两种实现方式:div和table
div实现布局的方式
代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5布局0</title>
<style type="text/css">
body{
margin: 0px;;
}
#container{
width:100%;
height: 950px;
background-color: chartreuse;
}
#heading{
width: 100%;
height: 10%;
background-color: brown;
}
#content_menu{
width:30%;
height: 80%;
background-color: blue;
float: left;
}
#content_body{
width: 70%;
height: 80%;
background-color: darkgreen;
float: left;
}
#footer{
width: 100%;
height: 10%;
background-color: aliceblue;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading">头部</div>
<div id="content_menu">内容菜单</div>
<div id="content_body">内容主体</div>
<div id="footer">尾部</div>
</div>
</body>
</html>
!!!!!!!float表示从左往右浮动 clear表示清除
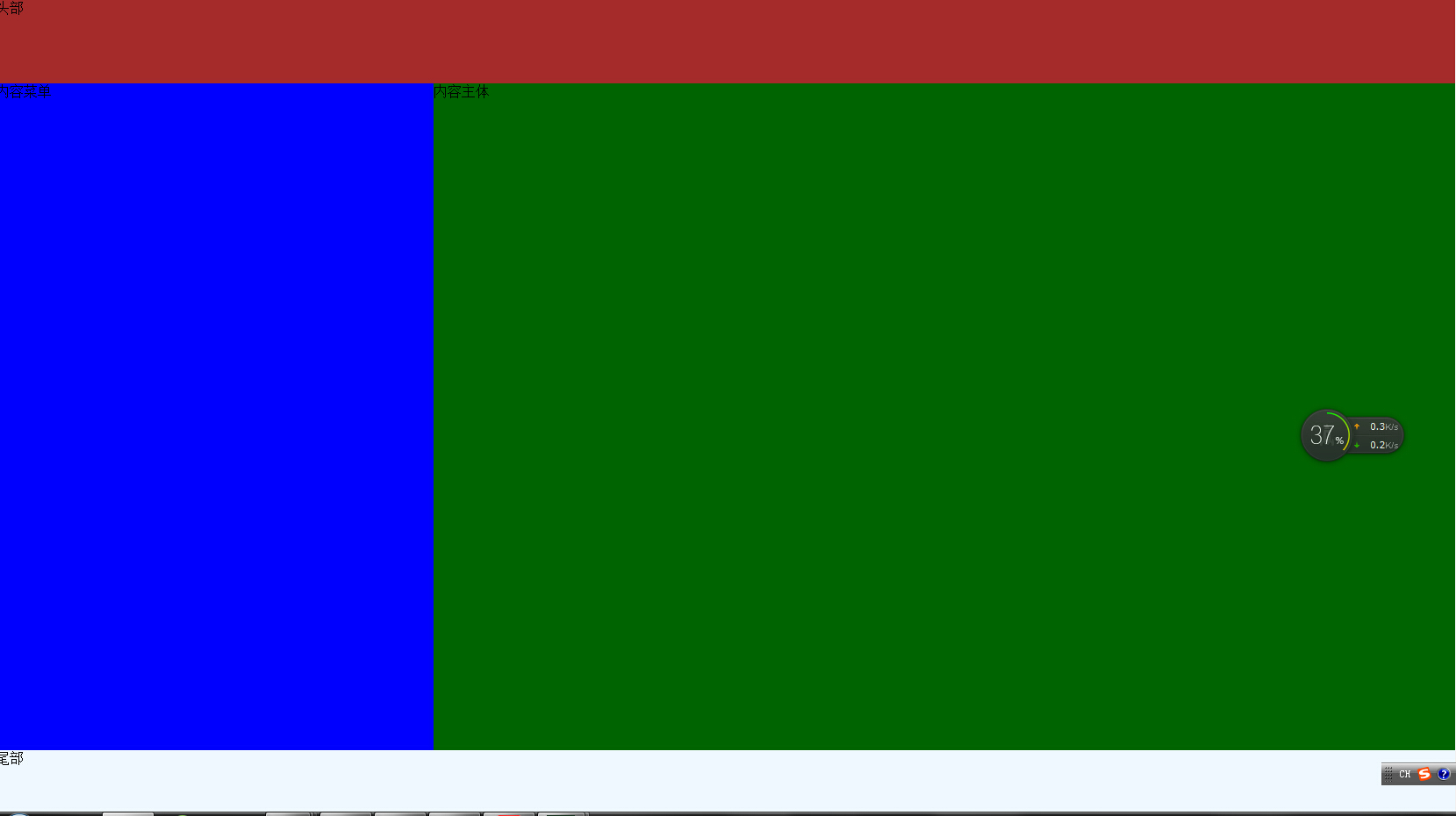
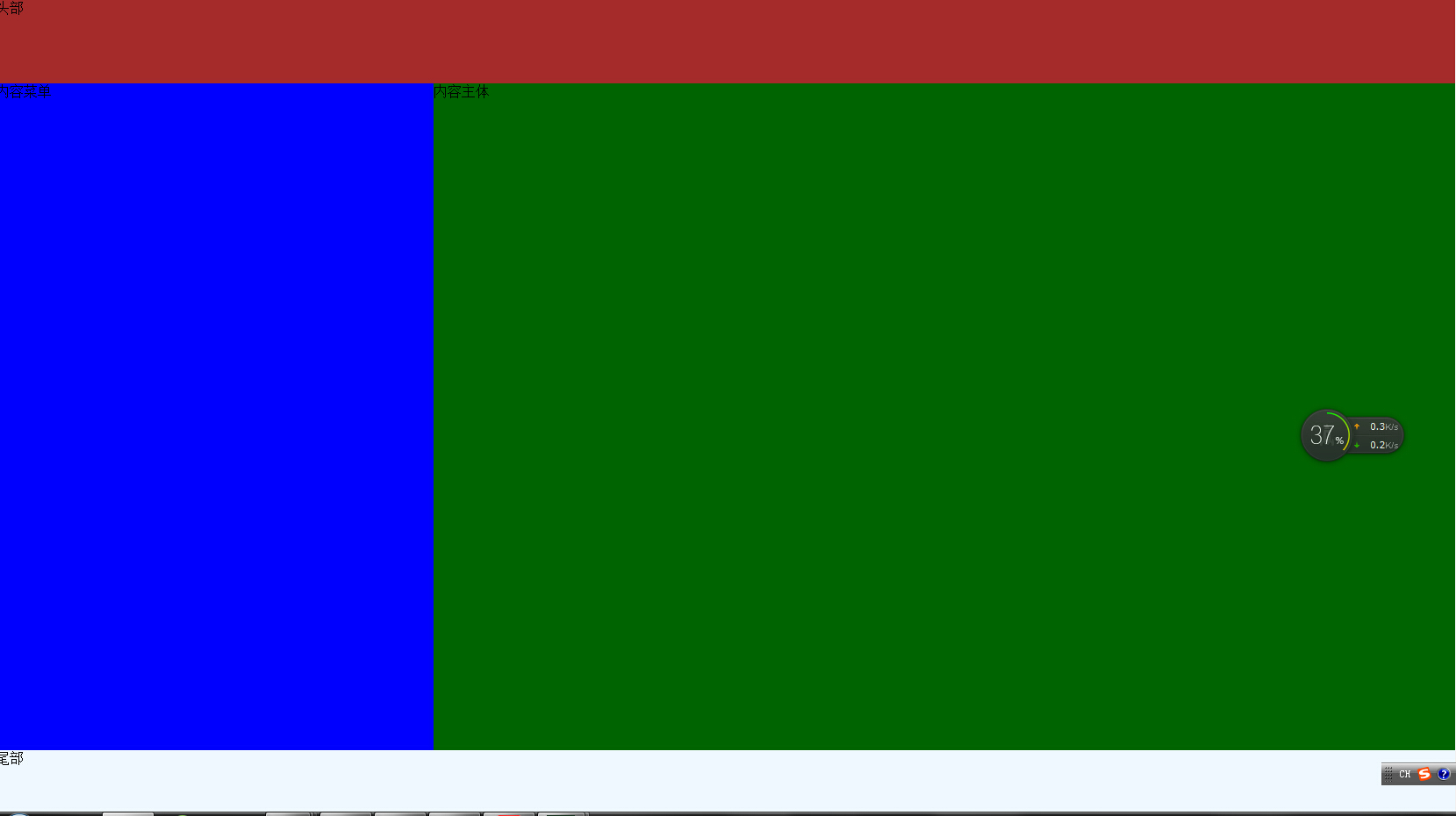
效果图

table布局
代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5布局0</title>
</head>
<body>
<table width="100%" height="950px" style="background-color: chartreuse">
<tr>
<td width="100%" height="10%" style="background-color: brown" colspan="3">头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: aqua">左菜单</td>
<td width="60%" height="80%" style="background-color: black">主体</td>
<td width="200%" height="80%" style="background-color:crimson">右菜单</td>
</tr>
<tr>
<td width="100%" height="10%" style="background-color: deeppink" colspan="3">尾部</td>
</tr>
</table>
</body>
</html>
!!!!注意colspan属性
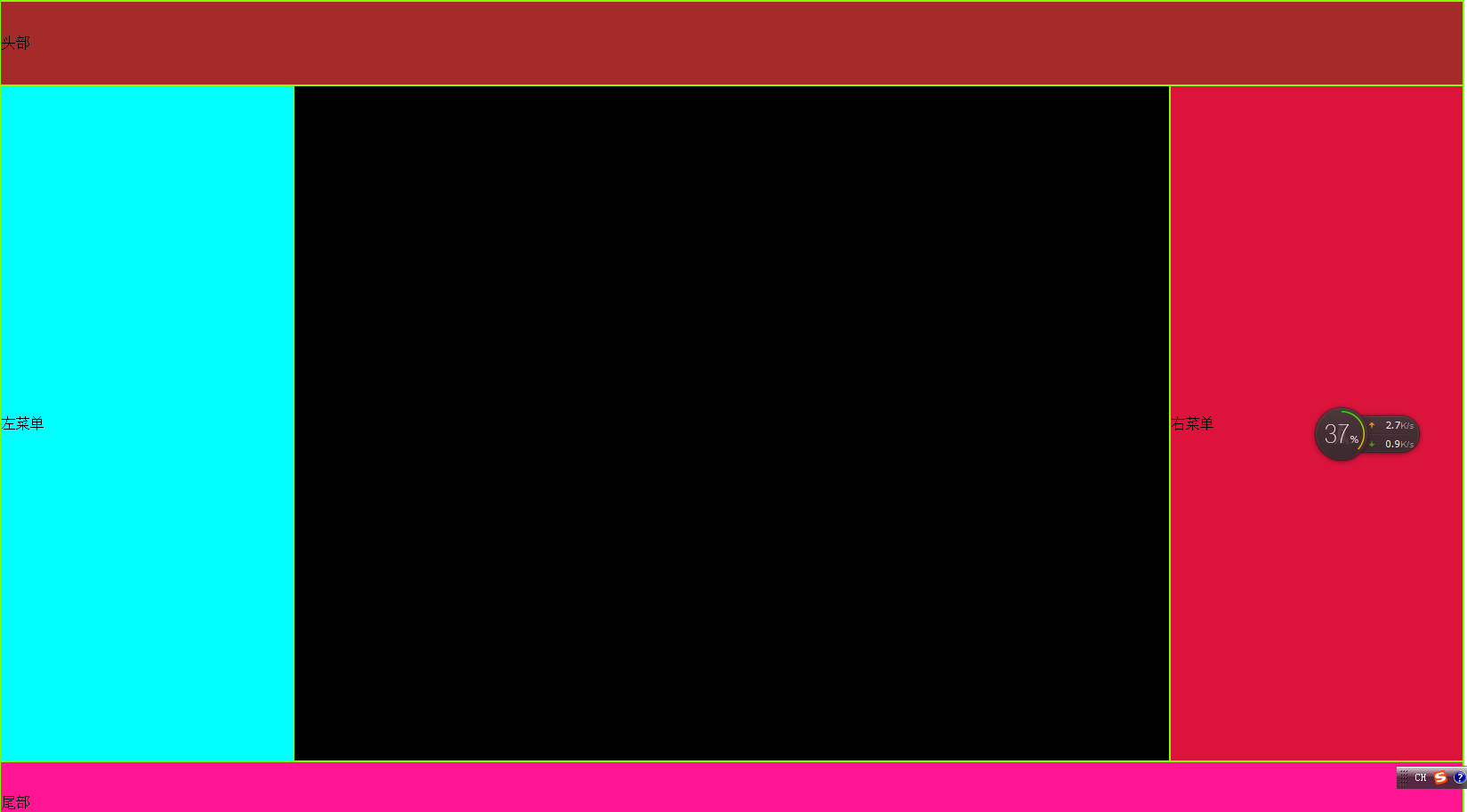
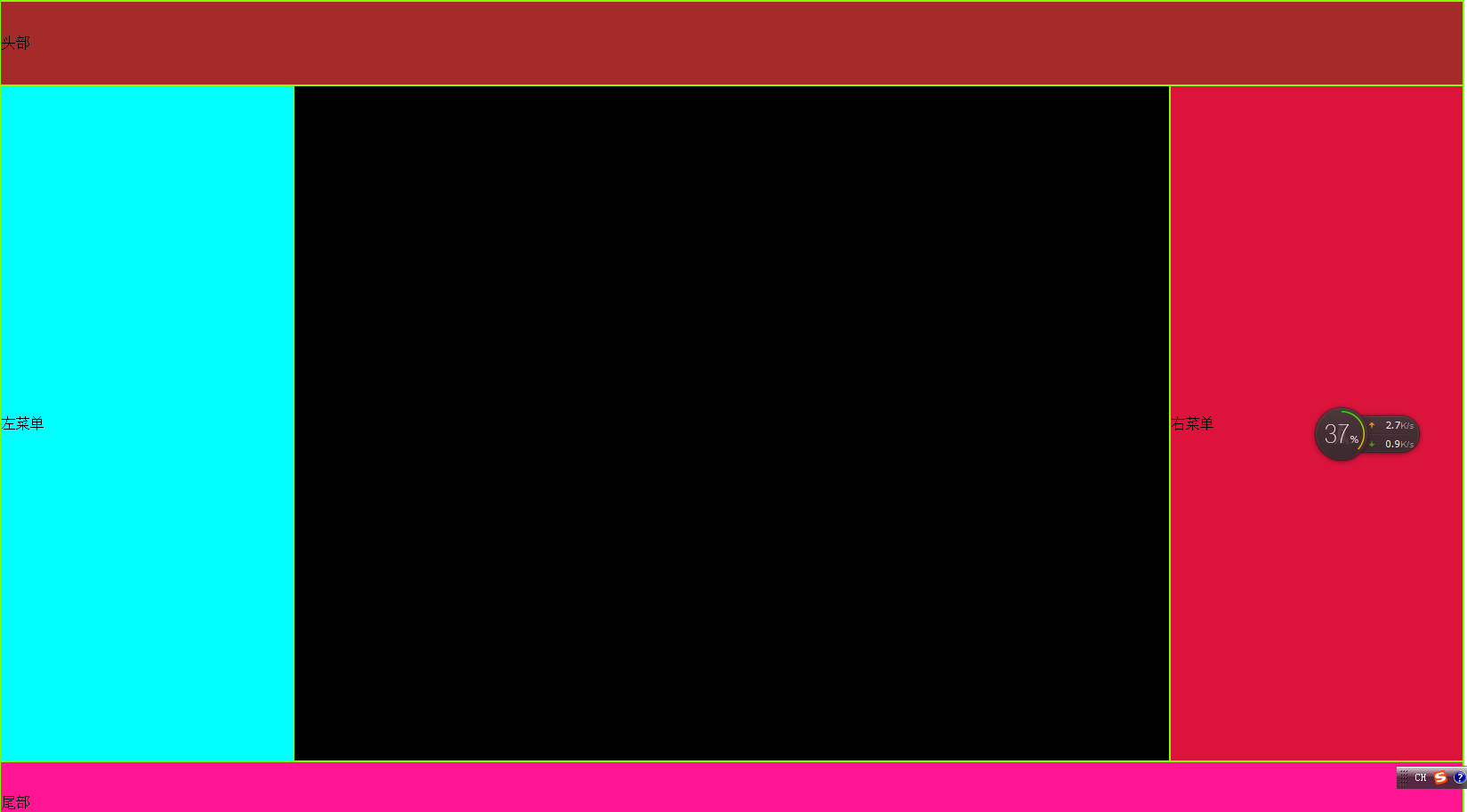
效果图
























 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








