前言:网上关于百度地图的API和技术博客很多,但是关于【自定义途经点】的技术博客少之又少,很多人为了修改途经点只好放弃掉driving这个接口(这个接口可以拿到路程距离和时间等很好用的数据,可惜啊)
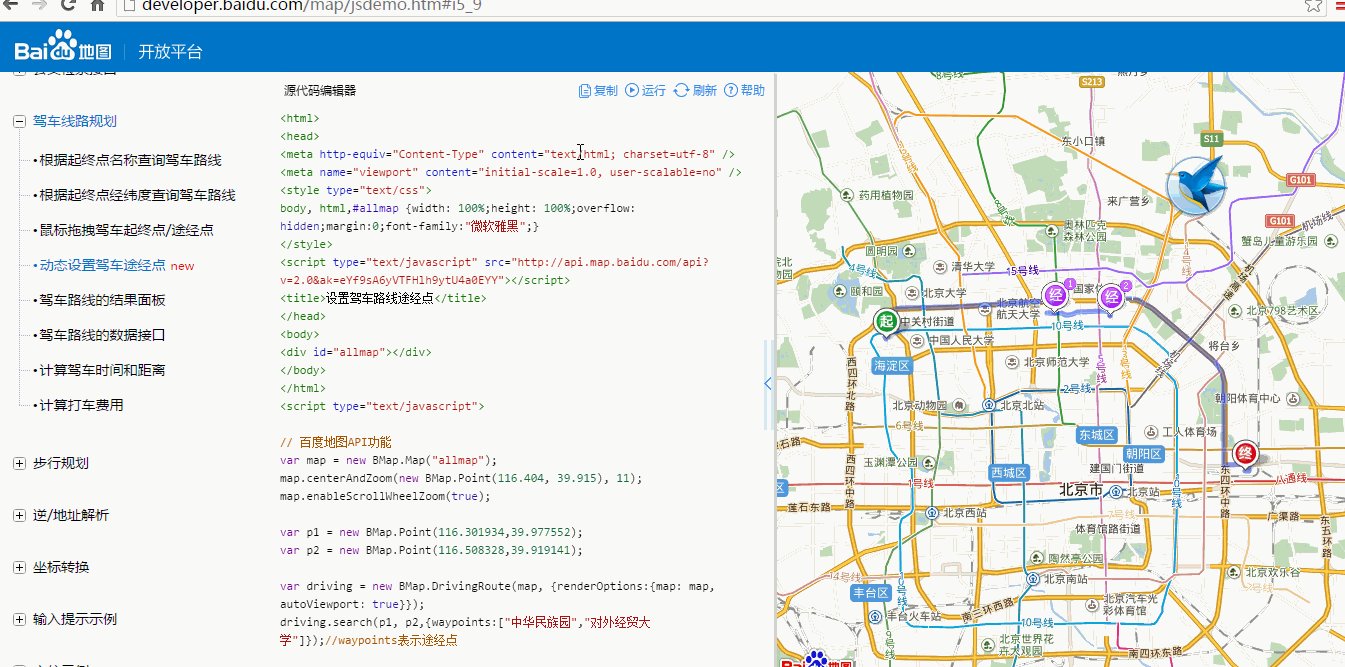
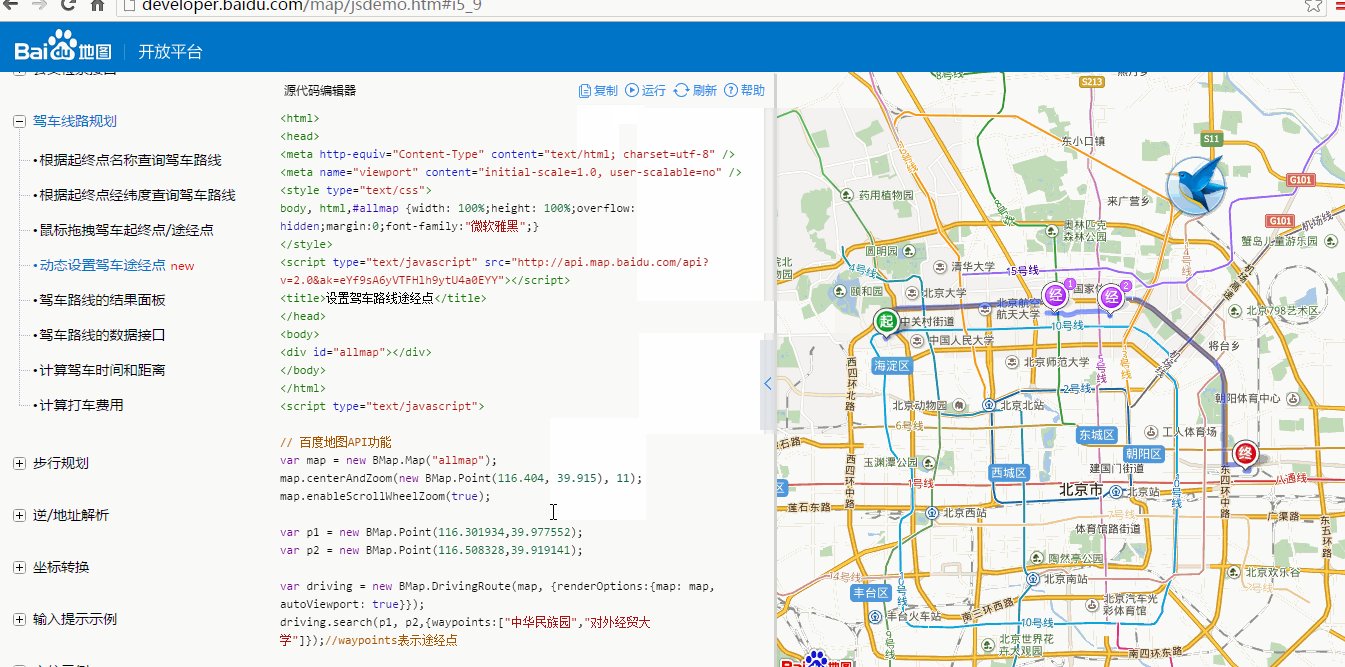
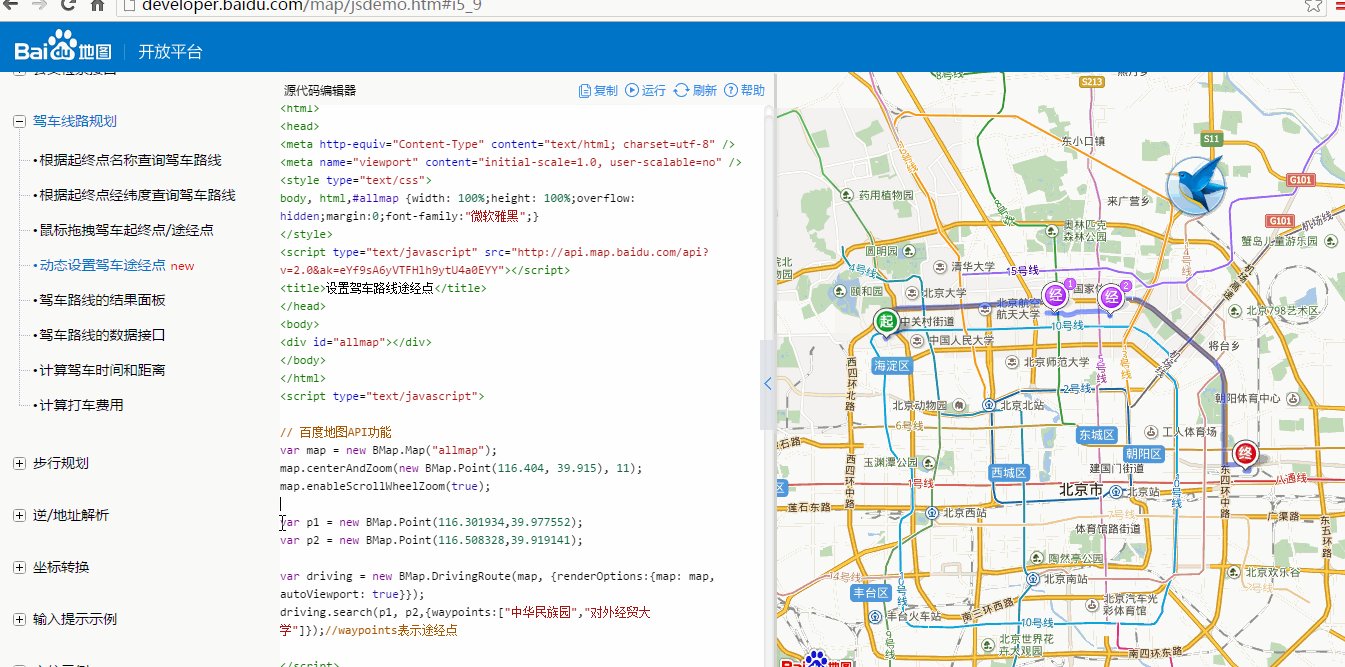
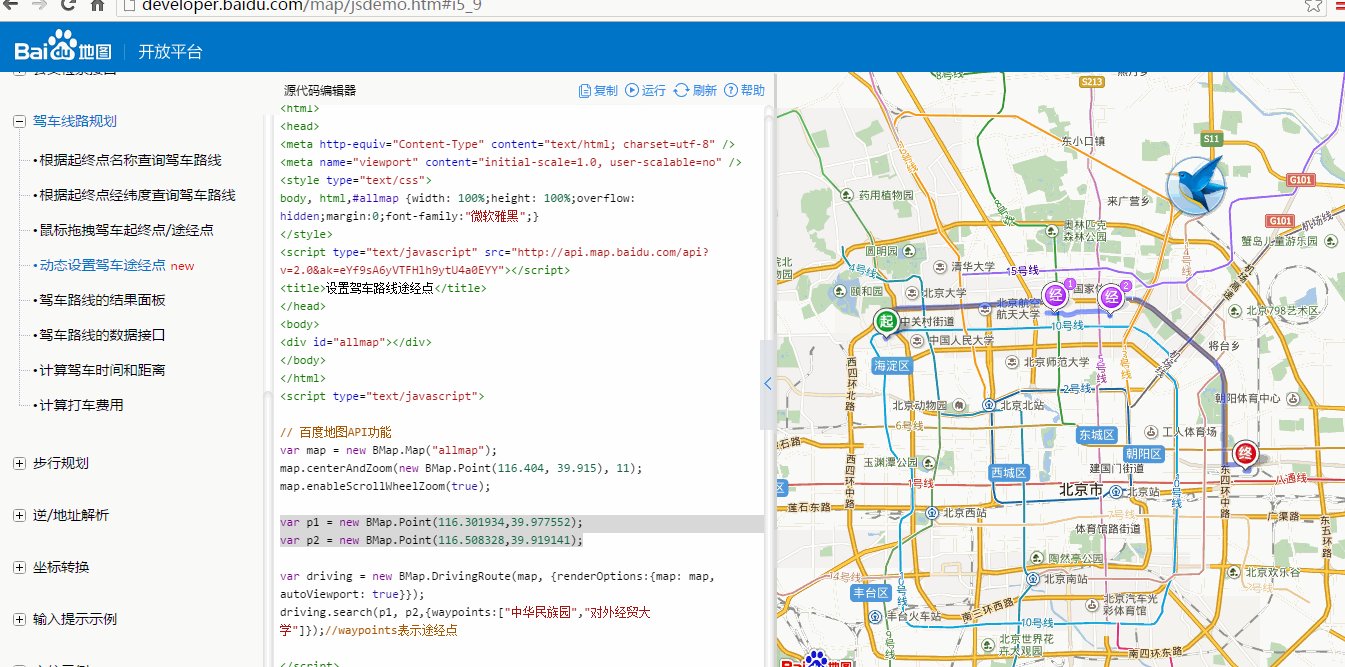
先上一个官方demo,点我

我们可以看到,途经点以waypoint数组的方式,在检索的时候放入
功能是很强大,但是图标很chou有没有,完全和我们炫酷的UI不搭调啊,怎么办,果断改!
1.起点和终点的修改
两种方法,直接修改起点终点的marker属性,详细请点这里
第二种方法是删除起点和终点,再自定义一个覆盖物marker到相同的坐标出,详情请点我
2.途经点图标修改
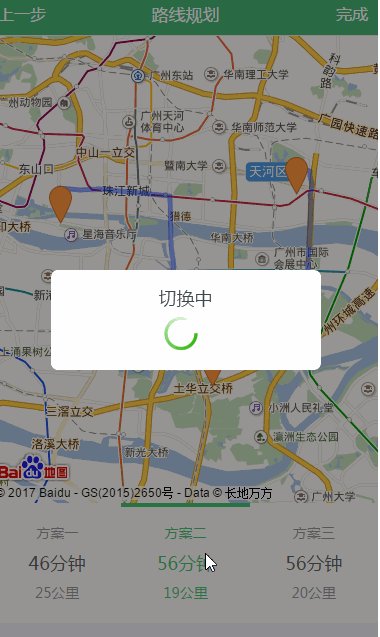
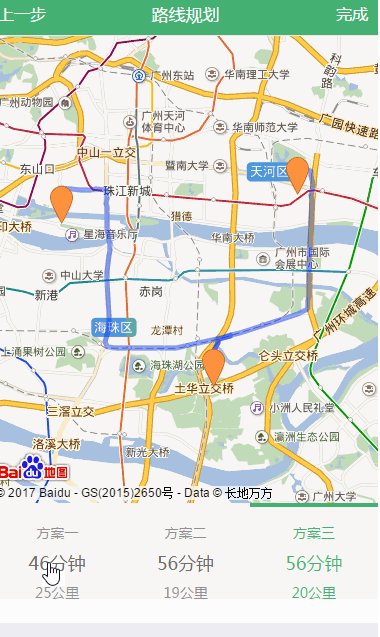
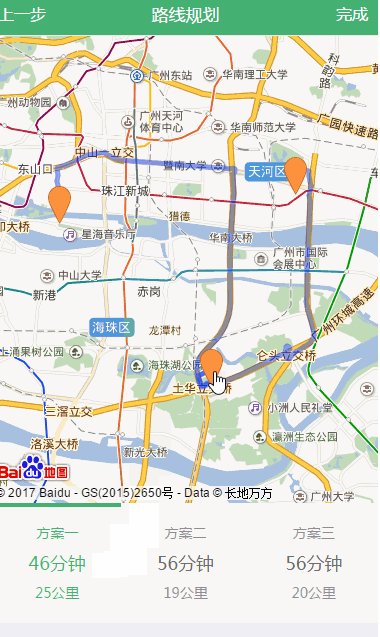
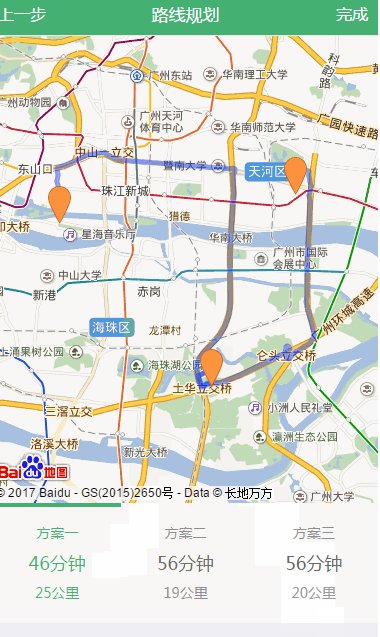
下面进入正题!先看效果

终于和 这十个兄弟说拜拜了对不对?下面说下我的思路
这十个兄弟说拜拜了对不对?下面说下我的思路
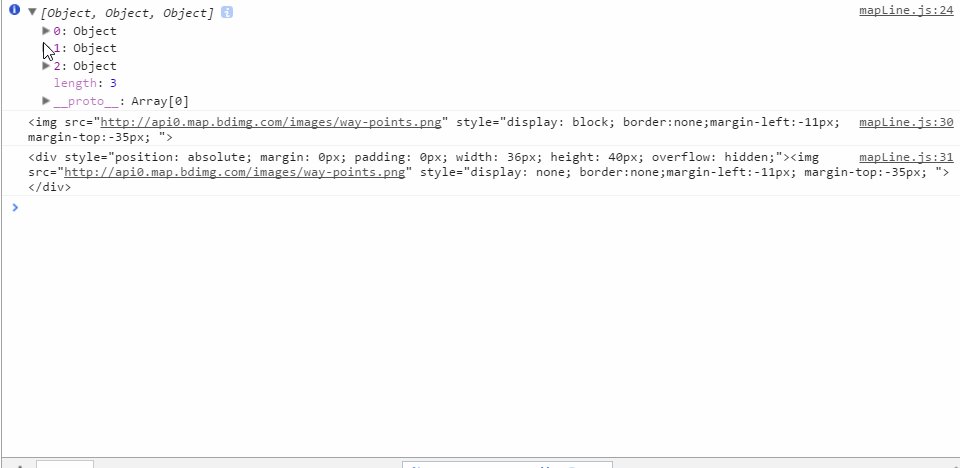
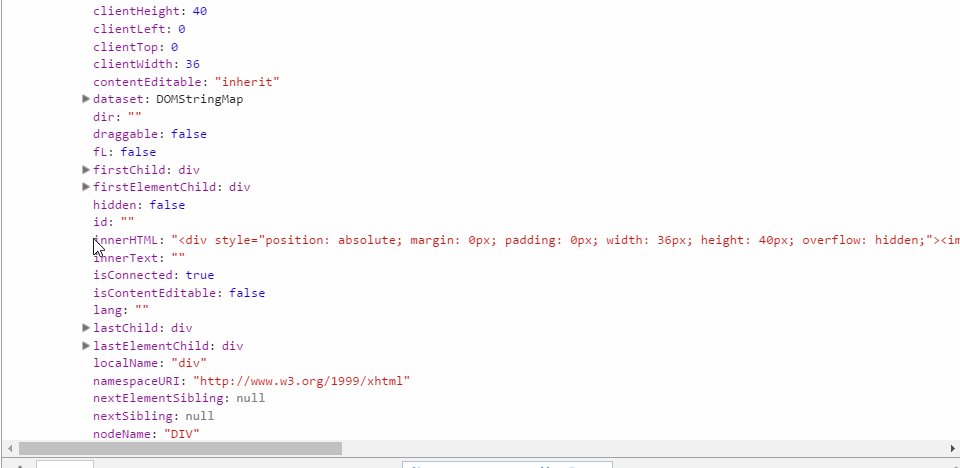
看下onMarkersSet这个回调函数返回的原型

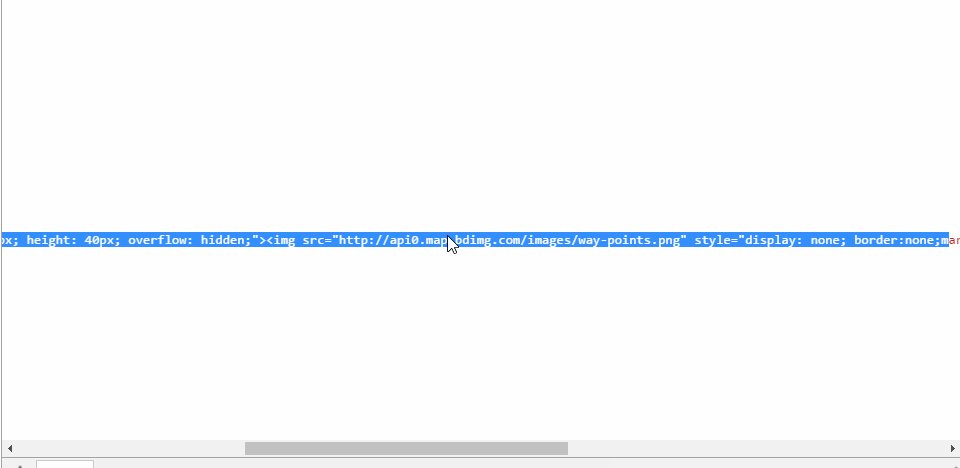
所以,我们只需要修改途经点对象下 Lm.Zc.innerHTML 的value就好啦,这里我是将他改为display:none,再实例化我自定义的点放到对应坐标系,你也可以修改img的路径,根据自己口味来,下面是我的代码
//自定义图标 var startIcon=new BMap.Icon("../../../images/h5/patrol/location.png", new BMap.Size(23,38)); var endIcon=new BMap.Icon("../../../images/h5/patrol/location.png", new BMap.Size(23,38)); var wayPointIconHtml='<div style="position: absolute; margin: 0px; padding: 0px; width: 36px; height: 40px; overflow: hidden;"><img src="http://api0.map.bdimg.com/images/way-points.png" style="display: none; border:none;margin-left:-11px; margin-top:-35px; "></div>'
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},policy: route, onMarkersSet:function(res) { //标注点完成回调 console.info(res); var myStart = new BMap.Marker(start,{icon:startIcon}); map.removeOverlay(res[0].marker); //删除起点 map.addOverlay(myStart); var myP1 = new BMap.Marker(p1,{icon:startIcon}); console.log(res[1].Lm.Zc.innerHTML); //删除途经点 console.log(wayPointIconHtml); res[1].Lm.Zc.innerHTML=wayPointIconHtml; map.addOverlay(myP1); var myEnd = new BMap.Marker(end,{icon:endIcon}); map.removeOverlay(res[res.length-1].marker);//删除终点 map.addOverlay(myEnd); } }); driving.search(start,end,{waypoints:[p1]});




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








