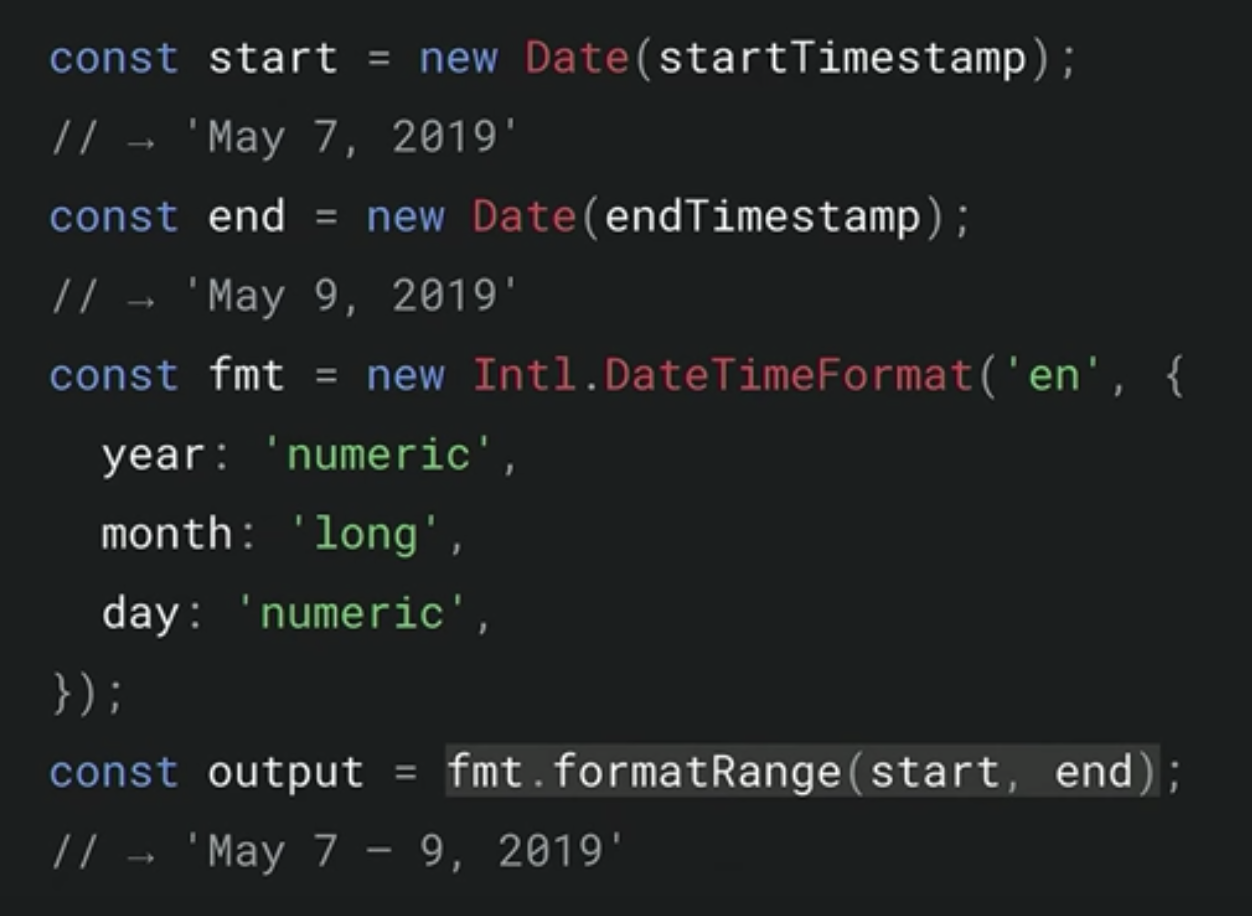
Intl:























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








