近日,有个拼图小活动,引用了zepto,以及zepto的touch模块。
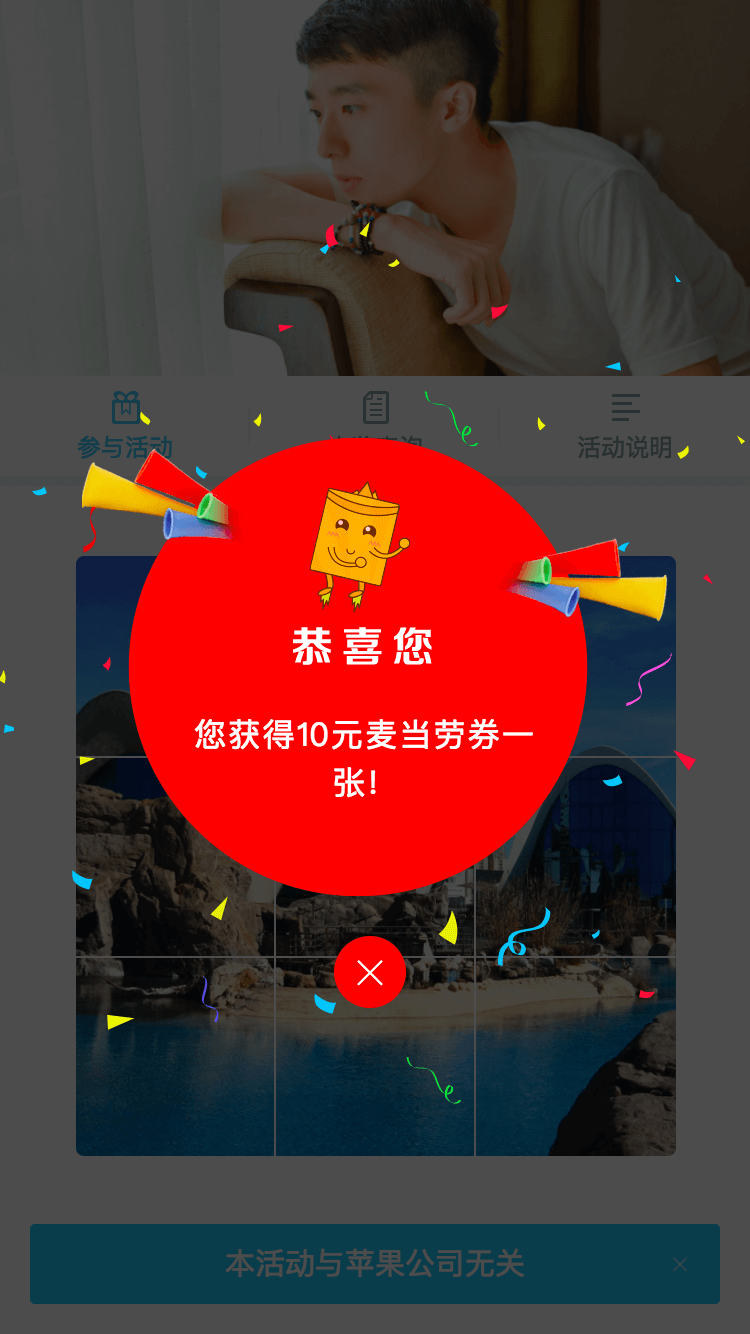
在拼图结束之后,进行抽奖的活动,该抽奖结果是以弹框展示。

这里的关闭按钮需要添加点击事件:
$(document.body).on("click", ".modal i", function () {
$(".overlay").css("opacity", 0);
$(".modal").css("opacity", 0).one("webkitTransitionEnd", function () {
$(this).add(".overlay").hide();
});
});
事件其实很简单,就是点击关闭按钮,遮罩和弹框度关闭。
使用浏览器模拟,完全正常,效果不存在任何问题。
但是当使用真机测试的时候,安卓也是没有问题的,iPhone点击无效,依据经验查找问题:
这里的关闭按钮,不是a标签,所以需要添加属性 cursor:pointer; -- 查看css样式表,该样式已经添加这一属性。
这是第一反应,除此之外,确实没有什么原因可以导致ios点击失效,安卓却有效的。
反复查找代码上可能存在的bug,并翻看zepto的api,最终还是突发奇想,既然click不行,那么就换一个事件呢?换成tap或者touchend?
结果替换成tap就搞定。不知道什么原因。
总结一下现象:当完成拼图之后,即使用了zepto当中的swipe事件之后,页面当中所有的click事件在ios端失效。如果不进行swipe事件,click事件正常。
结论:在移动端使用zepto并且引用其touch模块的话,就使用tap事件代替原本的click事件。
$(document.body).on("tap", ".modal i", function () {
$(".overlay").css("opacity", 0);
$(".modal").css("opacity", 0).one("webkitTransitionEnd", function () {
$(this).add(".overlay").hide();
});
});





















 1878
1878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








