CSS样式: <style> *{margin:0; padding:0;} ul,li{list-style:none;} #news{width:600px; overflow:hidden; margin:30px auto; border:1px solid #999;} #news ul{width:100%; overflow:hidden;} #news ul li{width:100%; overflow:hidden; border-top:1px solid #999;} #news ul li:nth-child(1){border-top:none;} #news ul li .new_title{height:40px; line-height:40px;} #news ul li .paragraph{line-height:40px; text-align:justify; text-indent:2rem;} </style>
HTML结构:
<div id="news">
<ul>
<li>
<p class="new_title">标题一</p>
<p class="paragraph" data-type="paragraph">北方的村庄住着一个南方的姑娘/她总是喜欢穿着带花的裙子站在路旁/她的话不多但笑起来是那么平静悠扬/她柔弱的眼神里装的是什么 是思念的忧伤/南方的小镇阴雨的冬天没有北方冷/她不需要臃肿的棉衣去遮盖她似水的面容/她在来去的街头留下影子芳香才会某然的心痛/眨眼的时间芳香已飘散影子已不见/南方姑娘 你是否习惯北方的秋凉/南方姑娘 你是否喜欢北方人的直爽/日子过的就像那些不眠的晚上/她嚼着口香糖对墙满谈着理想/南方姑娘 我们都在忍受着漫长/南方姑娘 是不是高楼遮住了你的希望/昨日的雨曾淋漓过她瘦弱的肩膀/夜空的北斗也没有让她找到迷途的方向/阳光里她在院子中央晾晒着衣裳/在四季的风中她散着头发安慰着时光/南方姑娘 你是否爱上了北方/南方姑娘 你说今天你就要回到你的家乡/思念让人心伤 她呼唤着你的泪光/南方的果子已熟 那是你简单的理想</p>
</li>
<li>
<p class="new_title">标题二</p>
<p class="paragraph" data-type="paragraph">北方的村庄住着一个南方的姑娘/她总是喜欢穿着带花的裙子站在路旁/她的话不多但笑起来是那么平静悠扬/她柔弱的眼神里装的是什么 是思念的忧伤/南方的小镇阴雨的冬天没有北方冷/她不需要臃肿的棉衣去遮盖她似水的面容/她在来去的街头留下影子芳香才会某然的心痛/眨眼的时间芳香已飘散影子已不见/南方姑娘 你是否习惯北方的秋凉/南方姑娘 你是否喜欢北方人的直爽/日子过的就像那些不眠的晚上/她嚼着口香糖对墙满谈着理想/南方姑娘 我们都在忍受着漫长/南方姑娘 是不是高楼遮住了你的希望/昨日的雨曾淋漓过她瘦弱的肩膀/夜空的北斗也没有让她找到迷途的方向/阳光里她在院子中央晾晒着衣裳/在四季的风中她散着头发安慰着时光/南方姑娘 你是否爱上了北方/南方姑娘 你说今天你就要回到你的家乡/思念让人心伤 她呼唤着你的泪光/南方的果子已熟 那是你简单的理想</p>
</li>
<li>
<p class="new_title">标题三</p>
<p class="paragraph" data-type="paragraph">北方的村庄住着一个南方的姑娘/她总是喜欢穿着带花的裙子站在路旁/她的话不多但笑起来是那么平静悠扬/她柔弱的眼神里装的是什么 是思念的忧伤/南方的小镇阴雨的冬天没有北方冷/她不需要臃肿的棉衣去遮盖她似水的面容/她在来去的街头留下影子芳香才会某然的心痛/眨眼的时间芳香已飘散影子已不见/南方姑娘 你是否习惯北方的秋凉/南方姑娘 你是否喜欢北方人的直爽/日子过的就像那些不眠的晚上/她嚼着口香糖对墙满谈着理想/南方姑娘 我们都在忍受着漫长/南方姑娘 是不是高楼遮住了你的希望/昨日的雨曾淋漓过她瘦弱的肩膀/夜空的北斗也没有让她找到迷途的方向/阳光里她在院子中央晾晒着衣裳/在四季的风中她散着头发安慰着时光/南方姑娘 你是否爱上了北方/南方姑娘 你说今天你就要回到你的家乡/思念让人心伤 她呼唤着你的泪光/南方的果子已熟 那是你简单的理想</p>
</li>
</ul>
</div>
js代码: <script type="text/javascript"> function ellipsis(obj,num){ //需要截取文字所在的元素 截取长度 var oSpan = document.createElement("span"); //创建一个标签用于存放省略号 oSpan.innerHTML = obj.innerHTML.length > num ? "...":""; obj.innerHTML = obj.innerHTML.substring(0,num); //substring(a,b):截取由a开始到b结束 substr(a,b):截取由a开始,截取长度为b obj.appendChild(oSpan); } /*获取元素属性*/ function getElements(obj,attr,value){ var arr = new Array(); for(var i=0;i<obj.length;i++){ if(obj[i].getAttribute(attr)==value){ arr.push(obj[i]); } } return arr; } var oNews = document.getElementById("news"); var aP = oNews.getElementsByTagName("p"); var aPara = getElements(aP,"data-type","paragraph"); for(var i=0;i<aPara.length;i++){ ellipsis(aPara[i],100); } </script>
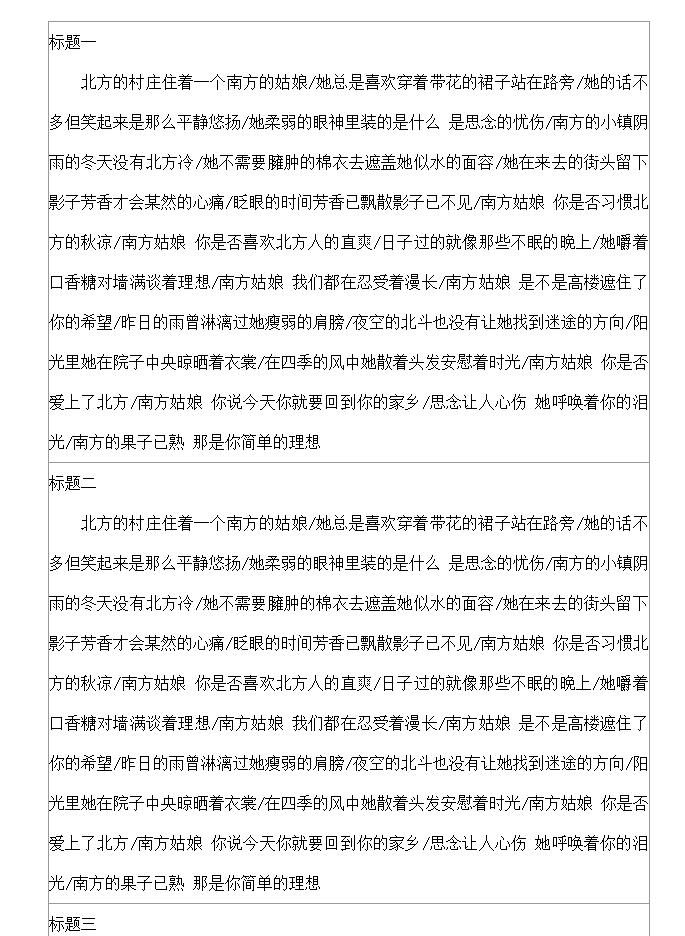
截取前效果:

截取后效果:






















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








