1.路由 urls.py
url(r'^index2.html/', views.index2),
2.views.py
def index2(request): # 数据总条数 当前页 每页显示条数 最多显示页面 # totalCount, currentPage, perPageItemNum, maxPageNum user_list = list(range(1, 100)) current_page = request.GET.get("p")
page_obj = Pagination(len(user_list), current_page) data_list = user_list[page_obj.start:page_obj.end] return render(request, "index2.html", locals())
3.分页函数 Pagination.py
#!/usr/bin/python env # coding:utf-8 class Pagination(object): # 数据总条数 当前页 每页显示条数 最多显示页面 def __init__(self, totalCount, currentPage, perPageItemNum=10, maxPageNum=7): # 数据总个数 self.total_count = totalCount # 当前页 try: v = int(currentPage) if v <= 0: v = 1 self.current_page = v except Exception as e: self.current_page = 1 # 每页显示的条数 self.per_page_item_num = perPageItemNum # 最多显示页面数 self.max_page_num = maxPageNum # 开始索引 @property def start(self): return (self.current_page - 1) * self.per_page_item_num # 结束索引 @property def end(self): return self.current_page * self.per_page_item_num # 总页数 @property def num_pages(self): a, b = divmod(self.total_count, self.per_page_item_num) if b == 0: return a return a + 1 def pager_num_range(self): if self.num_pages < self.max_page_num: return range(1, self.num_pages + 1) # 总页数特别多 5 part = int(self.max_page_num / 2) if self.current_page <= part: return range(1, self.max_page_num + 1) if (self.current_page + part) > self.num_pages: return range(self.num_pages - self.max_page_num + 1, self.num_pages + 1) return range(self.current_page - part, self.current_page + part + 1) def page_str(self): page_list = [] first = "<li><a href='/index2.html?p=1'>首页</a></li>" page_list.append(first) if self.current_page == 1: prev = "<li><a href='#'>上一页</a></li>" else: prev = "<li><a href='/index2.html?p=%s'>上一页</a></li>" % (self.current_page - 1,) page_list.append(prev) for i in self.pager_num_range(): if i == self.current_page: temp = "<li class='active'><a href='/index2.html?p=%s'>%s</a></li>" % (i, i) else: temp = "<li><a href='/index2.html?p=%s'>%s</a></li>" % (i, i) page_list.append(temp) if self.current_page == self.num_pages: nex = "<li><a href='#'>下一页</a></li>" else: nex = "<li><a href='/index2.html?p=%s'>下一页</a></li>" % (self.current_page + 1,) page_list.append(nex) last = "<li><a href='/index2.html?p=%s'>尾页</a></li>" % (self.num_pages,) page_list.append(last) return ''.join(page_list)
4.index2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css" /> </head> <body> <ul> {% for row in data_list %} <li>root-{{ row }}.{{ row }}</li> {% endfor %} </ul> <hr/> <ul class="pagination pagination-sm"> {{ page_obj.page_str|safe }} </ul> <div style="height: 300px;"></div> </body> </html>
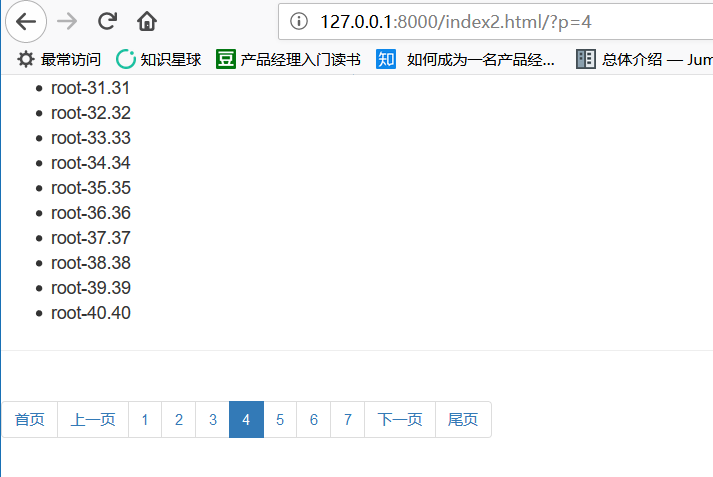
5.效果

CP:http://www.cnblogs.com/wupeiqi/articles/5246483.html





















 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








