1 原理 利用border-radius实现一个圆弧边的矩形,并添加box-shadow,然后放在目标元素的下方
demo:
html
<div class="demo1"></div>
css
.demo1{ width: 500px; height: 200px; margin: 30px auto; position: relative; background-color: #fff; box-shadow: 0px 0px 3px rgba(0,0,0,0.3),0px 0px 3px rgba(0,0,0,0.2) inset; -webkit-box-shadow:0px 0px 3px rgba(0,0,0,0.3),0px 0px 3px rgba(0,0,0,0.2) inset; -moz-box-shadow:0px 0px 3px rgba(0,0,0,0.3),0px 0px 3px rgba(0,0,0,0.2) inset; -o-box-shadow:0px 0px 3px rgba(0,0,0,0.3),0px 0px 3px rgba(0,0,0,0.2) inset; } .demo1:after,.demo1:before{ position: absolute; content: ''; top: 50%; bottom: 0px; left: 10px; right: 10px; z-index: -1; border-radius: 100px/10px; box-shadow: 0px 0px 20px rgba(0,0,0,0.6); -webkit-box-shadow: 0px 0px 20px rgba(0,0,0,0.6); -moz-box-shadow: 0px 0px 20px rgba(0,0,0,0.6); -o-box-shadow: 0px 0px 20px rgba(0,0,0,0.6); }
元素的before after伪元素重贴在一起,加深阴影效果,border-radius:100px/10px;表示水平半径是100px,垂直半径是10px
,border-radius的完整写法:border-radius:100px 100px 100px 100px/10px 10px 10px 10px;“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径

demo2:
.demo2{ width: 480px; height: 150px; margin: 30px auto; background-color: red; border-radius: 100px/10px; }
效果:

实心半圆:
.demo3{ height: 100px; width: 50px; margin: 30px auto; background-color: red; border-radius: 0px 50px 50px 0; }
效果

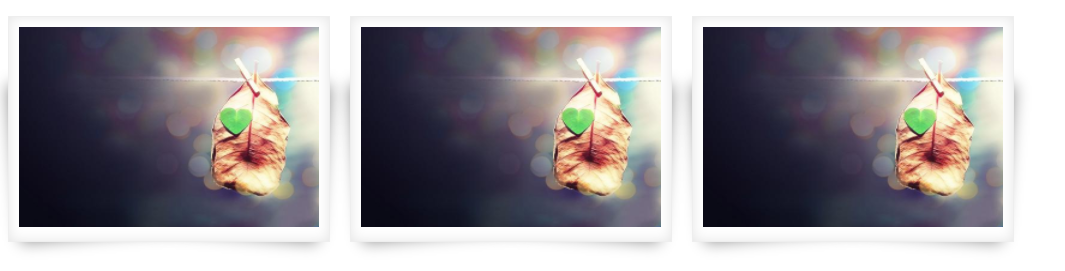
翘边阴影
html
<div class="demo10"> <ul> <li><img src="images/1.jpg"></li> <li><img src="images/1.jpg"></li> <li><img src="images/1.jpg"></li> </ul> </div>
css
.demo10{ width: 1030px; } ul:after{ display: block; content: ''; clear: both; } ul li{ float: left; } .demo10 ul li{ padding: 10px; border:1px solid #eee; margin-right: 20px; background-color: #fff; box-shadow: 0px 0px 20px rgba(0,0,0,0.1) inset; -webkit-box-shadow: 0px 0px 20px rgba(0,0,0,0.1) inset; -moz-box-shadow: 0px 0px 20px rgba(0,0,0,0.1) inset; -o-box-shadow: 0px 0px 20px rgba(0,0,0,0.1) inset; position: relative; } .demo10 ul li:after{ position: absolute; content: ""; width: 90%; left: 15px; height: 70%; bottom: 12px; z-index: -1; background-color: transparent; box-shadow: 0px 0px 25px rgba(0,0,0,.5); -webkit-box-shadow: 0px 0px 25px rgba(0,0,0,.5); -moz-box-shadow: 0px 0px 25px rgba(0,0,0,.5); -o-box-shadow: 0px 0px 25px rgba(0,0,0,.5); transform:rotate(-5deg) translate(-10px,0); -webkit-transform:rotate(-5deg) translate(-10px,0); -moz-transform:rotate(-5deg) translate(-10px,0); -o-transform:rotate(-5deg) translate(-10px,0); } .demo10 ul li:before{ position: absolute; content: ""; width: 90%; right: 15px; height: 70%; bottom: 12px; z-index: -1; background-color: transparent; box-shadow: 0px 0px 25px rgba(0,0,0,.5); -webkit-box-shadow: 0px 0px 25px rgba(0,0,0,.5); -moz-box-shadow: 0px 0px 25px rgba(0,0,0,.5); -o-box-shadow: 0px 0px 25px rgba(0,0,0,.5); transform:rotate(-5deg) translate(-10px,0); -webkit-transform:rotate(5deg) translate(10px,0); -moz-transform:rotate(5deg) translate(10px,0); -o-transform:rotate(5deg) translate(10px,0); } .demo10 ul li img{ width: 300px; height: 200px; }
效果:






















 3488
3488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








