上一篇 Asp.net MVC +JQueryValidation + AjaxForm 里简单完成了一下数据的效验
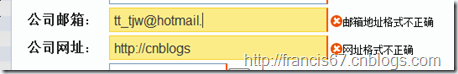
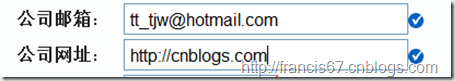
如果下载DEMO试过的朋友可能发现MyModel里定义的DataType=Url和DataType=EMailAddress的验证是没有生效的
这里来补充一下
这次就不做DEMO了,就2段代码加入一下就可以了
新建一个DataTypeValidator.cs
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace JqueryValidate
{
public class DataTypeValidator : DataAnnotationsModelValidator<DataTypeAttribute>
{
private readonly string message;
public DataTypeValidator(ModelMetadata metadata, ControllerContext context, DataTypeAttribute attribute)
: base(metadata, context, attribute)
{
message = attribute.ErrorMessage;
}
public override IEnumerable<ModelClientValidationRule> GetClientValidationRules()
{
var rules = new List<ModelClientValidationRule>();
ModelClientValidationRule rule;
switch (Attribute.DataType)
{
case DataType.EmailAddress:
rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "email"};
rule.ValidationParameters.Add("true", "true");
rules.Add(rule);
break;
case DataType.Url:
rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "url"};
rule.ValidationParameters.Add("true", "true");
rules.Add(rule);
break;
//case DataType.Date:
// rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "date"};
// rule.ValidationParameters.Add("true", "true");
// rules.Add(rule);
// break;
//case DataType.DateTime:
// rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "date"};
// rule.ValidationParameters.Add("true", "true");
// rules.Add(rule);
// break;
}
return rules;
}
}
}
这里我把datetime这个注释掉了。因为jqueryvalidate的日期格式是 yyyy/mm/dd这样的,而我前台是yyyy年MM月dd日,而后台是支持这样的格式的,所以这里注释掉就让
HomeController.cs里的
if (!ModelState.IsValid)
return JsonError(GetError(ModelState));
来返回json回传的错误吧
新建了上面那个继承自
DataAnnotationsModelValidator<DataTypeAttribute
的类后
还在要Global.ascx.cs的Application_Start里注册一下这个 DataAnnotationsModelValidatorProvider
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(DataTypeAttribute), typeof(DataTypeValidator));
前台代码不需要修改,URL和EMAIL的前台验证就完成了。
这里补上DEMO:/Files/francis67/MvcDemo.rar























 9763
9763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








