一、打开vux项目
我用的是vsCode工具自己找看个人选择,第一次使用请去找vc方便开发使用的插件
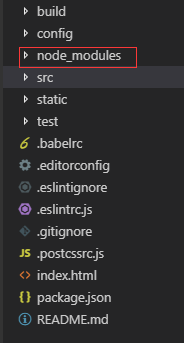
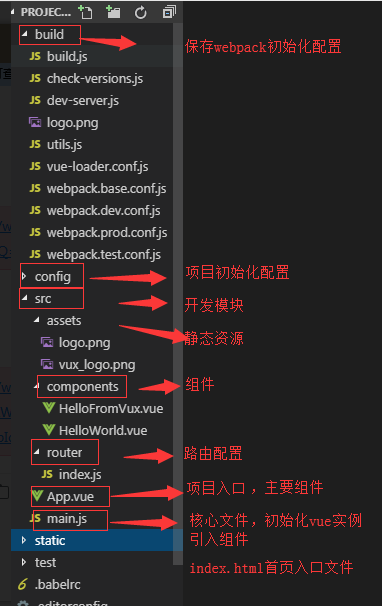
二、项目目录及文件,有遮挡部分自行查看文件
三、根据官方文档实现引入插件
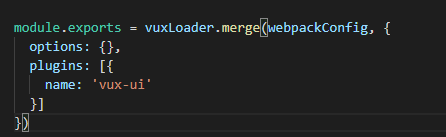
通过vux-loader 加载vux-ui
在build/webpack.base.conf.js修改配置

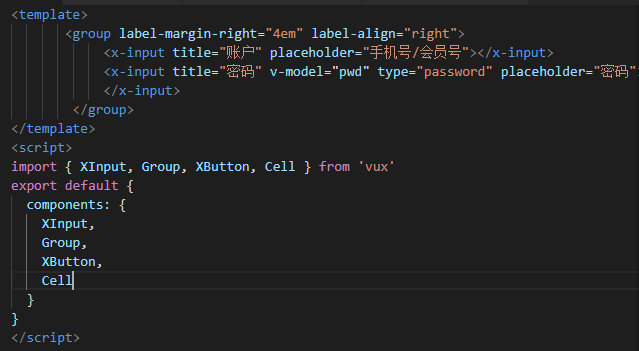
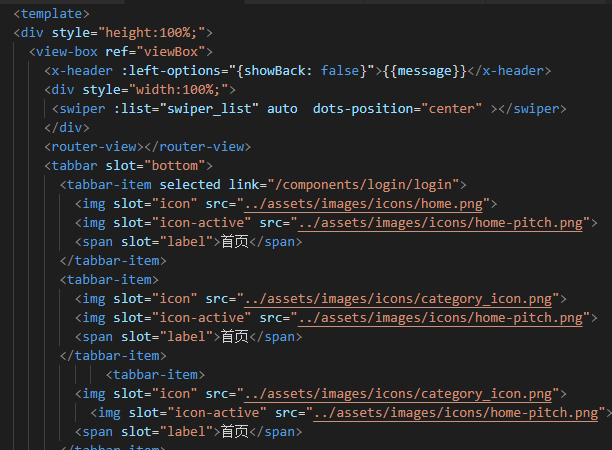
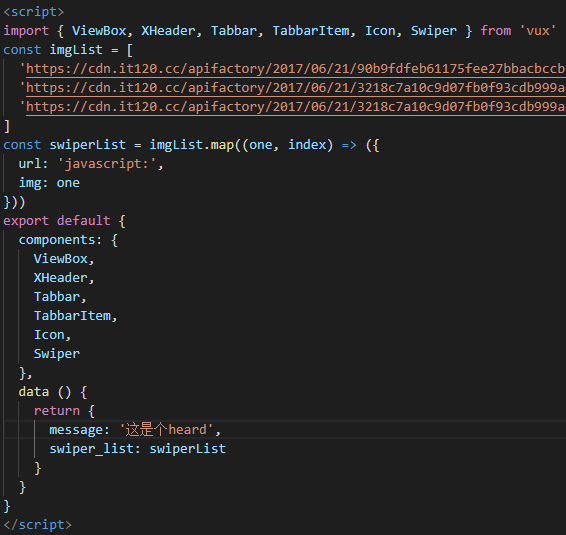
添加vue文件

根据文档引用组件(import中就是demo中用到的组件)



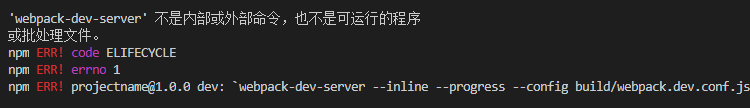
运行一下 npm run dev
出现这样的错误

原因缺少node_modules文件 所以直接在项目目录下npm install


运行一下 npm run dev

组件引入成功,接着啃。。。






















 7760
7760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








