clone()与clone(true)同为克隆
clone()表示复制标签本身,
clone(true)会将标签绑定的事件一起复制
来看案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .c1 { background-color: red; } </style> <body> <input type="button" class="c1" value="点我复制"> <script> var $bEle = $(".c1"); $bEle.on("click",function () { $bEle.clone(true).insertAfter(this) //或者 $bEle.clone(this).insertAfter(this) }) </script> </body> </html>
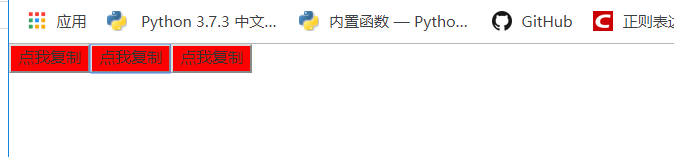
显示效果

这三个按钮都可以点击并实现复制以此往后插入。
如果JS部分代码该为这样:
<script> var $bEle = $(".c1"); $bEle.on("click",function () { $bEle.clone().insertAfter(this) }) </script>
那么仅仅只有第一个按钮可以通过点击实现自我复制,后面克隆得到的其他按钮都没有复制事件





















 1543
1543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








