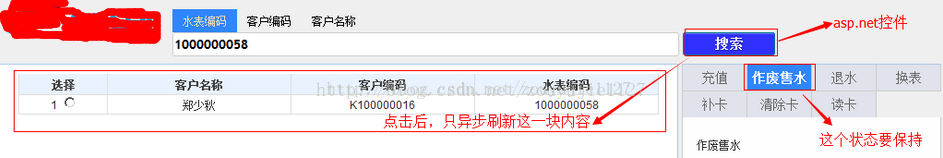
需求:我们知道,asp.net控件中的button控件,默认是开启了自己主动回发的,而有时候。我们不想刷新整个界面。而仅仅想局部刷新,可页面中又偏偏用到了.net button控件。
尽管我非常讨厌.net控件,但有时候在系统对性能要求不高的情况下,为了偷懒。使用.net控件是无可厚非的。
aspx页面代码(仅仅写了关键代码):
<asp:Button ID="<span style="color:#FF0000;">btnSearch</span>" runat="server" Text="搜索" OnClick="btnSearch_Click" />
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div id="divRecordList" class="rptCss">
<%--<div><span>选择</span><span>客户名称</span><span>客户编码</span><span>水表编码</span></div>--%>
<div>
<table style="width: 100%;">
<tr class="order-hd">
<th class="item" style="width: 96px;">选择</th>
<th class="item" style="width: 200px;">客户名称</th>
<th class="item" style="width: 200px;">客户编码</th>
<th class="last">水表编码</th>
</tr>
</table>
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<Triggers>
<span style="color:#FF0000;"> <asp:AsyncPostBackTrigger ControlID="btnSearch" /></span>
</Triggers>
<ContentTemplate>
<asp:Panel ID="pnlNullInfo" runat="server" CssClass="tb-combobar" Visible="false">
<div class="item-not-found">
<asp:Label ID="lblNullInfo" runat="server" Text="没有查询到相关数据"></asp:Label>
</div>
</asp:Panel>
<asp:Panel ID="pnlError" runat="server" Visible="false">
<asp:Label ID="lblError" runat="server"></asp:Label>
</asp:Panel>
<asp:Repeater ID="rptRecordList" runat="server">
<HeaderTemplate>
<table style="width: 100%;">
</HeaderTemplate>
<ItemTemplate>
<tr class="order-item">
<td style="width: 96px;" class="item">
<span style="margin-right: 4px;"><%# Container.ItemIndex +1 %></span>
<input type="radio" id="rbtn1" value='<%#Eval("hx_t_watermeterid")%>' />
</td>
<td style="width: 201px;" class="item"><%#Eval("name") %></td>
<td style="width: 200px;" class="item"><%#Eval("accountnumber") %></td>
<td class="last"><%#Eval("hx_fmetercode") %></td>
</tr>
</ItemTemplate>
<FooterTemplate></table></FooterTemplate>
</asp:Repeater>
<div id="divError" class="errorDiv"><span id="spnError"></span></div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div class="menu">
<ul>
<li id="one1" οnclick="setTab('one',1)">充值</li>
<li id="one2" οnclick="setTab('one',2)">作废售水</li>
<li id="one3" οnclick="setTab('one',3)">退水</li>
<li id="one6" οnclick="setTab('one',6)">换表</li>
</ul>
</div>
<div class="menu" style="border-top: #cccccc solid 1px;">
<ul>
<li id="one4" οnclick="setTab('one',4)">补卡</li>
<li id="one5" οnclick="setTab('one',5);clearCardExt();">清除卡</li>
<li id="one7" οnclick="setTab('one',7);readCardExt();">读卡</li>
</ul>
</div>
<!--记录操作tab的状态-->
<asp:HiddenField ID="<span style="color:#FF0000;">hidfTagHistory</span>" runat="server" Value="1" />
//记录操作tab选择的状态
function recorverTag() {
var cur = document.getElementById("<span style="color:#FF0000;">hidfTagHistory</span>").value;
setTab("one", parseInt(cur));
}cs代码:
//查询
protected void btnSearch_Click(object sender, EventArgs e)
{
string searchTag = hidfSearchTag.Value;
string words = txtWords.Text.Trim();
DataTable dt = null;
switch (searchTag)
{
case "0": //水表编码
dt = SearchInfoListByMeterCode(words);
break;
case "1": //客户编码
break;
case "2": //客户名称
break;
default:
break;
}
if (dt == null||dt.Rows.Count==0)
{
pnlNullInfo.Visible = true;
}
else
{
pnlNullInfo.Visible = false;
}
rptRecordList.DataSource = dt;
rptRecordList.DataBind();
//清空客户具体信息
ScriptManager.RegisterStartupScript(UpdatePanel1, this.GetType(), "scriptKey", "clearAccountInfo()<span style="color:#FF0000;"><span style="color:#000000;">;</span>recorverTag();</span>", true);
}




















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








