1、渲染模式分为:
标准模式
怪异模式,也叫混杂模式
2、原因
在多年以前(IE6诞生以前),各浏览器都处于各自比较封闭的发展中(基本没有兼容性可谈)。随着WEB的发展,兼容性问题的解决越来越显得迫切,随即,各浏览器厂商发布了按照标准模式(遵循各厂商制定的统一标准)工作的浏览器,比如IE6就是其中之一。但是考虑到以前建设的网站并不支持标准模式,所以各浏览器在加入标准模式的同时也保留了混杂模式(即以前那种未按照统一标准工作的模式,也叫怪异模式)。
3、如何判断渲染模式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> console.log(document.compatMode); </script> </body> </html>
结果:
CSS1Compat 标准模式
BackCompat 怪异模式
4、三种标准模式的写法
1) <!DOCTYPE html>
2) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
3.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
5、怪异模式(此处指ie6以前的怪异模式)和标准模式下区别
1) 盒模型解析不同
2) 行元素在标准模式下不可以设置宽高,怪异模式下可以
3)margin在怪异模式和标准模式下也不同
4)现在的浏览器(ie6以后的浏览器)怪异模式基本也支持标准模式了。
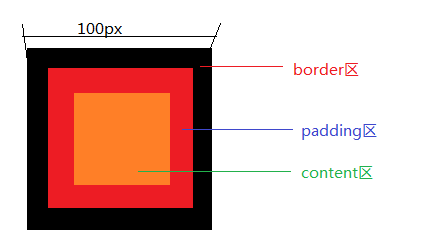
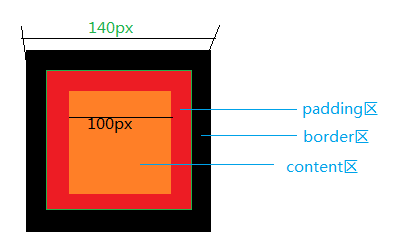
举例:(盒模型的解析)定义一个盒子,高100px,宽100px,内边距10px,边框10px
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width: 100px; height: 100px; background: orange; padding: 10px; border: 10px solid black; } </style> </head> <body> <div class="div1"></div> </body> </html>
其中,怪异模式下:

标准模式下:






















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








