由于要做一个在移动端触控元素的效果,需要去网上找一些插件,经过一番百度,涉及到touch的插件并不多,主要有hammer.js和panzoom.js两个插件。panzoom简单易用,直接绑定某个元素初始化就行了,但是后来发现,panzoom.js在安卓微信端上有兼容性问题,自己改插件的话很难,真是狗血了。
所以就换成了hammer.js,如果按照hammer官方api直接来写的话,会让人摸不着头脑,官方给出的方法并不像panzoom那样直接绑定元素块,而是绑定一个区域,然后给出一些扩展方法,具体方法里面怎么写,就要读者自己去脑洞大开了。
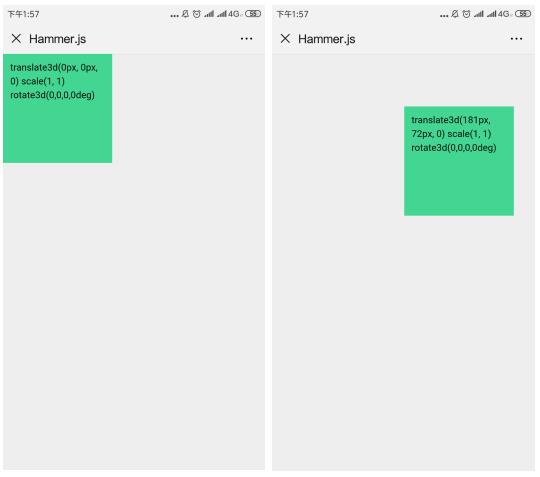
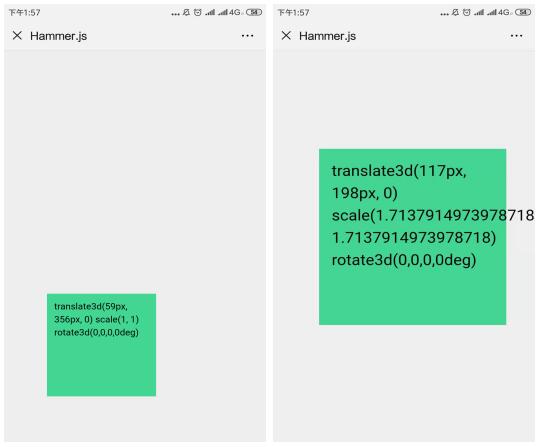
在网上有关这方面的资料很少,经过查找,还是找到了一些和自己想要效果类似的方法。经过一番修改,总算达到预期的效果,话不多说,先看一下效果图:


可以看到,手指移动元素和双指缩放都没问题,No problem ~~
如果想到更多的触控效果,可以参考官方api自己去扩展。





















 5995
5995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








