Reference:
https://www.npmjs.com/package/request
get method:
request('https://jsonplaceholder.typicode.com/todos/1',{json:true},(err,res,body)=>{
if(err){
console.log(err);
}else{
console.log(res)//response
console.log(body,123);//body content
}
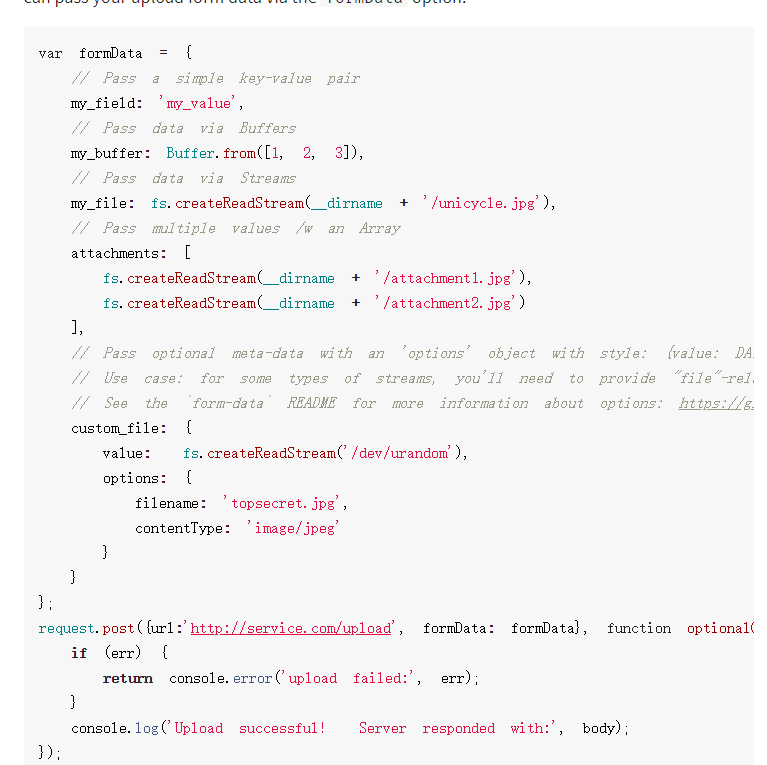
})post method:
let formData ={
post:'123',
abc:'456'
};
request.post({url:'https://jsonplaceholder.typicode.com/posts',formData:formData},(err,res,body)=>{
console.log(res);
});





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








