Charles添加断点的意义
最大的特点是:定位问题。在测试过程中我们经常需要测试异常场景,为了构造不同的数据测试同学每次都需重新走流程,而Charles的断点功能刚好可以给我们解决这一重复性问题。通过添加断点,获取发出去的请求、请求头、请求体、返回数据等做针对性的修改,由此定位是前端的请求问题,还是后端的返回数据问题,或者是前端对返回取值的问题。除此之外,还可以拦截请求、修改请求,更好的协助测试同学mock各种异常数据的情况。
Charles 修改request与response操作
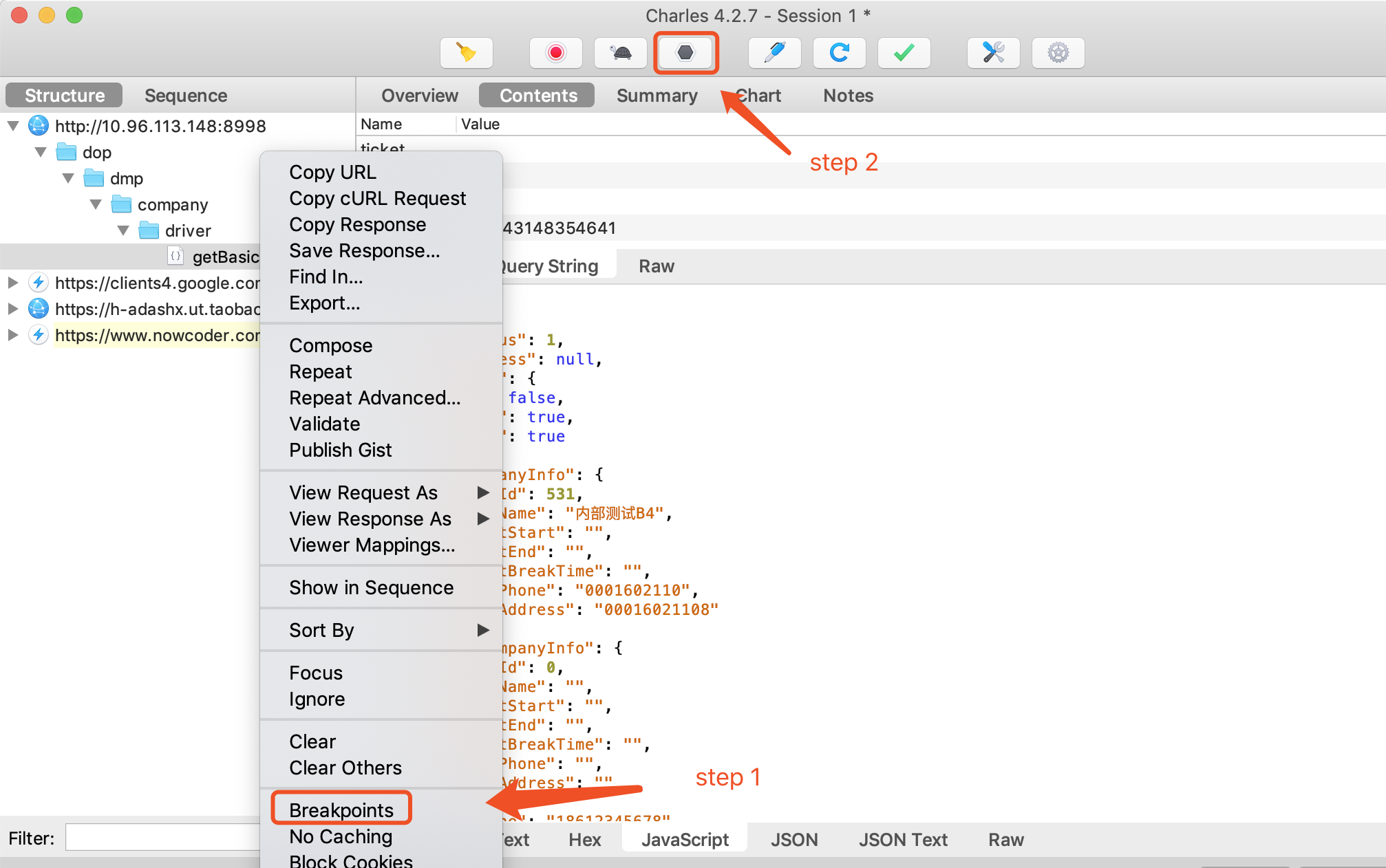
首先,看一下我们的工具栏:
(1)设置请求的断点
在发送一次请求后,找到我们需要的接口,右击该请求选中“breakPoint”,设置该请求的断点;
(2)开启断点
点击工具栏的“4:开启断点”按钮(按钮颜色置灰表示已关闭,变亮即为打开);此后,每次请求都将被拦截;

(3)重发请求
点击工具栏的“5:重发”按钮,再次发送该地址的请求。现在,我们可以在断点处修改request和response的参数了;

(4)修改request
页面会出现一个“Edit Request”窗口,此时的请求已被拦截,并没有发送出去;需要我们手动的点击右下角的Execute按钮,发送该请求;【如果无需修改request请求信息,也可以直接点击右下角的Execute发送请求】

修改request事例-URL:在“Edit Request”窗口中修改URL、Header、cookies等信息,点击Execute查看修改结果;【此事例修改了URL,导致页面访问错误,直接返回404】

修改request事例-入参:在“Edit Request”窗口中将传入的companyId修改成了531000,点击Execute请求该接口,页面返回如下:

(5)修改response
页面会出现一个“Edit Response”窗口,可手动修改页面返回的参数等信息,点击Execute查看修改结果;

修改response事例-JSON Text数据:在“Edit Response”窗口中将companyName修改成了“内部测试B4-测试Response”,点击Execute查看修改结果;






















 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








