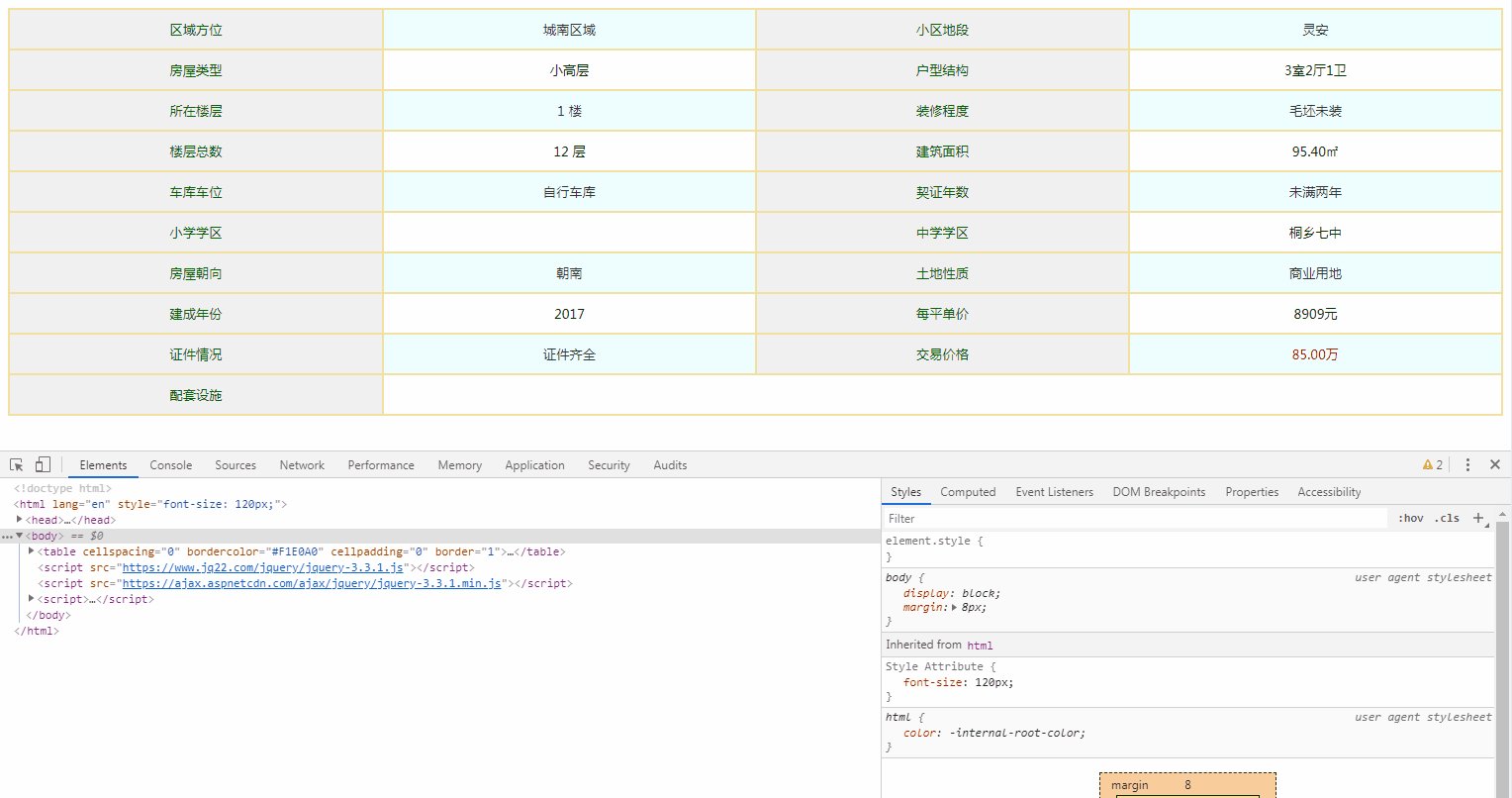
效果图:

上源码
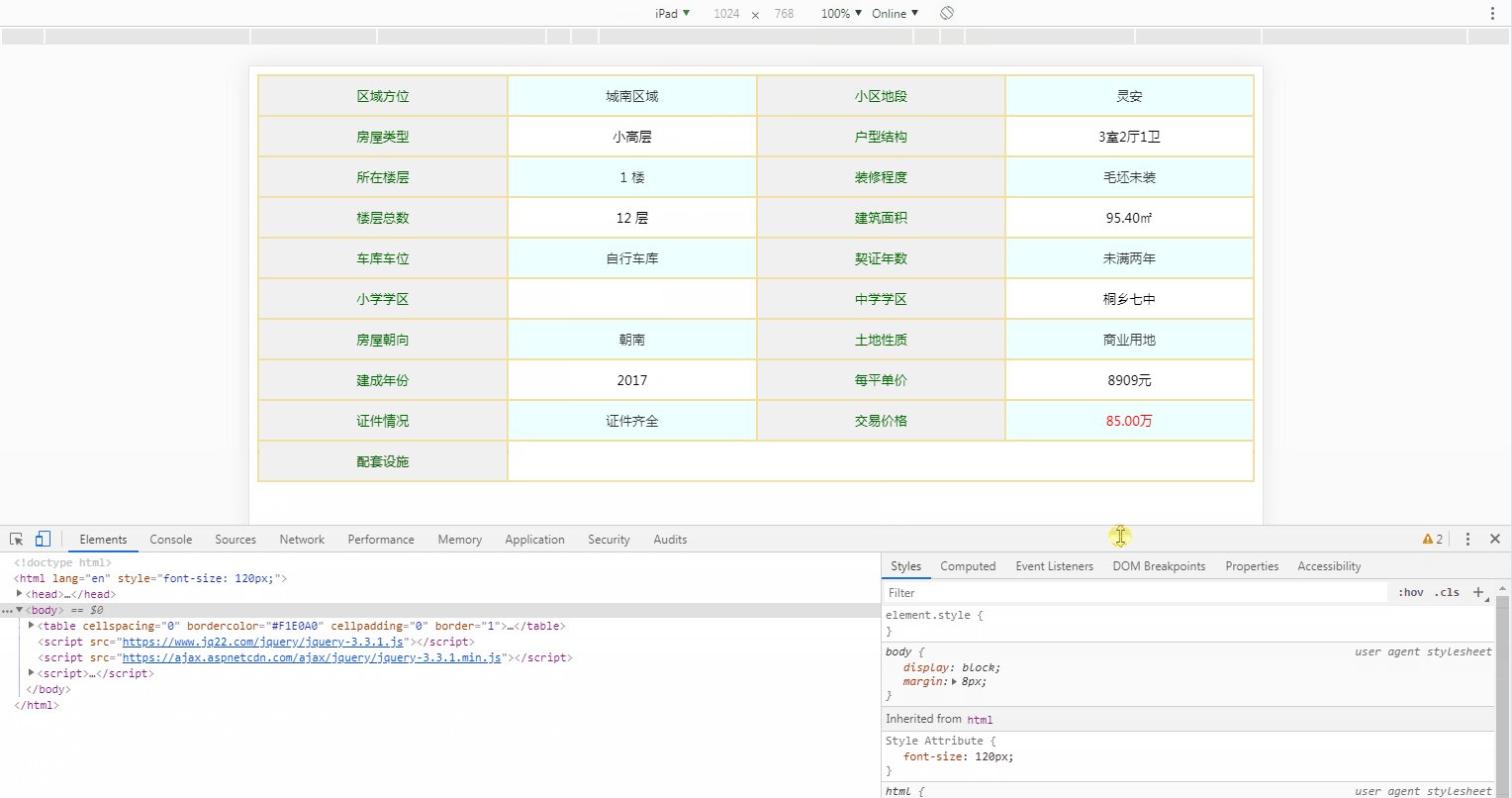
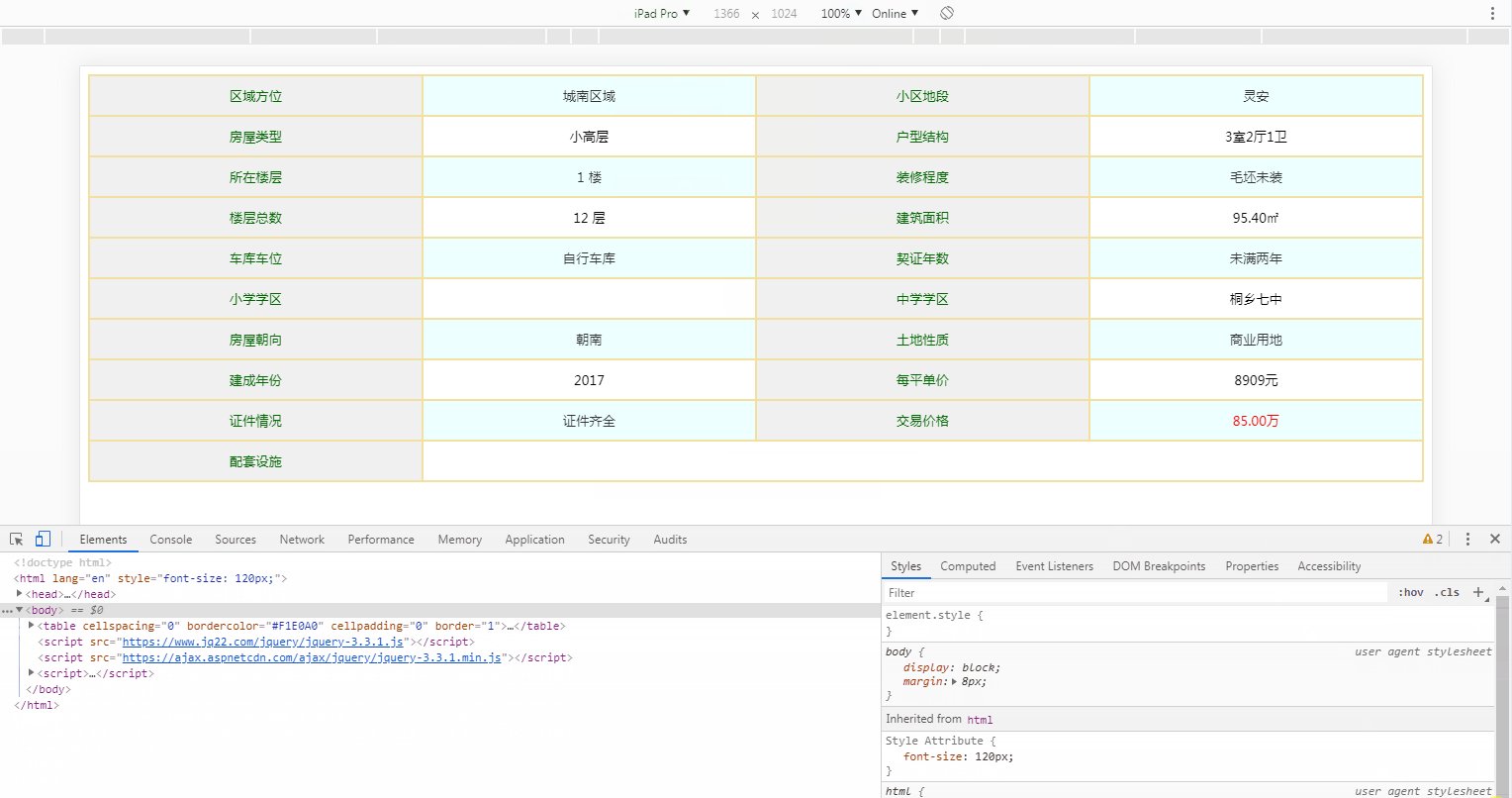
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>rem字体+百分比布局表格</title> 8 <style> 9 table{width:100%;height:auto;font-size:.11rem} 10 table tr>td{width:25%;vertical-align:middle;text-align:center;background-color:#FFFFFF;height:.33rem;line-height:.33rem} 11 table tr:nth-of-type(odd) td:nth-of-type(even){background:#EEFFFF;color:#333} 12 table tr>td:nth-of-type(odd){background:#F0F0F0;color:#006600} 13 </style> 14 </head> 15 <body> 16 <table cellspacing="0" bordercolor="#F1E0A0" cellpadding="0" border="1"> 17 <tr> 18 <td>区域方位</td> 19 <td>城南区域</td> 20 <td>小区地段</td> 21 <td>灵安</td> 22 </tr> 23 <tr> 24 <td>房屋类型</td> 25 <td>小高层</td> 26 <td>户型结构</td> 27 <td>3室2厅1卫</td> 28 </tr> 29 <tr> 30 <td>所在楼层</td> 31 <td>1 楼</td> 32 <td>装修程度</td> 33 <td>毛坯未装</td> 34 </tr> 35 <tr> 36 <td>楼层总数</td> 37 <td>12 层</td> 38 <td>建筑面积</td> 39 <td>95.40㎡ </td> 40 </tr> 41 <tr> 42 <td>车库车位</td> 43 <td>自行车库</td> 44 <td>契证年数</td> 45 <td>未满两年 </td> 46 </tr> 47 <tr> 48 <td>小学学区</td> 49 <td></td> 50 <td>中学学区</td> 51 <td>桐乡七中</td> 52 </tr> 53 <tr> 54 <td>房屋朝向</td> 55 <td>朝南</td> 56 <td>土地性质</td> 57 <td>商业用地 </td> 58 </tr> 59 <tr> 60 <td>建成年份</td> 61 <td>2017</td> 62 <td>每平单价</td> 63 <td>8909元 </td> 64 </tr> 65 <tr> 66 <td>证件情况</td> 67 <td>证件齐全</td> 68 <td>交易价格</td> 69 <td style="color:red;">85.00万</td> 70 </tr> 71 <tr> 72 <td>配套设施</td> 73 <td colspan="3"></td> 74 </tr> 75 </table> 76 <script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script> 77 <script> 78 (function (doc, win) { 79 var docEl = doc.documentElement, 80 resizeEvt = "orientationchange" in window ? "orientationchange" : "resize", 81 recalc = function () { 82 var clientWidth = docEl.clientWidth; 83 if (!clientWidth) 84 return; 85 if (clientWidth < 750) { 86 docEl.style.fontSize = 120 * (clientWidth / 750) + "px"; 87 console.log(120 * (clientWidth / 750) + "px") 88 } else { 89 docEl.style.fontSize = "120px" 90 } 91 }; 92 if (!doc.addEventListener) 93 return; 94 win.addEventListener(resizeEvt, recalc, false); 95 doc.addEventListener('DOMContentLoaded', recalc, false) 96 })(document, window); 97 $(document).ready(function () {}); 98 </script> 99 </body>
利用rem字体!不要使用flex布局,否则 colspan = ”3“ 不起任何作用,我这里使用的是百分比布局;




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








