本文转自:http://blog.csdn.net/greystar/article/details/47973837
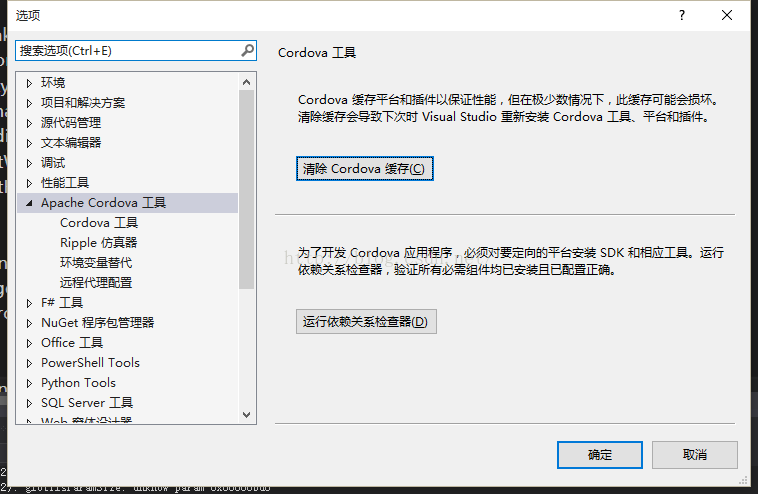
1. 确保环境正常,如出现错误 ,安下载android sdk 相关版本,我在这上面也折腾了几天。
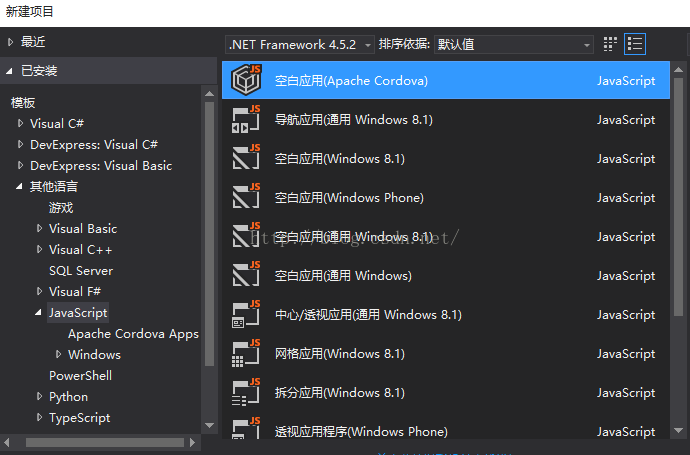
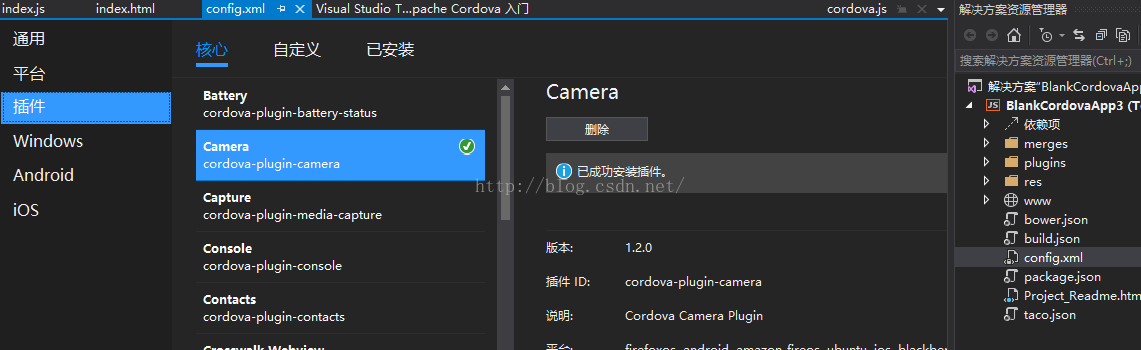
2.创建一个默认cordova 工程,并添加相关插件,在工程目录里打开config.xml 会打开配置界面,可选择camera插件,选安装即可。
3.调用
注:不能在html中设置事件调用
打开 www\index.html,做个界面的DEMO
<body> <p>Hello,你的应用程序已准备就绪!</p>
<!-- Cordova 引用,它在生成应用程序时添加到其中。 --> <script src="cordova.js"></script> <script src="scripts/platformOverrides.js"></script>
<script src="scripts/index.js"></script> //下面二行是示例用的,其他是模板自带,不需要调整, 不能直接控件事件调用 < οnclick=""> <input type="button" value="调用相机" id="btntakeCamera"/> <img id="takeImg" width="200" height="200" /> </body>
增加JS 调用,这里就直接修改index.js 了
- document.addEventListener("deviceready", onDeviceReady, false);
- function onDeviceReady() {
- document.getElementById("btntakeCamera").onclick = takeCamera;
- alert("设备初始化正常");
- }
- function takeCamera() {
- navigator.camera.getPicture(onSuccess, onFail, {
- quality: 50,
- destinationType: Camera.DestinationType.DATA_URL,
- encodingType: Camera.EncodingType.JPEG,
- targetWidth: 100,
- targetHeight: 100,
- });
- }
- function onSuccess(imageData) {
- var image = document.getElementById('takeImg');
- image.src = "data:image/jpeg;base64," + imageData;
- }
- function onFail(message) {
- alert('Failed because: ' + message);
- }
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
document.getElementById("btntakeCamera").onclick = takeCamera;
alert("设备初始化正常");
}
function takeCamera() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 100,
targetHeight: 100,
});
}
function onSuccess(imageData) {
var image = document.getElementById('takeImg');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
camera 的具体参数在 plugins\cordova-plugin-camera \doc\zh\index.md 有详细介绍,繁体的帮助,大家应该都能看懂的。
























 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








