div中让内容能不换行就尽量不换行,部分左对齐,部分右对齐.
<html> <head> <title>九歌·少司命</title> <style type="text/css"> </style> </head> <body> <hr/> <div style="width:200px"> <span>秋兰兮麋芜,罗生兮堂下;</span> <div style="float:right"> |=| </div> </div> <div style="width:200px"> <span>绿叶兮素华,芳菲菲兮袭予;</span> <div style="float:right"> |=| </div> </div> <hr/> </body> </html>
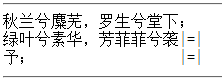
效果如下,怎么可以这样子|=|位置错乱了

解决方案一:清除浮动
上面引申出清除浮动问题, 因为有<div>加了float:right的原故,会影响后面<div>的展示效果.
所以我们需要清除浮动. 在<div style="float:right">后加个兄弟级别的<div style="clear:both"></div>
全代码如下(15,23行分别新增):
1 <html> 2 <head> 3 <title>九歌·少司命</title> 4 <style type="text/css"> 5 6 </style> 7 </head> 8 <body> 9 <hr/> 10 <div style="width:200px"> 11 <span>秋兰兮麋芜,罗生兮堂下;</span> 12 <div style="float:right"> 13 |=| 14 </div> 15 <div style="clear:both"></div> 16 </div> 17 18 <div style="width:200px"> 19 <span>绿叶兮素华,芳菲菲兮袭予;</span> 20 <div style="float:right"> 21 |=| 22 </div> 23 <div style="clear:both"></div> 24 </div> 25 <hr/> 26 </body> 27 </html>
解决方案二:溢出隐藏
在<div style="float:right">给父级别的<div>添加额外样式<div style="width:200px;overflow:hidden"></div>
(在10,18行分别添加了overflow:hidden)
1 <html> 2 <head> 3 <title>九歌·少司命</title> 4 <style type="text/css"> 5 6 </style> 7 </head> 8 <body> 9 <hr/> 10 <div style="width:200px;overflow:hidden"> 11 <span>秋兰兮麋芜,罗生兮堂下;</span> 12 <div style="float:right"> 13 |=| 14 </div> 15 16 </div> 17 18 <div style="width:200px;overflow:hidden"> 19 <span>绿叶兮素华,芳菲菲兮袭予;</span> 20 <div style="float:right"> 21 |=| 22 </div> 23 24 </div> 25 <hr/> 26 </body> 27 </html>
方案一,二 最终效果:






















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








