this是指向当前$scope的。
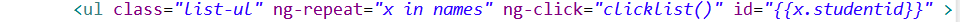
例如在ng-click的使用中,this是指向当前的$scope而并不是dom元素的。

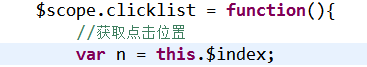
我们可以使用this的一些方法和属性

我们打印一下this就会发现,this中包含了我们$scope中的所有元素,还有自己的原型方法,这不同于jquery。
特别强调,使用angular时尽量与jquery区分开来。
这种this的特性在ng-repeat批量渲染的时候非常好用。
比如上面的ul,当你触发ng-click的时候,this指向的是当前的子$scope,即ul的$scope。
这样我们可以改变它的一些属性和内容。
配合ng-class等一些指令可以达到很好的效果。





















 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








