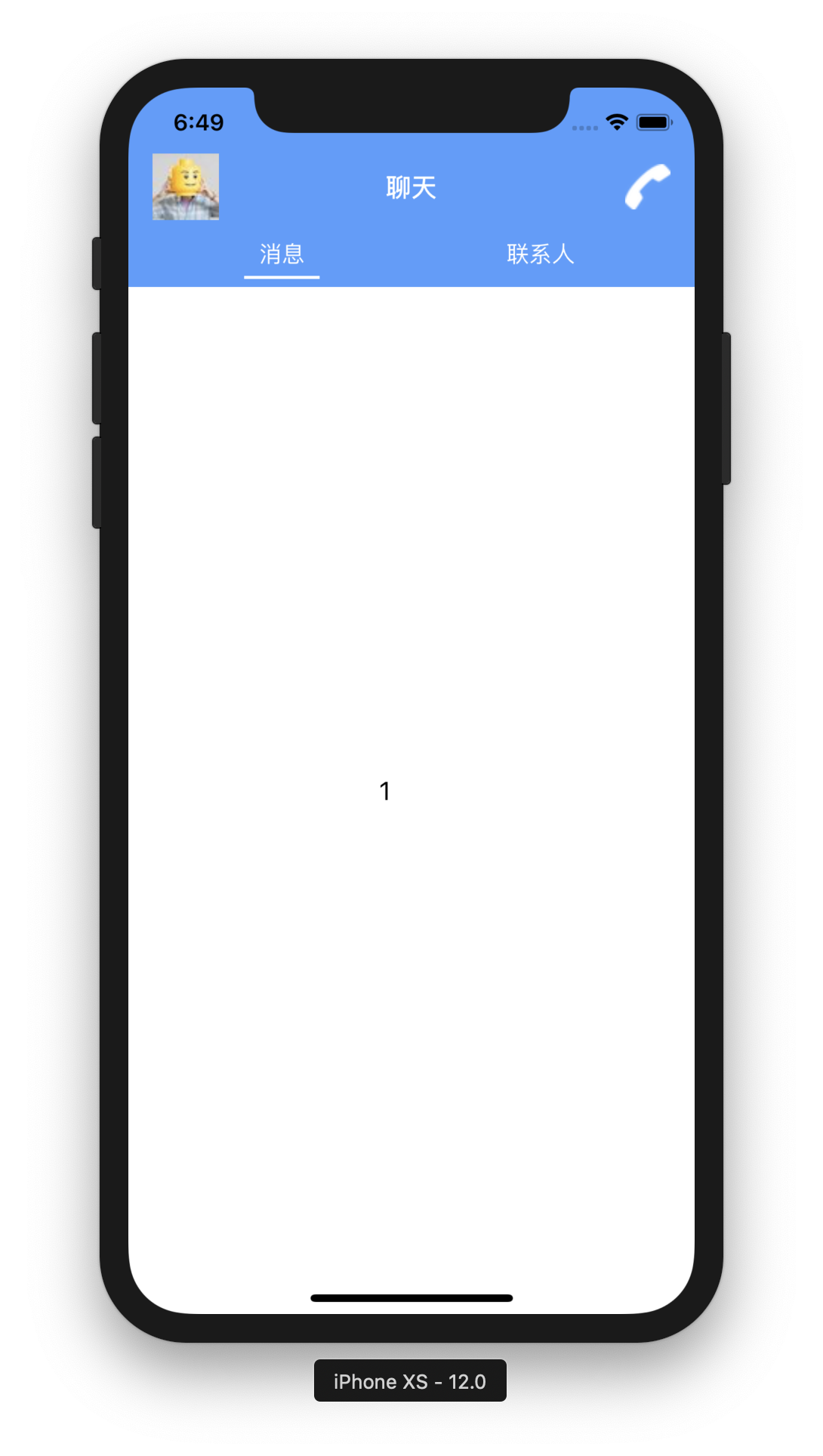
当我们self.title = "xxx"之后,默认颜色是黑色,可以通过titleTextAttributes修改title颜色:
//修改title的颜色 self.navigationController?.navigationBar.titleTextAttributes = [NSAttributedString.Key.foregroundColor:UIColor.white]
当我们用任何颜色的图片自定义UIBarButtonItem,然后赋给self.navigationItem.rightBarButtonItem或self.navigationItem.leftBarButtonItem,图片颜色都会是蓝色的,这是因为navigationBar.tintColor控制着它们的颜色,而默认是蓝色
let rightButtonItem = UIBarButtonItem(image: UIImage(named: "call"), style: UIBarButtonItem.Style.plain, target: self, action: #selector(clickedRightButton)) self.navigationItem.rightBarButtonItem = rightButtonItem
修改navigationBar.tintColor就可以改变leftBarButtonItem和rightBarButtonItem的图片和文字的颜色
//修改leftBarButtonItem或rightButtonItem的图片和文字颜色 self.navigationController?.navigationBar.tintColor = .white
如果想要leftBarButtonItem和rightBarButtonItem的图片保持原色(非纯色),可以修改图片的RenderingMode为.alwaysOriginal,这样就可以保证图片不会成为与navigationBar.tintColor相同的纯色
//使leftBarButtonItem和rightBarButtonItem的图片保持原色(非纯色) let image = UIImage(named: "male")?.withRenderingMode(.alwaysOriginal) let leftButtonItem = UIBarButtonItem(image: image, style: UIBarButtonItem.Style.plain, target: self, action: #selector(clickedLeftButton)) self.navigationItem.leftBarButtonItem = leftButtonItem
值得一提的是,创建UIBarButtonItem的时候,图片尺寸要合适,因为UIBarButtonItem不会去约束image的尺寸。
另外,当我们创建自定义leftBarButtonItem和rightBarButtonItem的UIBarButtonItem时,尽量不要用init(customView: UIView),因为这样按下的效果很难做到和系统默认效果相同。默认效果是在原来的基础上,添加一层navigationBar.barTintColor(navigationBar的背景色)的颜色。
还有,navigationBar底部有一条线,控制它的显示可以通过shadowImage = UIImage()去掉,shadowImage =nil显示
self.navigationController?.navigationBar.shadowImage = UIImage()






















 8485
8485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








