一、新建工程初始化项目
1.新建工程文件夹这里起名叫做es6,然后在里面创建两个文件夹分别为src 、dist如下图:(src为待转换es6 js存放目录,dist为编译完成后的es5 js存放目录)

2、在src目录下新建一个js文件,里面输入es6的代码
3. 初始化项目
npm init
二、全局安装babel工具
1)在终端中输入以下命令,
npm install -g babel-cli
2)安装转换包
npm install --save-dev babel-preset-es2015 babel-cli
3)在实际项目中es6转es5后可能出现Object.assign()未定义,因此还需安装Babel套件与插件
1 安装 (适用于Object.assign() 的插件)
npm install babel-plugin-transform-object-assign
2.安装 (适用于展开运算符 的插件)
npm install babel-plugin-transform-object-rest-spread
三、新建.babelrc

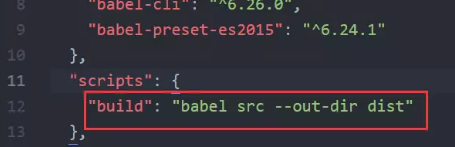
四、修改package.json

最后:npm run build




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








