记得还是小白的时候,学习前端,看到HTML、XHTML、XML和HTML5当时就感觉被搞蒙圈了。现在我们来看一下这他们的联系与区别。
用一句话说,他们四个的关系就是:
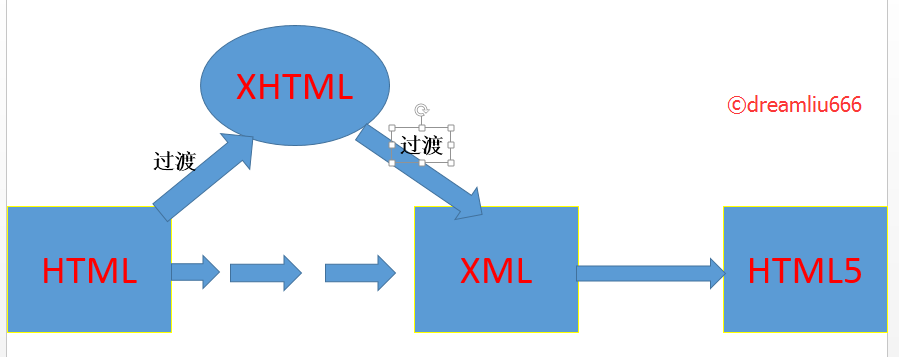
XHTML是HTML过渡到XML的中间产物,最后觉得HTML5更好用,就用HTML5了。
(嘿嘿,有点蒙圈的话,还是看图说话吧)
XHTML 全名是“可扩展超文本置标语言”(eXtensible HyperText Markup Language),要说它和 HTML(HyperText Markup Language)的区别就要从开始说起。
当初基于 HTML 衍生出 XML,因为 XML 拥有更加严谨的语法以及更好的语义环境,所以当年 W3C 的老大们纷纷认为 HTML 没用了,用 XML 更好。但是当时的环境直接让 WEB 跃进到 XML 实在有些不现实,毕竟当时还有许多书写不严谨的网页,而且应用于网页环境显然 HTML 更加有优势。于是讨论的结果是 XML 是未来的趋势,但是需要一个过程慢慢摸索实现的途径,所以就有了 XHTML,这是一个作为 HTML 到 XML 过渡过程的一个产物。
XHTML 是在 HTML 的基础上向 XML 过渡的东西,和 HTML 最大的区别就在于它更严谨而且语义化更强。比如 XHTML 规定所有标记都必须小写,因为 XML 需要区分大小写,而 HTML 不这么要求;XHTML 要求标签必须闭合,不允许开放标签存在比如“<P>第一段</P>第二段”这样的写法在 XHTML 里是错误的,但是 HTML 允许它的存在)。目前 XHTML 的最新版本是 XHTML1.1,不过常用的仍是 XHTML1.0,XHTML1.1 规则太过严格,很多网站受不鸟(刚才提到的两个错误,在 XHTML1.0 里还是可以容忍,但是到了 XHTML1.1 就直接送你一个错误页面)。下一代的 XHTML 标准是 XHTML2.0,在 03 年开始制定,新出来的规范抛弃了大量 HTML 的属性和标记,而且允许使用 XML 的命名空间,而且开始允许扩展。总之说的很牛逼,不过 HTML5 兴起之后 XHTML2.0 的工作就被停止了,2006 年 W3C 关闭了 XHTML2.0 的工作组,转向 HTML5 规范的制定,未来
HTML5 普及以后估计 XHTML 就要成为历史了。
1. XHTML 与 HTML 的区别
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素。
2.使用XHTML 局限
所有的 XHTML 元素都必须被正确地嵌套,XHTML 必须拥有良好的结构,所有的标签必须小写,并且所有的 XHTML 元素必须被关闭。所有的 XHTML 文档必须拥有 DOCTYPE 声明,并且 html、head、title 和 body 元素必须存在。虽然代码更加的优雅,但缺少容错性,不利于快速开发。
3.HTML5
HTML5 是最新的 HTML 标准,他的主要目标是提供所有内容而不需要任何的像 flash, silverlight 等的额外插件,这些内容来自动画,视频,富 GUI 等。
HTML5 是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的。
4.XML 与 HTML 的主要差异
最直观的就是XML语法要求更为严格。当然还有些许多不同可以参考http://blog.csdn.net/liu_yujie2011com/article/details/20284453的总结。
























 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








