一、jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)
1、首先应用的是jquery-easyui-1.4 版本(版本不同,兼容性不同)
2、实现整个页面的布局( layout: north,south,west,east, center)
3、首先整个页面布局适应屏幕的分辨率大小
4、然后内容区域进行布局,也要适应屏幕分辨率大小
5、部分代码:
1 <body> 2 <div class="easyui-layout" fit="true"> 3 <div data-options="region:'north'" style="height: 50px"> 4 <h3> 5 标题位置</h3> 6 </div> 7 <div data-options="region:'south',split:true" style="height: 50px;"> 8 <h3> 9 底部位置</h3> 10 </div> 11 <div data-options="region:'east',split:true" title="East" style="width: 200px;"> 12 <h3> 13 填充内容</h3> 14 </div> 15 <div data-options="region:'west',split:true" title="West" style="width: 200px;"> 16 <h3> 17 导航菜单位置</h3> 18 </div> 19 <div data-options="region:'center'"> 20 <%--注意:必须设置 属性 fit="true"--%> 21 <div id="tabs" class="easyui-tabs" fit="true"> 22 <div id="home" title="欢迎使用" style="padding: 3px; overflow: hidden;"> 23 <%-- 中间内容布局适应屏幕分辨率大小 注意设置属性 fit="true"--%> 24 <div class="easyui-layout" fit="true"> 25 <%--如果左右布局必须设置一个的宽度 width--%> 26 <div id="p" data-options="region:'west',title:'左侧位置',collapsible:false" style="width: 25%; 27 padding: 0px;"> 28 <%-- 如果里面的内容也要适应屏幕分辨率大小 需设置 width="100%" height="100%"--%> 29 <div id="departList"> 30 <h4> 31 填充内容</h4> 32 </div> 33 </div> 34 <div data-options="region:'center',title:'右侧位置'"> 35 <div id="departAddr"> 36 <h4> 37 填充内容</h4> 38 </div> 39 </div> 40 </div> 41 </div> 42 <div title="Test" style="padding: 10px"> 43 This is the Test work. 44 </div> 45 <div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding: 10px"> 46 This is the help content. 47 </div> 48 </div> 49 </div> 50 </div> 51 </body>
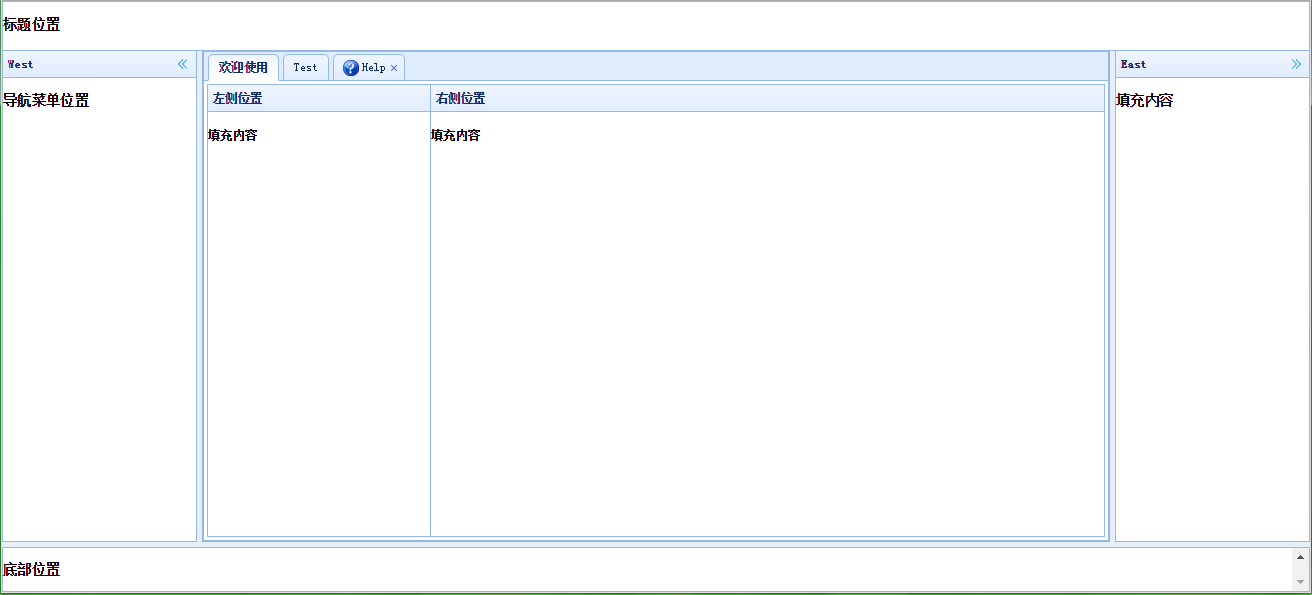
6、运行效果如下:





















 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








