这个网上已经有人写的比较详细了,直接摘录过来,原文地址【http://blog.csdn.net/RainyLin/archive/2007/12/29/2003092.aspx】
具体内容如下
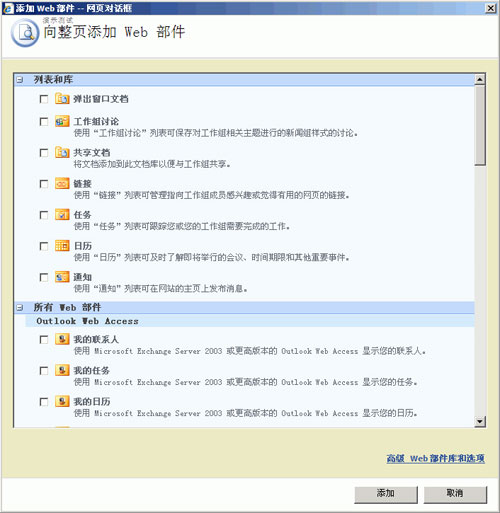
Microsoft Office SharePoint Server(MOSS)只能在Web部件页中插入当前站点的列表或文档库

那么我们如何才能显示其它站点的列表或文档库呢?下面我们就用SharePoint Designer来实现这个功能。
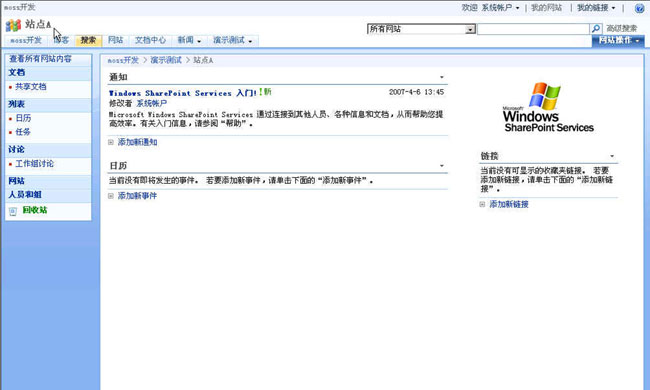
首先我们创建一个示例站点A


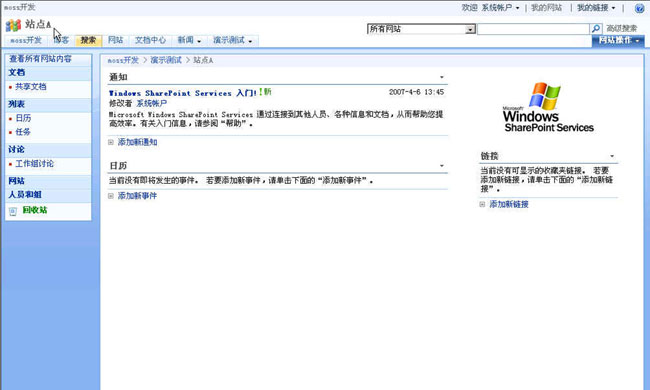
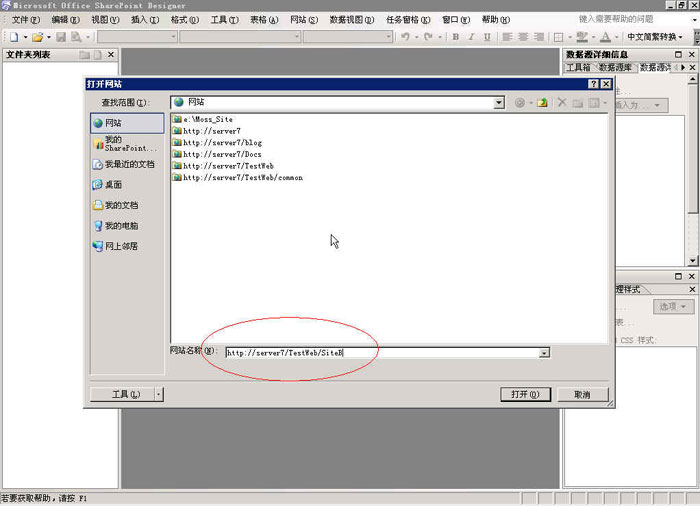
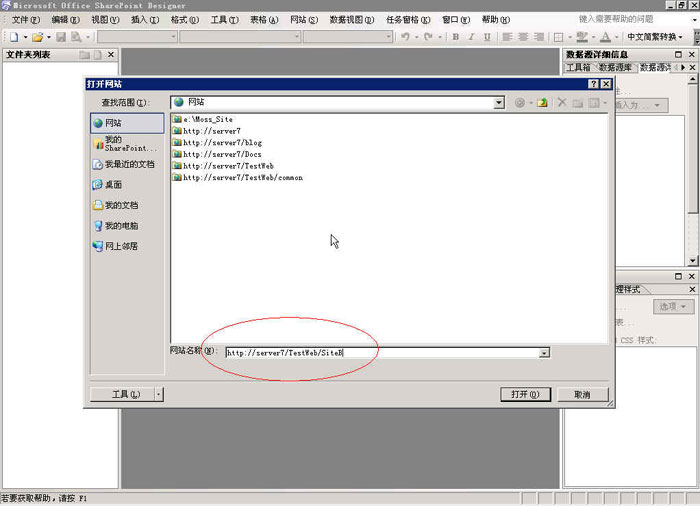
同样我们再创建一个站点B,然后用SharePoint Designer 2007 打开站点B

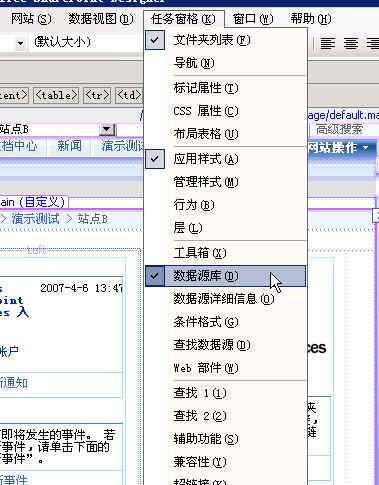
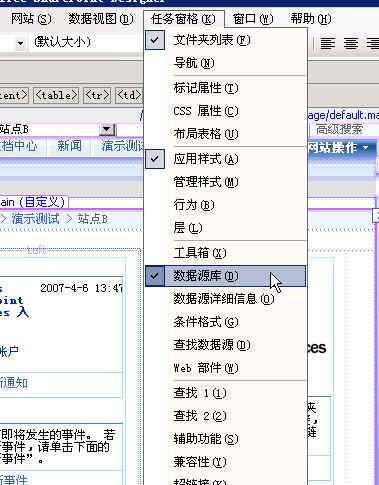
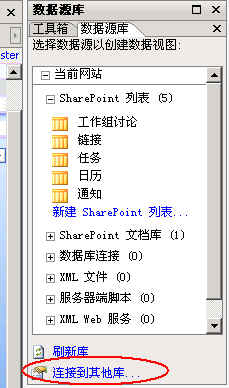
打开网站后,我们双击Default.aspx,打开后切换到设计视图。然后我们先中“任务窗格”菜单中的“数据源库”

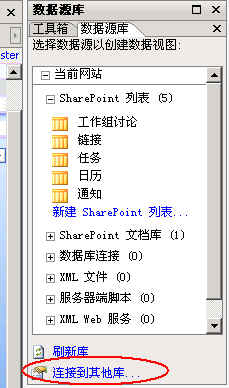
选中后我们在任务面板中可就可以看到如下图所示窗体,我们从下图中可以看出,SharePoint Designer默认只是列出了当前站点(SiteB)的所有列表和文档库等,如果我们要显示本站点的列表或文档库的话,只要直接将列表拖到相应的部件区域就可以了。

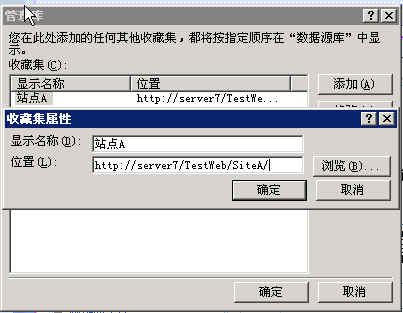
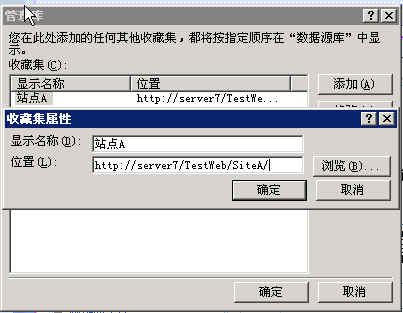
但是我们这里是要显示其它站点的列表,要如何办呢?在SharePoint Designer“数据源库”面板下面(见上图红色圈位置),有两个链接,其中一个就是“连接到其他库”,从这里我们就可以把其它站点连接进来。

确定关闭以上窗口,我们就可以看到“数据源库”中出现了我们的站点A

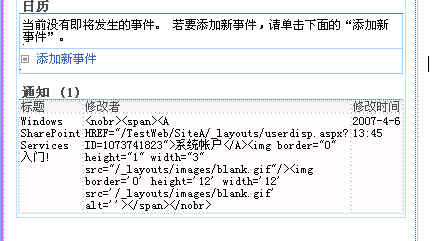
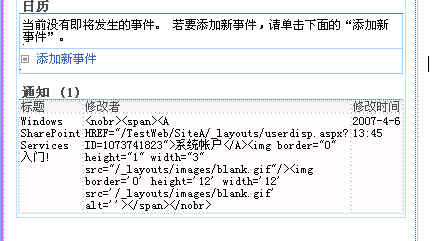
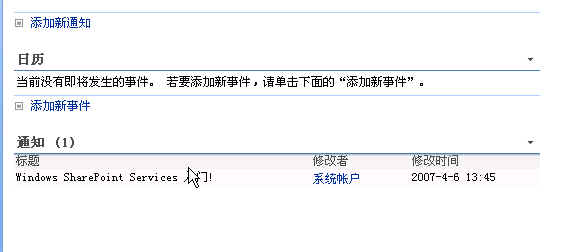
我们将站点A中的“通知”列表拖在界面的部件区域,显示如下

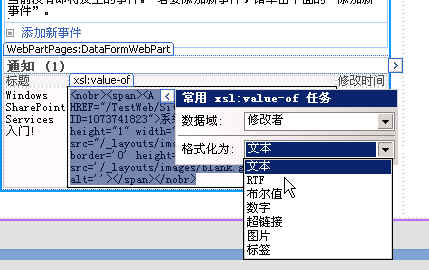
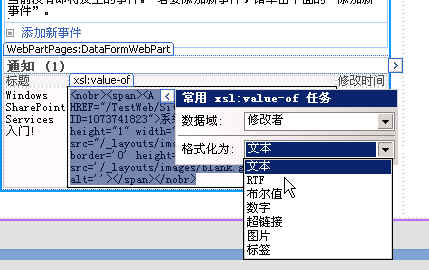
唉,怎么修改者是这么乱七八糟的东东呀,别急,左键点击修改者数据,我们会看到一个“>”的框,点击它我们就可以修改这个数据域的类型了,如下图,我们把它改成“RTF”,问题解决。

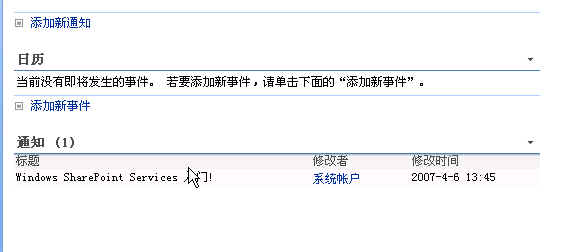
添加其它站点的列表显示成功,最终效果如图:


打开网站后,我们双击Default.aspx,打开后切换到设计视图。然后我们先中“任务窗格”菜单中的“数据源库”

选中后我们在任务面板中可就可以看到如下图所示窗体,我们从下图中可以看出,SharePoint Designer默认只是列出了当前站点(SiteB)的所有列表和文档库等,如果我们要显示本站点的列表或文档库的话,只要直接将列表拖到相应的部件区域就可以了。

但是我们这里是要显示其它站点的列表,要如何办呢?在SharePoint Designer“数据源库”面板下面(见上图红色圈位置),有两个链接,其中一个就是“连接到其他库”,从这里我们就可以把其它站点连接进来。

确定关闭以上窗口,我们就可以看到“数据源库”中出现了我们的站点A

我们将站点A中的“通知”列表拖在界面的部件区域,显示如下

唉,怎么修改者是这么乱七八糟的东东呀,别急,左键点击修改者数据,我们会看到一个“>”的框,点击它我们就可以修改这个数据域的类型了,如下图,我们把它改成“RTF”,问题解决。

添加其它站点的列表显示成功,最终效果如图:

可能有人会问我们加入的通知标题是没有链接的,以及显示界面问题,这些我们都可以用SharePoint Designer进行修改,这里我就不在多说了。
2. 使用ListViewWebpart跨站点调用列表
首先,我们知道ListViewWebpart可以显示当前站点内容列表内容,但是如果想使用它在A站点显示B站点的列表内容,最开始我是直接在Designer中把ListViewWebpart的代码拷贝到B站点中,在Designer中将看到错误:

究其原因,通过反编译可以看到ListViewWebpart有一个WebId的属性,而默认的它的值是SPContext.Current.Web.ID,因此跨站调用的时候,肯定找不到列表
因此,我们可以封装一下ListViewWebpart,写一个简单的Webpart,就可以轻松的跨站点调用列表,然后上传到站点就可以使用了,示例代码如下:
 using System;
using System;
 using System.Runtime.InteropServices;
using System.Runtime.InteropServices;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Xml.Serialization;
using System.Xml.Serialization;

 using Microsoft.SharePoint;
using Microsoft.SharePoint;
 using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebControls;
 using Microsoft.SharePoint.WebPartPages;
using Microsoft.SharePoint.WebPartPages;

 //UniqueStudio.Test, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5
//UniqueStudio.Test, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5
 namespace UniqueStudio.Test
namespace UniqueStudio.Test


 {
{
 [Guid("76bded68-1cbf-4ad4-84cc-7610ce8eaa5b")]
[Guid("76bded68-1cbf-4ad4-84cc-7610ce8eaa5b")]
 public class MyListViewWebPart : Microsoft.SharePoint.WebPartPages.WebPart, IDisposable
public class MyListViewWebPart : Microsoft.SharePoint.WebPartPages.WebPart, IDisposable


 {
{
 private ListViewWebPart internalListViewWebPart = null;
private ListViewWebPart internalListViewWebPart = null;

 SPSite site = null;
SPSite site = null;
 SPWeb web = null;
SPWeb web = null;
 SPList list = null;
SPList list = null;

 public MyListViewWebPart()
public MyListViewWebPart()


 {
{
 this.ExportMode = WebPartExportMode.All;
this.ExportMode = WebPartExportMode.All;


 site = new SPSite("http://test-1:10001");
site = new SPSite("http://test-1:10001");

 web = site.AllWebs["BlackSite2"];
web = site.AllWebs["BlackSite2"];
 list = web.Lists["页面"];
list = web.Lists["页面"];


 }
}

 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)


 {
{
 // TODO: add custom rendering code here.
// TODO: add custom rendering code here.
 // writer.Write("Output HTML");
// writer.Write("Output HTML");
 //this.internalListViewWebPart.RenderControl(writer);
//this.internalListViewWebPart.RenderControl(writer);
 EnsureChildControls();
EnsureChildControls();
 base.Render(writer);
base.Render(writer);

 }
}


 protected override void CreateChildControls()
protected override void CreateChildControls()


 {
{
 this.internalListViewWebPart = new ListViewWebPart();
this.internalListViewWebPart = new ListViewWebPart();

 //wp = new ListViewWebPart();
//wp = new ListViewWebPart();

 //wp.ListName = SPContext.Current.Web.Lists["MyList"].ID.ToString("B").ToUpper();
//wp.ListName = SPContext.Current.Web.Lists["MyList"].ID.ToString("B").ToUpper();

 //wp.ViewGuid = SPContext.Current.Web.Lists["MyList"].DefaultView.ID.ToString("B").ToUpper();
//wp.ViewGuid = SPContext.Current.Web.Lists["MyList"].DefaultView.ID.ToString("B").ToUpper();

 //wp.ViewType = ViewType.Html;
//wp.ViewType = ViewType.Html;

 //Controls.Add(wp);
//Controls.Add(wp);

 //base.CreateChildControls();
//base.CreateChildControls();

 this.internalListViewWebPart.WebId = web.ID;
this.internalListViewWebPart.WebId = web.ID;

 this.internalListViewWebPart.ListName = web.Lists["页面"].ID.ToString("B").ToUpper();
this.internalListViewWebPart.ListName = web.Lists["页面"].ID.ToString("B").ToUpper();
 this.internalListViewWebPart.ViewGuid = web.Lists["页面"].DefaultView.ID.ToString("B").ToUpper();
this.internalListViewWebPart.ViewGuid = web.Lists["页面"].DefaultView.ID.ToString("B").ToUpper();
 this.internalListViewWebPart.ViewType = ViewType.Html;
this.internalListViewWebPart.ViewType = ViewType.Html;

 this.internalListViewWebPart.GetDesignTimeHtml();
this.internalListViewWebPart.GetDesignTimeHtml();

 Controls.Add(this.internalListViewWebPart);
Controls.Add(this.internalListViewWebPart);
 base.CreateChildControls();
base.CreateChildControls();
 }
}

 public override void Dispose()
public override void Dispose()


 {
{
 if (site != null)
if (site != null)


 {
{
 site.Close();
site.Close();
 site = null;
site = null;
 }
}
 if (web != null)
if (web != null)


 {
{
 web.Close();
web.Close();
 web = null;
web = null;
 }
}
 base.Dispose();
base.Dispose();
 }
}
 }
}
 }
}

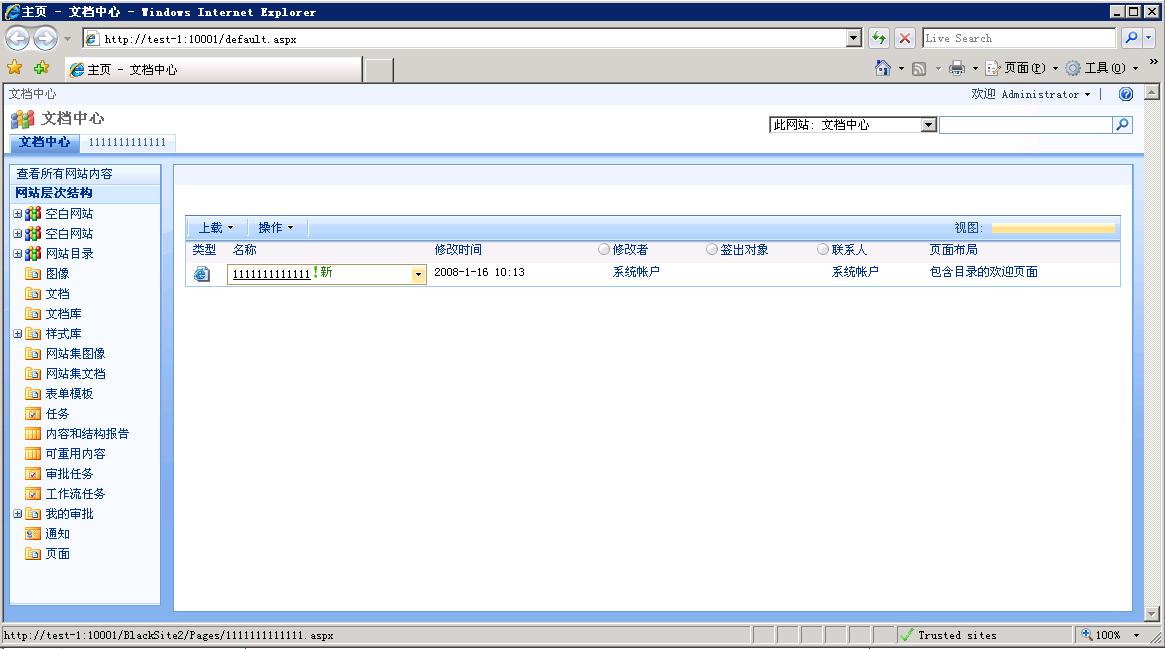
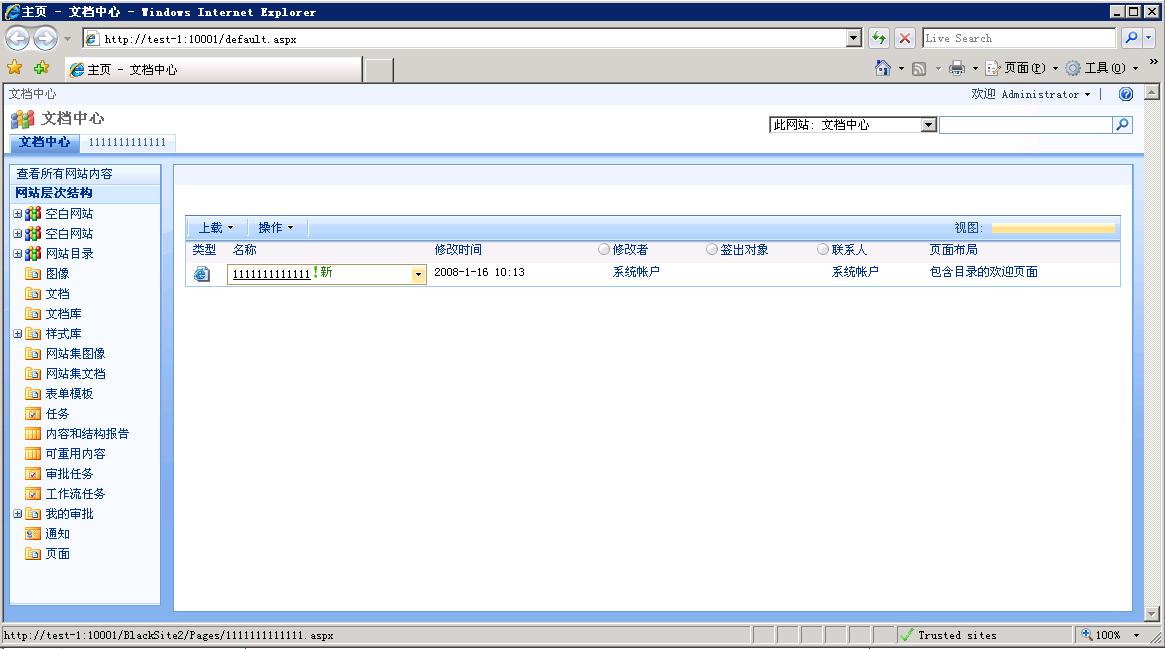
不知道怎么上传文件,只好把代码贴上来了,最后的效果如下:

通过比较地址栏和状态的比较可以但到,我在站点http://test-1:10001/调用了http://test-1:10001/BlackSite2/子站点中的页面列表
至此,两种方法都讲完了,可以看到第二种方法是有明显的优势的,它把Toolbar也可以显示出来
2. 使用ListViewWebpart跨站点调用列表
首先,我们知道ListViewWebpart可以显示当前站点内容列表内容,但是如果想使用它在A站点显示B站点的列表内容,最开始我是直接在Designer中把ListViewWebpart的代码拷贝到B站点中,在Designer中将看到错误:

究其原因,通过反编译可以看到ListViewWebpart有一个WebId的属性,而默认的它的值是SPContext.Current.Web.ID,因此跨站调用的时候,肯定找不到列表
因此,我们可以封装一下ListViewWebpart,写一个简单的Webpart,就可以轻松的跨站点调用列表,然后上传到站点就可以使用了,示例代码如下:
 using System;
using System; using System.Runtime.InteropServices;
using System.Runtime.InteropServices; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Xml.Serialization;
using System.Xml.Serialization;
 using Microsoft.SharePoint;
using Microsoft.SharePoint; using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebControls; using Microsoft.SharePoint.WebPartPages;
using Microsoft.SharePoint.WebPartPages;
 //UniqueStudio.Test, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5
//UniqueStudio.Test, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5 namespace UniqueStudio.Test
namespace UniqueStudio.Test

 {
{ [Guid("76bded68-1cbf-4ad4-84cc-7610ce8eaa5b")]
[Guid("76bded68-1cbf-4ad4-84cc-7610ce8eaa5b")] public class MyListViewWebPart : Microsoft.SharePoint.WebPartPages.WebPart, IDisposable
public class MyListViewWebPart : Microsoft.SharePoint.WebPartPages.WebPart, IDisposable

 {
{ private ListViewWebPart internalListViewWebPart = null;
private ListViewWebPart internalListViewWebPart = null;
 SPSite site = null;
SPSite site = null; SPWeb web = null;
SPWeb web = null; SPList list = null;
SPList list = null;
 public MyListViewWebPart()
public MyListViewWebPart()

 {
{ this.ExportMode = WebPartExportMode.All;
this.ExportMode = WebPartExportMode.All;

 site = new SPSite("http://test-1:10001");
site = new SPSite("http://test-1:10001");
 web = site.AllWebs["BlackSite2"];
web = site.AllWebs["BlackSite2"]; list = web.Lists["页面"];
list = web.Lists["页面"];

 }
}
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{ // TODO: add custom rendering code here.
// TODO: add custom rendering code here. // writer.Write("Output HTML");
// writer.Write("Output HTML"); //this.internalListViewWebPart.RenderControl(writer);
//this.internalListViewWebPart.RenderControl(writer); EnsureChildControls();
EnsureChildControls(); base.Render(writer);
base.Render(writer);
 }
}

 protected override void CreateChildControls()
protected override void CreateChildControls()

 {
{ this.internalListViewWebPart = new ListViewWebPart();
this.internalListViewWebPart = new ListViewWebPart();
 //wp = new ListViewWebPart();
//wp = new ListViewWebPart();
 //wp.ListName = SPContext.Current.Web.Lists["MyList"].ID.ToString("B").ToUpper();
//wp.ListName = SPContext.Current.Web.Lists["MyList"].ID.ToString("B").ToUpper();
 //wp.ViewGuid = SPContext.Current.Web.Lists["MyList"].DefaultView.ID.ToString("B").ToUpper();
//wp.ViewGuid = SPContext.Current.Web.Lists["MyList"].DefaultView.ID.ToString("B").ToUpper();
 //wp.ViewType = ViewType.Html;
//wp.ViewType = ViewType.Html;
 //Controls.Add(wp);
//Controls.Add(wp);
 //base.CreateChildControls();
//base.CreateChildControls();
 this.internalListViewWebPart.WebId = web.ID;
this.internalListViewWebPart.WebId = web.ID;
 this.internalListViewWebPart.ListName = web.Lists["页面"].ID.ToString("B").ToUpper();
this.internalListViewWebPart.ListName = web.Lists["页面"].ID.ToString("B").ToUpper(); this.internalListViewWebPart.ViewGuid = web.Lists["页面"].DefaultView.ID.ToString("B").ToUpper();
this.internalListViewWebPart.ViewGuid = web.Lists["页面"].DefaultView.ID.ToString("B").ToUpper(); this.internalListViewWebPart.ViewType = ViewType.Html;
this.internalListViewWebPart.ViewType = ViewType.Html;
 this.internalListViewWebPart.GetDesignTimeHtml();
this.internalListViewWebPart.GetDesignTimeHtml();
 Controls.Add(this.internalListViewWebPart);
Controls.Add(this.internalListViewWebPart); base.CreateChildControls();
base.CreateChildControls(); }
}
 public override void Dispose()
public override void Dispose()

 {
{ if (site != null)
if (site != null)

 {
{ site.Close();
site.Close(); site = null;
site = null; }
} if (web != null)
if (web != null)

 {
{ web.Close();
web.Close(); web = null;
web = null; }
} base.Dispose();
base.Dispose(); }
} }
} }
}
不知道怎么上传文件,只好把代码贴上来了,最后的效果如下:

通过比较地址栏和状态的比较可以但到,我在站点http://test-1:10001/调用了http://test-1:10001/BlackSite2/子站点中的页面列表
至此,两种方法都讲完了,可以看到第二种方法是有明显的优势的,它把Toolbar也可以显示出来























 132
132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








