最近项目在使用antd组件库做项目,页面中大量使用了a-modal弹窗.但是由于a-modal不能满足实际项目中的结构需要.为了方便复用,所以需要围绕a-modal进行二次封装.由此便引发了'如何通过props设置vue子组件的显示与隐藏'.其实主要问题是vue本身为了保证单向数据流,所以在子组件内部不能直接修改props.
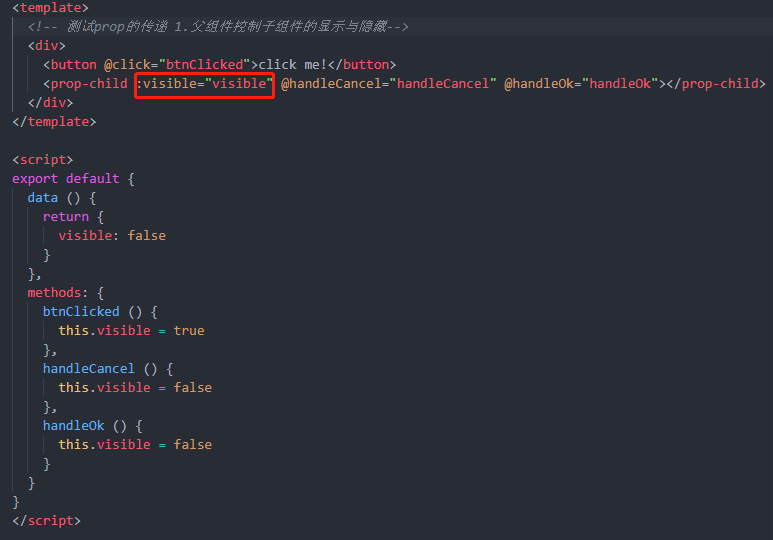
1.1父组件代码

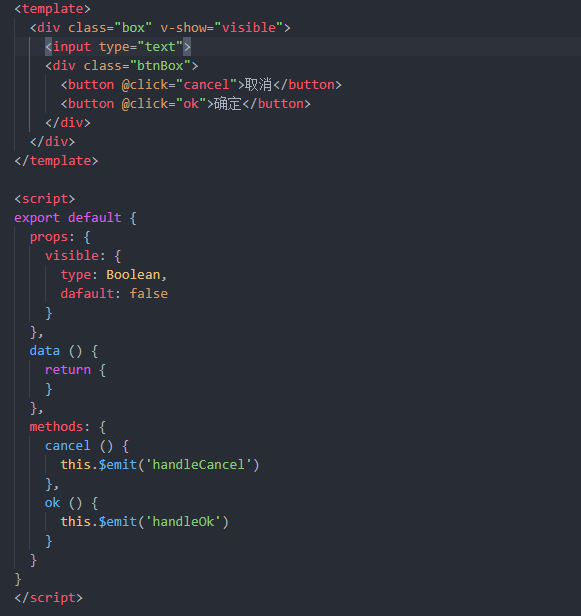
1.2子组件代码

1.3代码说明
(1)首先在父组件内给子组件的标签绑定一个自定义属性visible,默认值为false,父组件内的按钮事件可以修改visible为true,从而达到让子组件显示的目的.
(2)子组件内部通过props来接收父组件传递过来的visible,通过v-show绑定到子组件的标签上,由于vue的单向数据流,子组件的按钮事件不能直接修改visible,所以利用$emit触发父组件内的事件
(3)在父组件内的标签上定义子组件触发的事件,然后在事件内部书写逻辑代码,修改父组件的visible.让props再次更新,子组件重新接收值为false,从而让子组件隐藏.
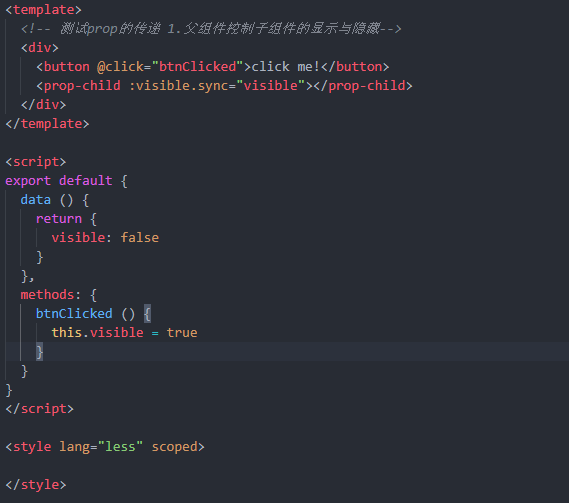
2.1父组件代码

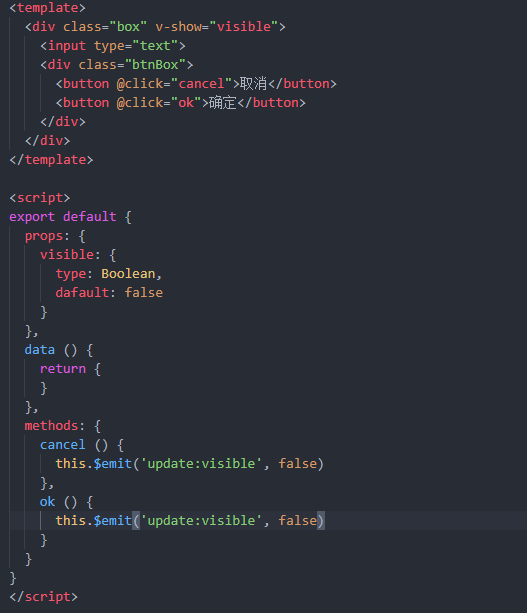
2.2子组件代码

2.3代码说明
(1)父组件内通过绑定visible.sync来传递props,按钮事件修改visible为true,注意这里多加了一个'.sync'
(2)子组件通过props来接收visible,
(3)与第一种方法不同的是,$emit不再触发父组件内的事件,而是通过$emit('update:visible', false)通知父组件,直接修改visible为false.
3总结
以上两种方法的思路大致一样.不过我在项目中使用的是第一种,因为考虑到这种方式的易于理解和书写.另外如果只是单纯的控制子组件显示和隐藏,可以在父组件的标签上绑定v-if或v-show,而子组件内直接通过设置v-show或者v-if为true.这样只需要在父组件内动态修改绑定的值即可.个人不太喜欢这种方式.





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








