vue-lazyload懒加载插件的使用其实很简单,不想vue-loader官网用法写的那么简单。下面代码演示:
1.安装插件
npm install vue-lazyload --save
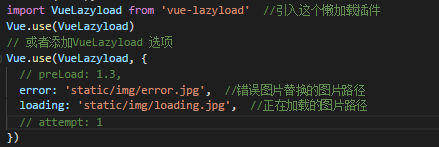
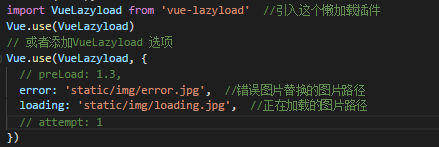
2.引用文件,一般在main.js全局引用,且配置好图片

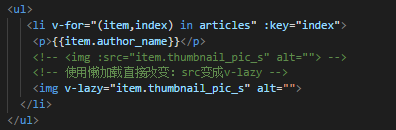
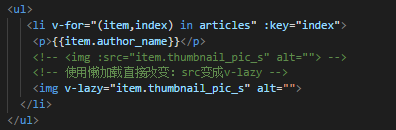
3.在入口文件添加后,在组件任何地方都可以直接使用把 img 里的:src -> v-lazy

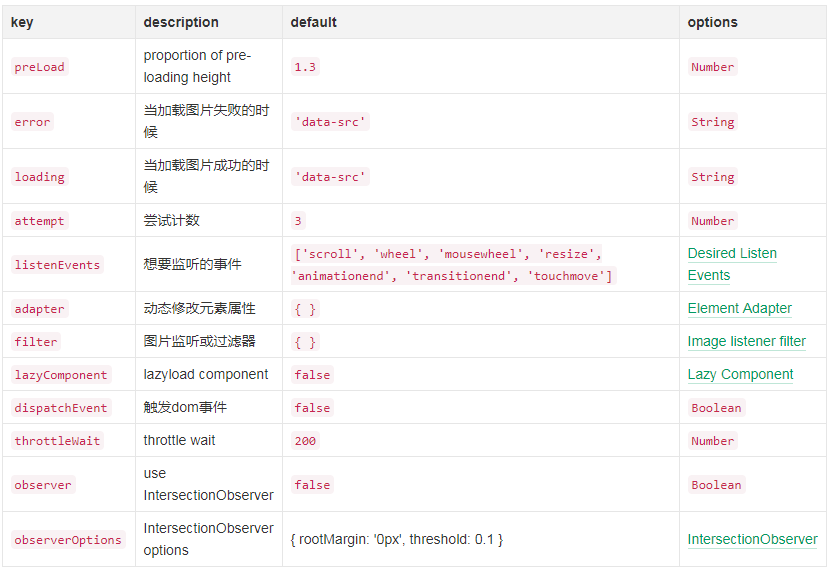
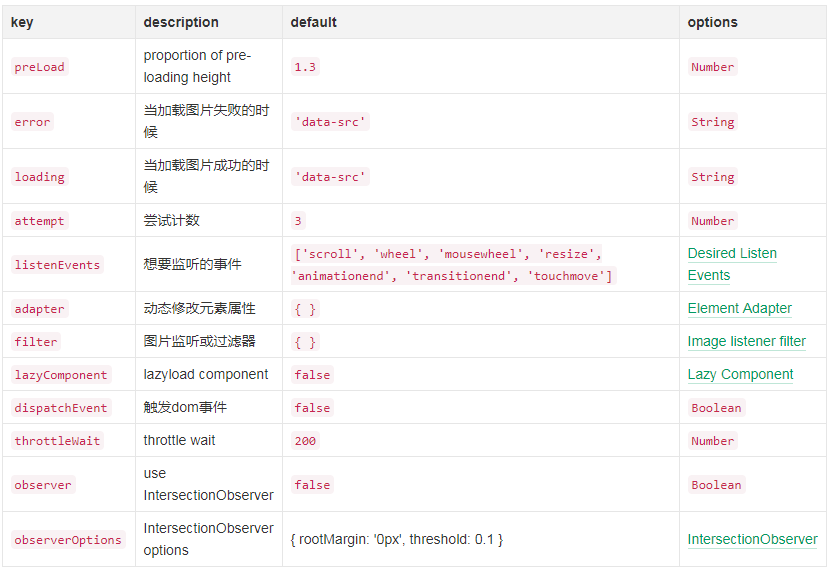
一些参数选项配置说明

vue-lazyload懒加载插件的使用其实很简单,不想vue-loader官网用法写的那么简单。下面代码演示:
1.安装插件
npm install vue-lazyload --save
2.引用文件,一般在main.js全局引用,且配置好图片

3.在入口文件添加后,在组件任何地方都可以直接使用把 img 里的:src -> v-lazy

一些参数选项配置说明

转载于:https://www.cnblogs.com/vickya/p/8658873.html
 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


