两种方法
1 通过*ngif动态加载要数据渲染的dom
2 通过路由导航resolve
第一种感觉太麻烦了,要是一个页面请求多个接口,那就不得不写多个*ngif,本人还是更倾向与第二种发法
具体步骤:
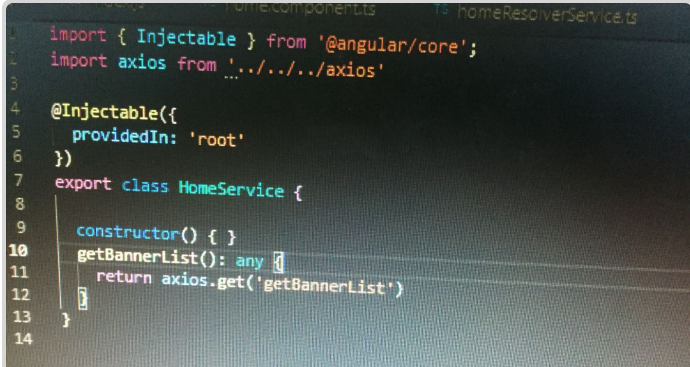
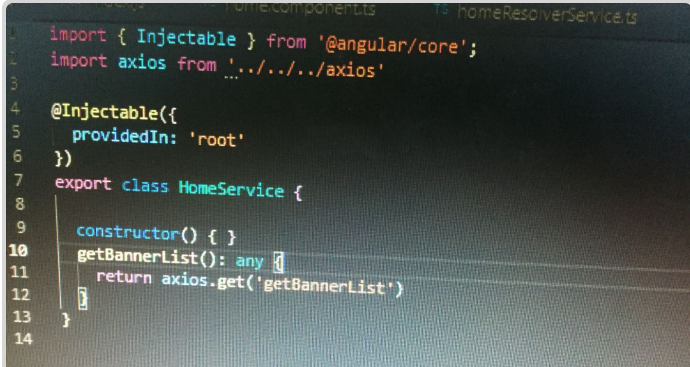
1>写服务
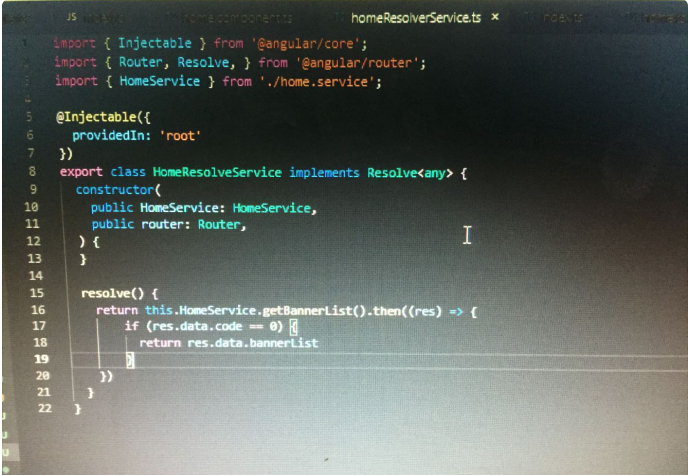
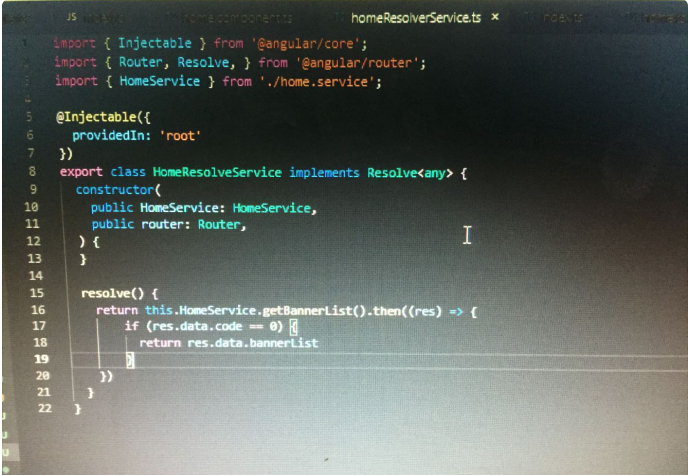
2> 写resolve

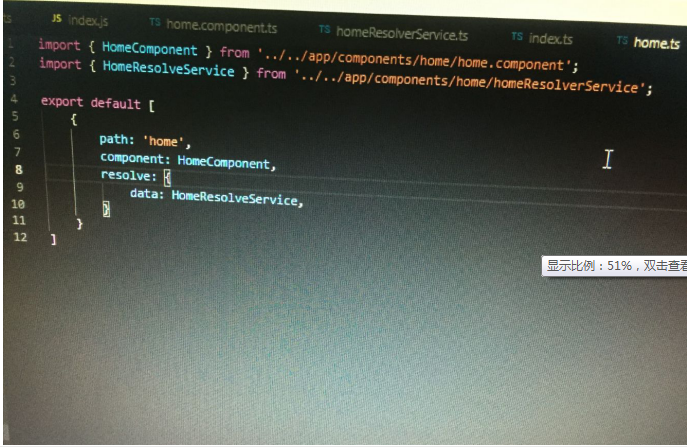
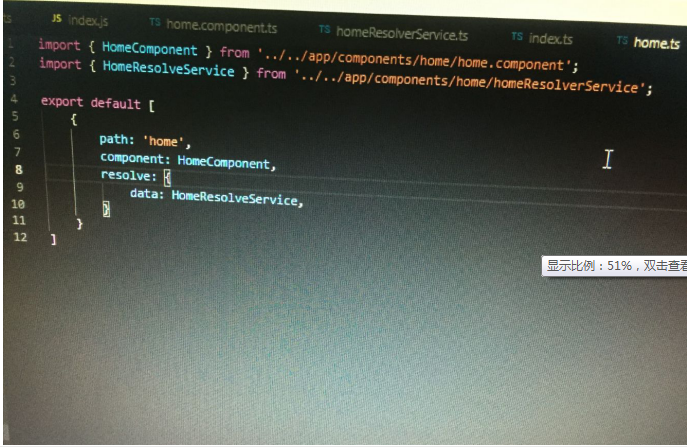
3>修改要显示页面的路由,添加resolve属性

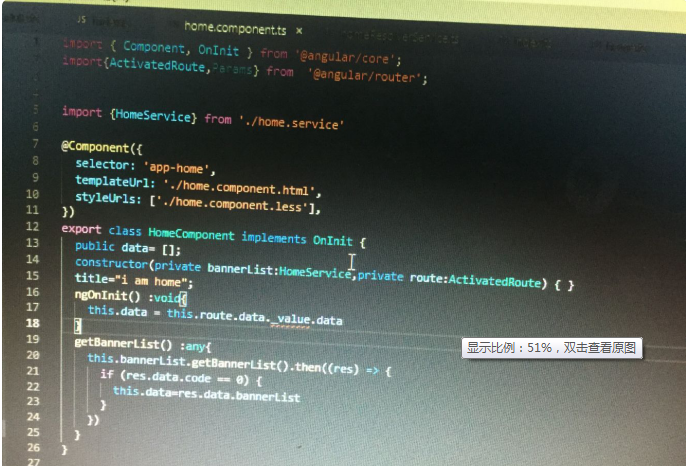
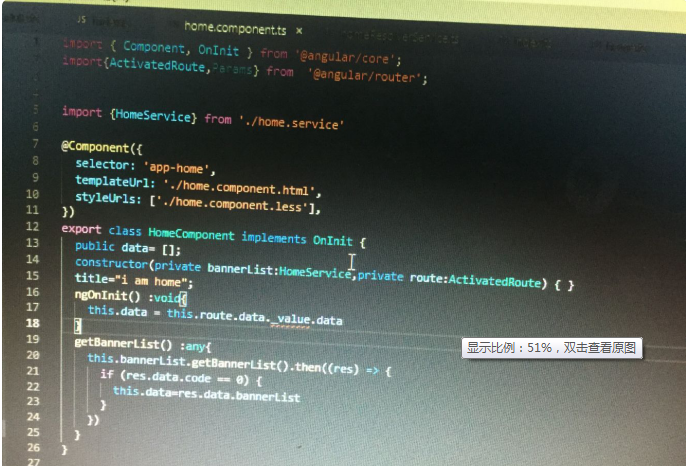
4>修改组件

直接在ngOnInit 中获取从导航中拿到的数据在this.route.data中,详细请console.log(this.route)查看
两种方法
1 通过*ngif动态加载要数据渲染的dom
2 通过路由导航resolve
第一种感觉太麻烦了,要是一个页面请求多个接口,那就不得不写多个*ngif,本人还是更倾向与第二种发法
具体步骤:
1>写服务
2> 写resolve

3>修改要显示页面的路由,添加resolve属性

4>修改组件

直接在ngOnInit 中获取从导航中拿到的数据在this.route.data中,详细请console.log(this.route)查看
转载于:https://www.cnblogs.com/reaf/p/11268105.html
 705
705
 1997
1997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


