今天主要就是在搞echarts,我们都知道他为我们提供了丰富的api方法,使我们能够迅速的搭建图标。同时他里面还有许多的案例,
其中就有这么一个国内航线模拟迁徙的地图,如下所示:

而我们通常因为各种需求原因,不想要全国地图,而单单想要一个省,或一个市的地图,进行类似模拟迁徙的效果,就比如我接下来要做的这个效果图:

首先第一个案例中的demo代码我就不说了,可以到http://gallery.echartsjs.com/editor.html?c=xSyn_h87Sg 进行下载
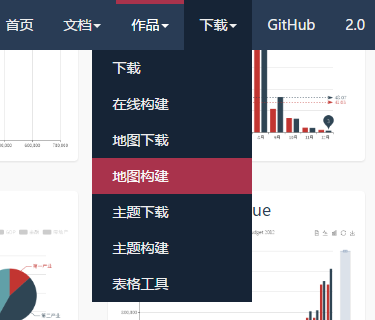
接下来的步骤为:
1.

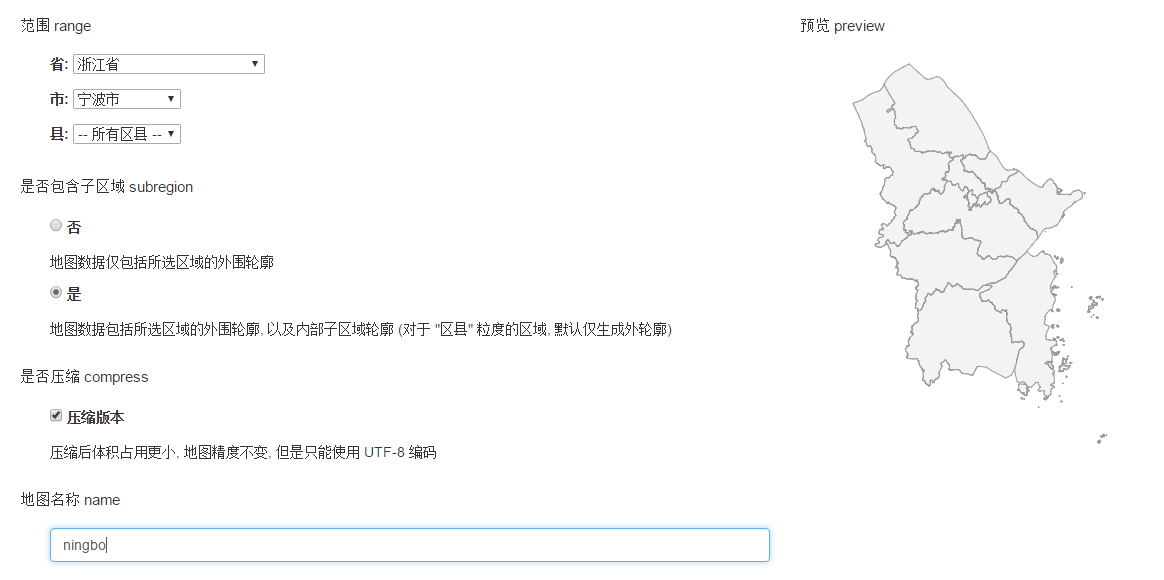
2.

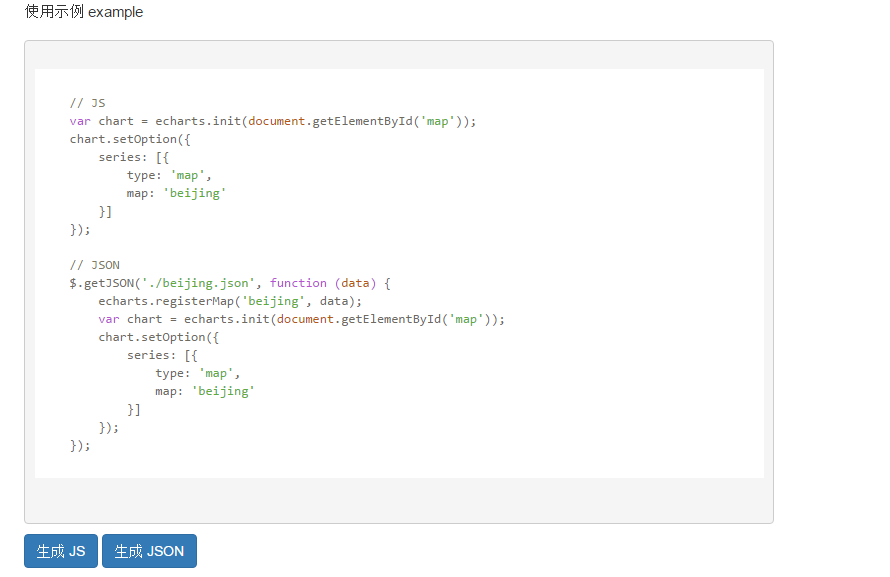
3.这一步可以生成js 也可以生成json 两种方式引用的方法见下面的example.(我这边使用的是生成js)

这样就会自动生成并下载好一个js或是json格式的文件,将其导入到你的项目之中。
4.在编辑器中创建一个html文件
将刚刚生成的js或json导入进去(这里我仅演示js的方式)

注意:要先引入echart.min.js
5:不多说了,整个地图的代码如下:


1 <!DOCTYPE html> 2 <html style="height: 100%"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> 6 <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> 7 <title>供电图</title> 8 <link rel="stylesheet" type="text/css" href="../css/api.css" /> 9 </head> 10 <body style="height: 100%; margin: 0 auto"> 11 <div id="container" style="height: 100%"></div> 12 <script src="../script/echarts.min.js"></script> 13 <script src="../script/NingBo.js"></script> 14 <script type="text/javascript"> 15 var dom = document.getElementById("container"); 16 var myChart = echarts.init(dom); 17 var app = {}; 18 option = null; 19 var geoCoordMap = { 20 '宁波市区':[121.55,29.88], 21 '北仑区': [121.92000,29.848355], 22 '慈溪市':[121.3,30.23], 23 '奉化市':[121.32327,29.58], 24 '宁海县':[121.433654,29.303559], 25 '象山县':[121.810224,29.41238], 26 '余姚市':[121.15,30.03], 27 '镇海区':[121.64,30.05], 28 '鄞州区':[121.644648,29.70591] 29 }; 30 31 var BJData = [ 32 [{ 33 name: '宁波市区' 34 }, { 35 name: '北仑区', 36 value: 10 37 }], 38 [{ 39 name: '北仑区' 40 }, { 41 name: '慈溪市', 42 value: 15 43 }], 44 [{ 45 name: '慈溪市' 46 }, { 47 name: '奉化市', 48 value:15 49 }], 50 [{ 51 name: '奉化市' 52 }, { 53 name: '宁海县', 54 value:15 55 }], 56 [{ 57 name: '宁海县' 58 }, { 59 name: '象山县', 60 value: 15 61 }], 62 [{ 63 name: '象山县' 64 }, { 65 name: '余姚市', 66 value: 20 67 }], 68 [{ 69 name: '余姚市' 70 }, { 71 name: '镇海区', 72 value: 15 73 }], 74 [{ 75 name: '镇海区' 76 }, { 77 name: '鄞州区', 78 value:15 79 }], 80 [{ 81 name: '鄞州区' 82 }, { 83 name: '宁波市区', 84 value: 15 85 }] 86 ]; 87 88 89 //自定义图标路径 90 var iconPath = 'image://light_icon.png'; 91 92 var convertData = function(data) { 93 var res = []; 94 for (var i = 0; i < data.length; i++) { 95 var dataItem = data[i]; 96 var fromCoord = geoCoordMap[dataItem[0].name]; 97 var toCoord = geoCoordMap[dataItem[1].name]; 98 if (fromCoord && toCoord) { 99 res.push({ 100 fromName: dataItem[0].name, 101 toName: dataItem[1].name, 102 coords: [fromCoord, toCoord] 103 }); 104 } 105 } 106 return res; 107 }; 108 109 var color = ['#a6c84c','#F10900','#00A0E9']; 110 var series = []; 111 [ 112 ['', BJData] 113 ].forEach(function(item, i) { 114 series.push({ 115 name: item[0], 116 type: 'lines', 117 zlevel: 1, 118 //是否显示图标尾部效果 119 effect: { 120 show: true, 121 period: 6, 122 trailLength: 0.6, 123 color: '#FDF9AC', 124 symbolSize: 2 125 }, 126 lineStyle: { 127 normal: { 128 color: color[i+3], 129 width: 0, 130 curveness: 0.2 131 } 132 }, 133 data: convertData(item[1]) 134 }, { 135 name: item[0], 136 type: 'lines', 137 zlevel: 2, 138 effect: { 139 show: true, 140 period: 6, 141 trailLength:0, 142 // symbol: planePath, 143 // symbol: 'arrow', 144 //自定义图标 145 symbol:iconPath, 146 symbolSize: 10 147 }, 148 lineStyle: { 149 normal: { 150 color: color[i+1], 151 width: 1, 152 opacity: 0.4, 153 curveness: 0.2 154 } 155 }, 156 data: convertData(item[1]) 157 }, { 158 name: item[0], 159 type: 'effectScatter', 160 coordinateSystem: 'geo', 161 zlevel: 2, 162 rippleEffect: { 163 brushType: 'stroke' 164 }, 165 label: { 166 normal: { 167 show: true, 168 position: 'right', 169 formatter: '{b}' 170 } 171 }, 172 symbolSize: function(val) { 173 return val[2] / 8; 174 }, 175 itemStyle: { 176 normal: { 177 color: color[i] 178 } 179 }, 180 data: item[1].map(function(dataItem) { 181 return { 182 name: dataItem[1].name, 183 value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) 184 }; 185 }) 186 }); 187 }); 188 189 option = { 190 //网页背景部分 191 backgroundColor: '#89C3DB', 192 title: { 193 text: '浙江宁波供电路线', 194 subtext: '数据虚构', 195 left: 'center', 196 textStyle: { 197 color: '#fff' 198 } 199 }, 200 tooltip: { 201 trigger: 'item' 202 }, 203 legend: { 204 orient: 'vertical', 205 top: 'bottom', 206 left: 'right', 207 data: [], 208 textStyle: { 209 color: '#fff' 210 }, 211 selectedMode: 'single' 212 }, 213 geo: { 214 // 215 map: 'ningbo', 216 label: { 217 emphasis: { 218 show: true 219 } 220 }, 221 roam: true, 222 itemStyle: { 223 normal: { 224 areaColor: '#008a49', 225 borderColor: '#4b9673' 226 }, 227 emphasis: { 228 areaColor: '#119859' 229 } 230 } 231 }, 232 series: series 233 }; 234 if (option && typeof option === "object") { 235 myChart.setOption(option, true); 236 } 237 </script> 238 </body> 239 </html>
6.关于一些自定义图标的修改,建议去http://www.iconfont.cn/ 中寻找
比如我的那个闪电图标就是在这个
Iconfont-阿里巴巴矢量图标库
找到的!

这个是echarts中修改自定义图标的详细方法!
希望对新手能有所帮助!




















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








