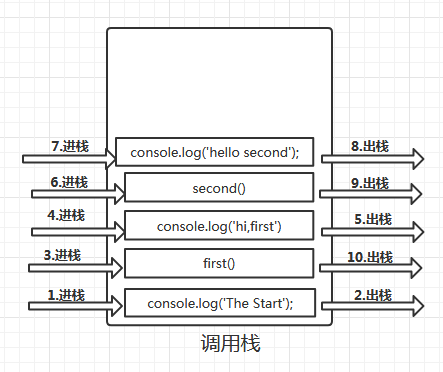
一:调用栈是个什么鬼东西,它具有栈的属性--后进先出
先看一段简单的JS代码:
const second = function(){
console.log('hello there');
}
const first = function() {
console.log('hi,first');
second();
}
console.log('The Start');//直接输出就是直接进栈,执行完后 出栈
first();//方法先进栈,执行完内部程序,最后出栈
console.log('The End');

二:事件循环又是何方妖孽?
形象来说,他和调用栈一样存放的都是要执行的程序。不同的是,只有调用栈里面的才会被执行。
所以,事件循环回去判断调用栈里面的事件是否为为空,就是执行完了没?要是执行完了,就有坑位,事件循环里面的事件就会塞入调用栈。
三:消息队列
消息队列里面放的是一些待触发执行的方法,如点击事件,当触发之后,会被通知主线程去执行
(为什么只能去主线执行?因为JS是单线程的,只有在主线程上面的才能被执行,消息队列就是不在主线程,消息队列里面的想被执行只能去通知主线程)
四:工作任务
他的里面执行的方法优先级高于消息队列里面的回调函数
console.log('The Start');//工作任务
const first = function() {
setTimeout(function (){
console.log('hi,first')//消息队列里面的回调函数
},0)
}
first();
console.log('The End');//工作任务
执行结果为:
The Start
The End
hi,first





















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








