在网站中使用markdown有两种方式,一种是通过后端(php等)把markdown语法文本转换为html代码,输出到浏览器;另一种是通过javascript代码直接在浏览器中转换。
我在这里使用的是github上的开源库:
PHP:https://github.com/SegmentFault/HyperDown
JS :https://github.com/SegmentFault/HyperDown.js
我用的是js版本。
在这里使用的JS版本中的Parse.js文件

代码如下:
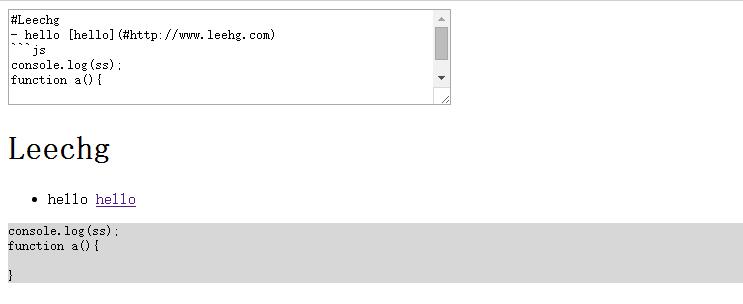
<!DOCTYPE html> <html> <head> </head> <body> <textarea id="text-input" oninput="refresh()" rows="6" cols="60">#Leechg - hello [hello](#http://www.leehg.com) ```js console.log(ss); function a(){ } ``` </textarea> <div id="preview" class="markdown"> </div> <script src="lib/Parser.js"></script> <script> function Editor(input, preview) { var parser = new HyperDown, html = parser.makeHtml(input.value); preview.innerHTML = html; return; } var $ = function (id) { return document.getElementById(id); }; function refresh(){ Editor($("text-input"), $("preview")) } </script> </body> </html>

END::





















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








