html 里写出一个div, css给div 定宽高和背景色:
<div class="boxes">
</div>
<style type="text/css">
.boxes{
width: 200px;
height: 200px;
background: #CCCCCC;
}
</style>
上面绘出的是一个宽高给为200的背景色为浅灰色的框框。

现在要让这个div 相对于浏览器居中,通过一段javascript代码实现:
var w = document.body.clientWidth;//浏览器的宽 var h = window.innerHeight;//浏览器的高 console.log(w+" "+h); var boxes = document.getElementsByClassName("boxes")[0]; var boxWid = boxes.scrollWidth;//获取div的宽 var boxHgt = boxes.scrollHeight;//获取div的高 console.log(boxWid+" " +boxHgt); boxes.style.marginLeft = w/2-(boxWid/2)+"px"; boxes.style.marginTop = h/2 -(boxHgt/2)+"px";
这样灰色矩形框div就可以相对于浏览器绝对居中了。
当然,也可以用简单的css方法控制
<div class="warp">
<div class="content"></div>
</div>
css方法控制就是给大div 相对定位,小 div相对于大div绝对定位,然后设置上下左右(即 top , bottom , left , right)偏移都为0,然后设外边距自由分配(即 margin:auto)。
代码如下:
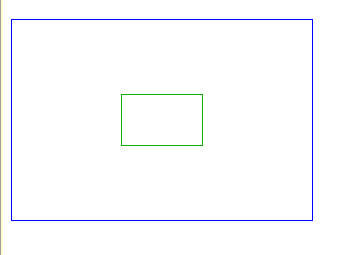
.warp{ width: 300px; height: 200px; border: solid 1px #0000FF; position:relative; } .content{ width: 80px; height: 50px; border: solid 1px #0BB20C; position:absolute; top:0px; left:0px; bottom:0px; right:0px; margin:auto; }
效果图如下:

ok,very good 棒棒哒!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








