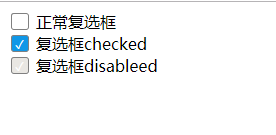
话不多说,直接上效果图:

一、使用的基本div:
正常复选框
复选框checked
复选框disableed
二、自定义样式:
input[type=checkbox] {
margin-right: 10px;
cursor: pointer;
width: 15px;
height: 15px;
position: relative;
}
input[type=checkbox]:after {
position: absolute;
width: 10px;
height: 15px;
top: 0;
content: " ";
background-color: #fff;
color: #fff;
display: inline-block;
visibility: visible;
border: 1px solid grey;
padding: 0 3px;
border-radius: 3px;
}
input[type=checkbox]:checked:after {
background-color: #0f97e7;
content: "✓";
font-size: 12px;
}
input[type=checkbox]:disabled:after {
width: 10px;
height: 15px;
top: 0;
color: #fff;
display: inline-block;
visibility: visible;
border: 1px solid grey;
padding: 0 3px;
border-radius: 3px;
background-color: #E9E7E3;
content: "✓";
font-size: 12px;
}
三、另外一种使用图片的:
input[type="checkbox"] {
display: none;
-webkit-appearance: none;
/*去除系统默认appearance的样式,常用于IOS下移除原生样式*/
margin: 0;
}
.check-item .check-item-in+label {
width: 22px;
height: 22px;
display: inline-block;
background: #fff url(./checkbox_01.png) no-repeat;
background-size: contain;
cursor: pointer;
}
.check-item .check-item-in:checked+label {
background: #fff url(./checkbox_02.png) no-repeat;
background-size: contain;
}
.check-item-in:disabled+label {
background: #fff url(./checkbox_03.png) no-repeat;
background-size: contain;
}
附:Radio的去除默认样式和自定义样式
input[type = "radio"] {
appearance: none;
-webkit-appearance: none;
outline: none;
margin: 0;
vertical-align: text-bottom;
margin-right: 0.1rem;
}
.checked:after {
content: "\2713";
position: absolute;
left: 62%;
top: 61%;
display: block;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
background: #0555b8;
color: #fff;
border: 1px solid #0555b8;
border-radius: 50%;
z-index: 99;
margin: -15px 0 0 -15px;
}
$('input[type="radio"]').click(function () {
$('[name=' + $(this).attr('name') + ']').each(function () {
$(this).removeClass('checked');
});
$(this).addClass('checked');
});
供大家学习和参考~~





















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








