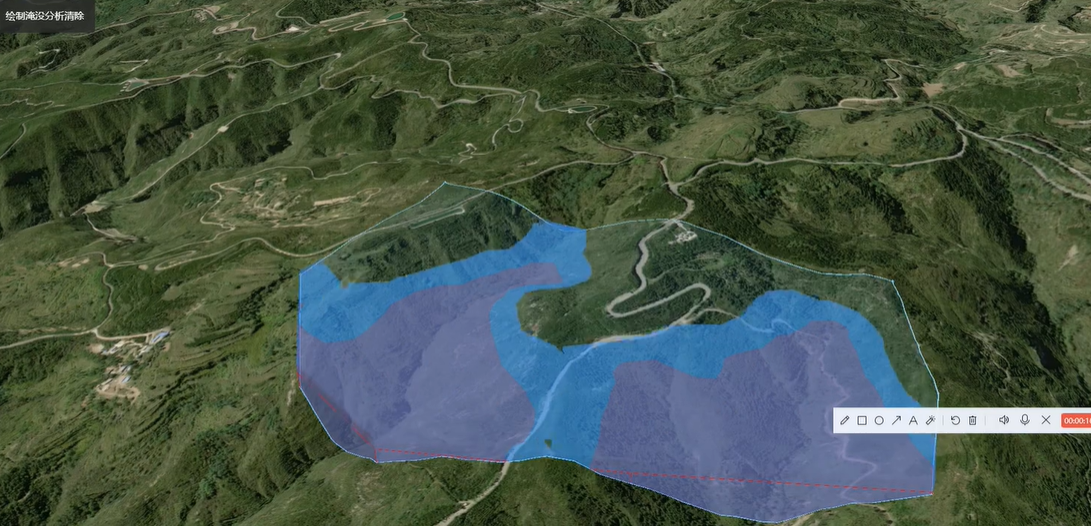
1.话不多说,先展示

视频: 淹没分析
2.设计思路
绘制点移动绘制多个点会形成一个面,右键完成绘制,点击开始淹没分析水位会进行设定速度、设定高度的上升,有动画效果。项目中使用了自己的token和高程数据,需要使用者替换自己的token和高程。
3.具体代码
<template>
<div id="cesiumContainer">
<div id="toolbar">
<el-form style="width: 400px">
<el-form-item>
<el-button type="primary" @click="drawExtent">绘制</el-button>
<el-button type="primary" @click="induationAnalysis">淹没分析</el-button>
<el-button type="primary" @click="clearAllEntities">清除</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script setup>
import * as turf from '@turf/turf';
import { onMounted, onUnmounted } from "vue";
let viewer;
let activeShapePoints = [];
let floatingPoint = undefined;
let activeShape = undefined;
let handler = undefined;
let isDraw = false;
let maxWaterHeight = 2500;
let minWaterHeight = 0;
let warningWaterHeight = 0; // 预警高度
let waterHeight = 0;
let speed = "3.0";
let waterHeightTimmer = 0;
let tempEntities = [];
const drawExtent = () => {
viewer.scene.globe.depthTestAgainstTerrain = true; // 开启深度检测
handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
handler.setInputAction((event) => {
const earthPosition = viewer.scene.pickPosition(event.position);
if (Cesium.defined(earthPosition)) {
if (activeShapePoints.length === 0) {
floatingPoint = createPoint(earthPosition);
activeShapePoints.push(earthPosition);
const dynamicPositions = new Cesium.CallbackProperty(() => {
return new Cesium.PolygonHierarchy(activeShapePoints);
}, false);
activeShape = drawShape(dynamicPositions, Cesium.Color.fromBytes(64, 157, 253, 50));
}
activeShapePoints.push(earthPosition);
tempEntities.push(createPoint(earthPosition));
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.setInputAction((event) => {
if (Cesium.defined(floatingPoint)) {
const newPosition = viewer.scene.pickPosition(event.endPosition);
if (Cesium.defined(newPosition)) {
floatingPoint.position.setValue(newPosition);
activeShapePoints.pop();
activeShapePoints.push(newPosition);
}
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
handler.setInputAction(() => {
activeShapePoints.pop();
if (activeShapePoints.length < 3) return;
tempEntities.push(drawPolyline(activeShapePoints));
let ploy = drawShape(activeShapePoints, Cesium.Color.fromBytes(64, 157, 253, 20));
tempEntities.push(ploy);
getAreaHeight(activeShapePoints);
viewer.entities.remove(floatingPoint);
viewer.entities.remove(activeShape);
floatingPoint = undefined;
activeShape = undefined;
handler.destroy();// 关闭事件句柄
handler = null;
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
}
const getAreaHeight = (positions) => {
let startP = positions[0];
let endP = positions[positions.length - 1];
if (startP.x != endP.x && startP.y != endP.y && startP.z != endP.z) {
positions.push(positions[0]);
}
const tempPoints = [];
for (let i = 0; i < positions.length; i++) {
let ellipsoid = viewer.scene.globe.ellipsoid;
let cartographic = ellipsoid.cartesianToCartographic(positions[i]);
let lat = Cesium.Math.toDegrees(cartographic.latitude);
let lng = Cesium.Math.toDegrees(cartographic.longitude);
tempPoints.push([lng, lat]);
}
let line = turf.lineString(tempPoints);
let chunk = turf.lineChunk(line, 10, { units: 'meters' });
const tempArray = [];
chunk.features.forEach(f => {
f.geometry.coordinates.forEach(c => {
tempArray.push(Cesium.Cartographic.fromDegrees(c[0], c[1]));
})
})
let promise = Cesium.sampleTerrainMostDetailed(viewer.terrainProvider, tempArray);
promise.then((updatedPositions) => {
const max = Math.max.apply(Math, updatedPositions.map(item => { return item.height }))
const min = Math.min.apply(Math, updatedPositions.map(item => { return item.height }))
waterHeight = Math.ceil(min);
warningWaterHeight = (max + min) / 2;
minWaterHeight = Math.ceil(min);
maxWaterHeight = Math.ceil(max);
isDraw = !isDraw; // 禁用绘制按钮
})
}
const createPoint = (worldPosition) => {
const point = viewer.entities.add({
position: worldPosition,
point: {
color: Cesium.Color.SKYBLUE,
pixelSize: 5,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
},
});
return point;
}
const drawShape = (positionData, mat) => {
let shape = viewer.entities.add({
polygon: {
hierarchy: positionData,
material: mat,
outline: true,
outlineColor: Cesium.Color.SKYBLUE,
outlineWidth: 4,
}
});
return shape;
}
const drawPolyline = (positions) => {
if (positions.length < 1) return;
let startP = positions[0];
let endP = positions[positions.length - 1];
if (startP.x != endP.x && startP.y != endP.y && startP.z != endP.z) {
positions.push(positions[0]);
}
return viewer.entities.add({
name: 'polyline',
polyline: {
positions: positions,
width: 2.0,
material: Cesium.Color.SKYBLUE,
clampToGround: true
}
})
}
const induationAnalysis = () => {
if (Number(warningWaterHeight) < Number(minWaterHeight) || Number(warningWaterHeight) > Number(maxWaterHeight)) {
alert('预警高度必须在最小高度和最大高度之间');
return;
}
let shape = viewer.entities.add({
polygon: {
hierarchy: activeShapePoints,
// material: Cesium.Color.fromBytes(64, 157, 253, 20),
material: Cesium.Color.RED.withAlpha(0.2),
extrudedHeight: Number(warningWaterHeight),
outline: true,
outlineColor: Cesium.Color.RED,
outlineWidth: 4,
// perPositionHeight: true
}
});
tempEntities.push(shape);
waterHeight = Number(minWaterHeight);
const entity = viewer.entities.add({
polygon: {
hierarchy: activeShapePoints,
extrudedHeight: new Cesium.CallbackProperty(() => {
return waterHeight
}, false),
material: Cesium.Color.fromBytes(64, 157, 253, 150),
}
});
tempEntities.push(entity);
waterHeightTimmer = setInterval(() => {
waterHeight += Number(speed);
let l = speed.split('.').length > 1 ? speed.split('.')[1].length : 0;
waterHeight = Number(waterHeight.toFixed(l));
maxWaterHeight = Number(maxWaterHeight);
minWaterHeight = Number(minWaterHeight);
if (waterHeight > maxWaterHeight || waterHeight < minWaterHeight) {
clearInterval(waterHeightTimmer);
waterHeight = waterHeight > maxWaterHeight ? maxWaterHeight : minWaterHeight;
}
}, 100)
}
const clearAllEntities = () => {
if (waterHeightTimmer) {
clearInterval(waterHeightTimmer);
}
const length = tempEntities.length;
for (let i = 0; i < length; i++) {
viewer.entities.remove(tempEntities[i]);
}
tempEntities = [];
activeShapePoints = [];
maxWaterHeight = 200;
minWaterHeight = 0;
warningWaterHeight = 0;
isDraw = !isDraw;
floatingPoint = undefined;
activeShape = undefined;
if (handler) {
handler.destroy();
handler = undefined;
}
}
const defaultPos = {
destination: Cesium.Cartesian3.fromDegrees(112.536806, 37.851355, 900),
orientation: {
heading: Cesium.Math.toRadians(299.7957386132123),
pitch: Cesium.Math.toRadians(-10.012383459541422),
roll: 0.001963990089065944,
},
}
onMounted(() => {
Cesium.Ion.defaultAccessToken = '替换自己的token';
viewer = new Cesium.Viewer('cesiumContainer', {
animation: false, // 是否显示动画控件
baseLayerPicker: false, // 是否显示图层选择控件
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
sceneModePicker: false, // 是否显示投影方式控件
navigationHelpButton: false, // 是否显示帮助信息控件
infoBox: false, // 是否显示点击要素之后显示的信息
fullscreenButton: false, // 是否显示全屏按钮
selectionIndicator: false, // 是否显示选中指示框
scene3DOnly: true,
homeButton: false
})
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url: '替换自己高程地址',
});
viewer.camera.setView(defaultPos);
});
onUnmounted(() => {
clearAllEntities();
})
</script>
<style>
html,
body,
#app,
#cesiumContainer {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
#toolbar {
background: rgba(42, 42, 42, 0.8);
position: absolute;
margin: 18px;
padding: 18px;
border-radius: 5px;
z-index: 999;
color: #fff;
}
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
- 226.
- 227.
- 228.
- 229.
- 230.
- 231.
- 232.
- 233.
- 234.
- 235.
- 236.
- 237.
- 238.
- 239.
- 240.
- 241.
- 242.
- 243.
- 244.
- 245.
- 246.
- 247.
- 248.
- 249.
- 250.
- 251.
- 252.
- 253.
- 254.
- 255.
- 256.
- 257.
- 258.
- 259.
- 260.
- 261.
- 262.
- 263.
- 264.
- 265.
- 266.
- 267.
- 268.
- 269.
- 270.
- 271.
- 272.
- 273.
- 274.
- 275.
- 276.
- 277.
- 278.
- 279.
- 280.
- 281.
- 282.
- 283.
- 284.
- 285.
- 286.
- 287.
- 288.
- 289.
- 290.
- 291.
- 292.





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








