添加与static/public同级的静态目录文件,vue-cli2以及vue-cli3打包需要域名+/file的方式访问静态资源的html。
最近有一个需求,在vue本身的项目目录里添加其他同级的静态目录文件
之前用的是vue/cli 2.0版本

这是打包之后的目录结构。
用到的技术是webpack的拷贝插件

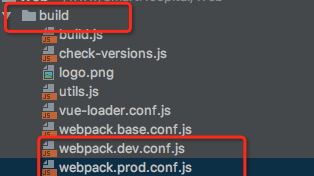
需要修改的地方找到目录下面的

这两个文件,修改

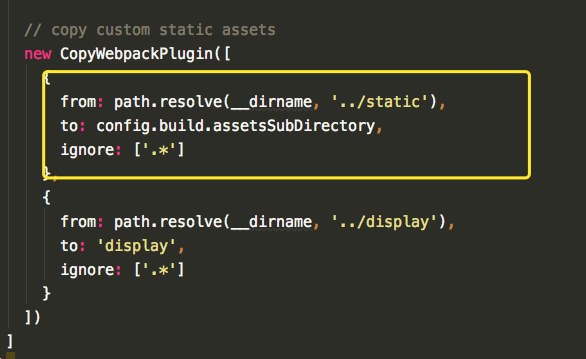
这个我查了一下是vue在打包的时候回将在这个插件下这些文件不会进行打包,会复制出来在dist目录下面
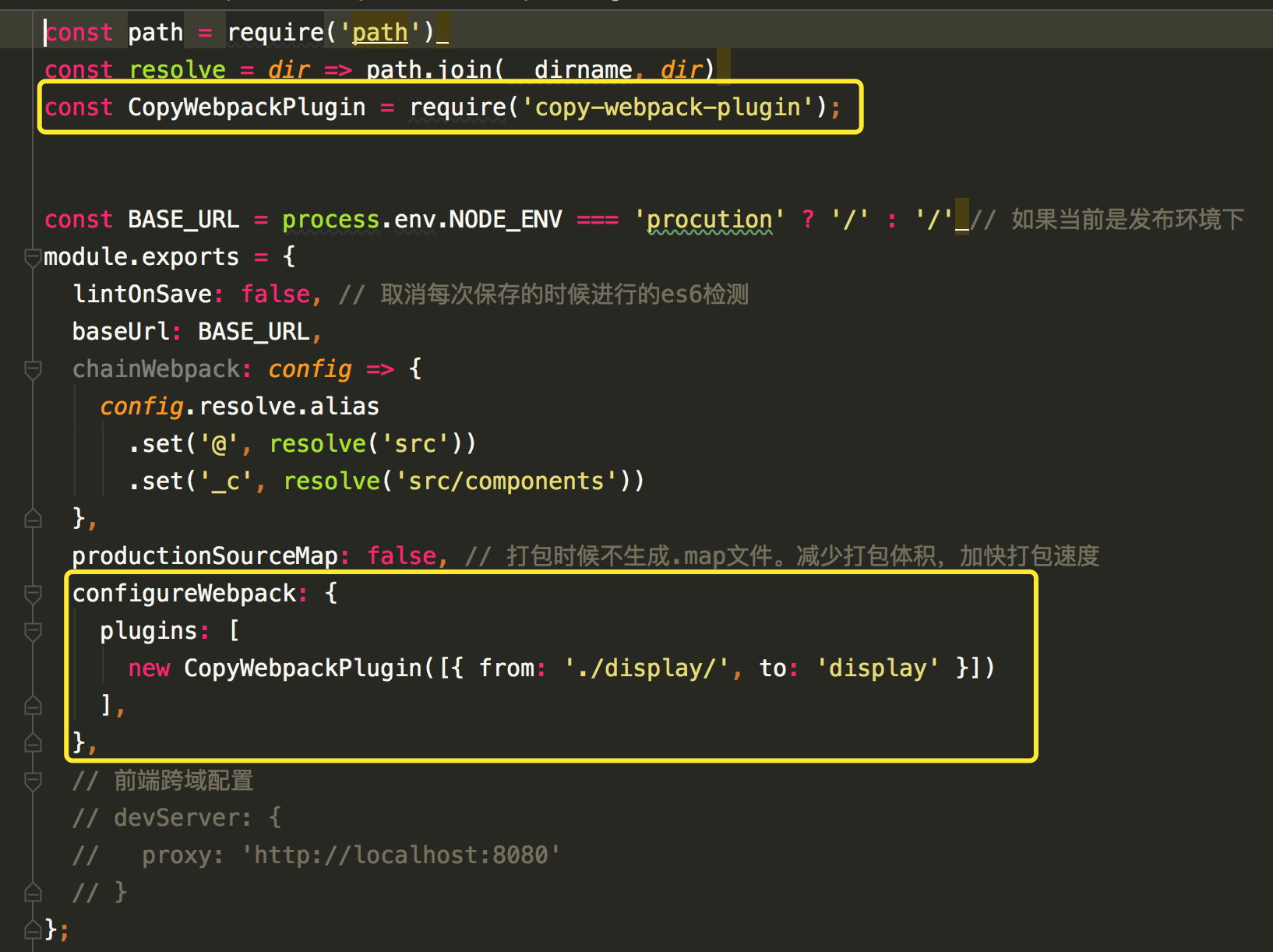
过了不到一个礼拜,公司决定对当前项目进行重构,用到了vue/cli 3.0,3.0对整个目录结构发生了变化,可以看出移除了bulid文件,也没用webpack文件,不要慌,我的第一想法就是既然vue是用webpackg编译的,那他就会支持webpack的copy插件,我对vue.config文件进行了一下修改

打包之后我要的display目录就出来了。
最后希望可以帮到需要帮助的人。





















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








