一些网页会有视频的嵌套窗口,在电脑上可以播放,但是在手机上打开这个网页,视频那里就会显示“插件不支持”的类似画面。
代码要怎样写才能实现既能在电脑上播放又可以在手机上播放呢?
HTML5
没错,使用html5就可以实现。但是你会问并不是所有的浏览器都支持html5啊,怎么办?
没事,我们可是使用折冲的方法对浏览器进行判断。如果是电脑的浏览器,我们还是使用以前的代码;如果是手机的浏览器。我们就使用html5。因为现在的智能手机的浏览器一般都支持html5的了。其实不支持html5的好像就ie9以下的浏览器了。
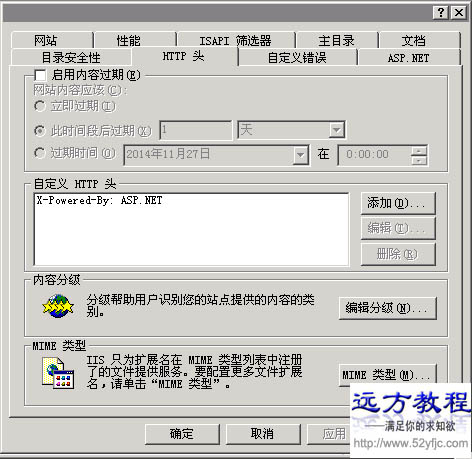
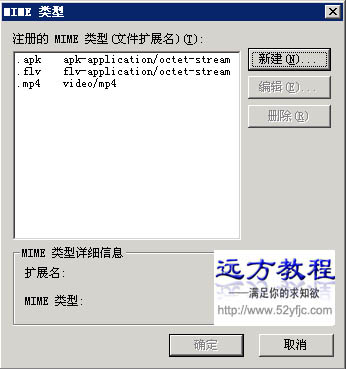
其中有一步骤很关键:就像为了使网页能播放flv格式视频而要在IIS添加MIME类型那样需要在IIS增加对应的MIME类型。


下面来看看具体代码怎样写。
视频嵌套界面:
scrolling="no" class="left" src="video.htm" >
判断浏览器:
//------------判断浏览器-----------
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s; (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//------------判断浏览器-----------
$(function () {
$("#marquee").kxbdMarquee();
try {
if (Sys.ie.toString() == "6.0") {
//$("#mainRight").css("padding-left", "7");
$("#middlelogo div").attr("class", "left");
$("#rightlogo").css({ "width": "233", "margin-left": "3" });
$("#rightlogo div").attr("class", "left rightlogo");
$("#rightlogo img").css("width", "233");
$("#rightlogo div:first").attr("class", "left");
$("#rightPic").css({ "src": "right2.html", "width": "233", "margin-left": "0" });
$("#bottomlogo img").css("width", "796").attr("class", "left");
}
else {
}
}
catch (e) { }
try {
if (ua.indexOf('android') > -1 || ua.indexOf('linux') > -1) {
$("#rightPic").css("display", "none");
$("#rightPic2").css("display", "");
}
}
catch (e) { }
});
right.html文件:





















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








