HTML表单的创建
用途:
表单用于获取不同类型的用户输入。
例如,文字,按钮等。
type=“text” 文本的输入
type=“password” 密码的输入
常用的表单:
1.复选框 文本<input type="checkbox">
代码:
效果:
2.单选按钮 文本 <input type="radio" name="名字">
代码:
效果:
注:name属性,将不同的元素划分为1个组,实现多选一。否则可以不止选一个元素,无法达成单选的目标。
3.下拉列表
<select>
<option>下拉框内容</option>
<option>下拉框内容</option>
</select>
代码:
效果:
4.文本域 <textarea cols="行数" rows="列数">文本</textarea>
代码:<textarea cols="30" rows="30">菜鸡小狄</textarea>
运行结果:
5.创建按钮 <input type="按钮类型" value="名字">
代码:<input type="button" value="按钮">
<input type="submit" value="确定">
运行结果:
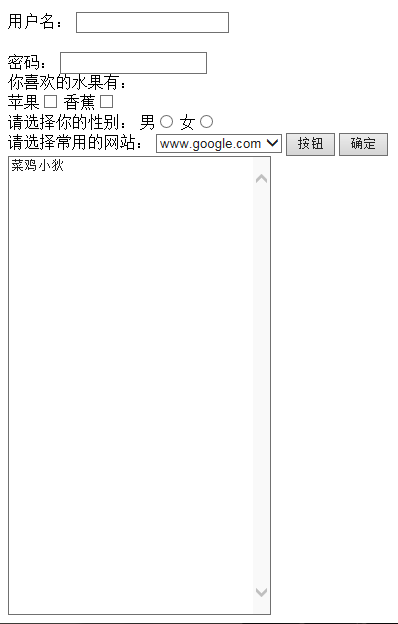
练习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<br>
<br>
用户名:
<input type="text">
<br/>
<br/>
密码:
<input type="password">
<br/>
你喜欢的水果有:
<br/>
苹果<input type="checkbox">
香蕉<input type="checkbox">
<br/>
请选择你的性别:
男<input type="radio" name="sex">
女<input type="radio" name="sex">
</br>
请选择常用的网站:
<select>
<option>www.google.com</option>
<option>www.baidu.com</option>
</select>
<input type="button" value="按钮">
<input type="submit" value="确定">
</form>
</br>
<textarea cols="30" rows="30">菜鸡小狄</textarea>
</body>
</html>
运行效果:






















 3151
3151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








