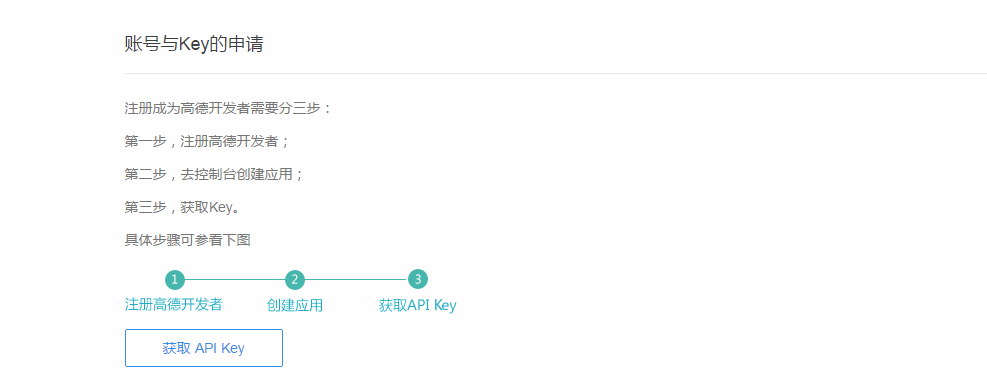
①在高德地图开发平台注册一个账号,获取key

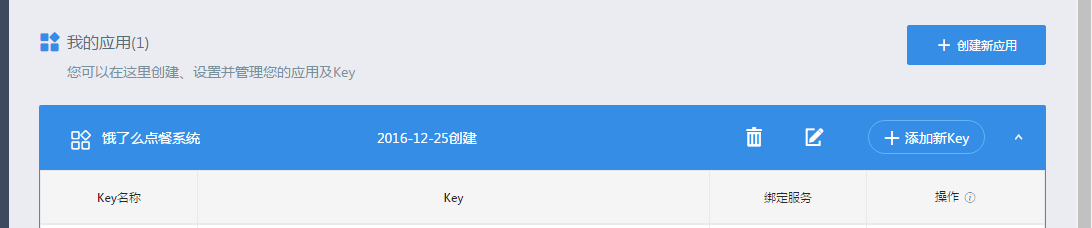
②添加新的key

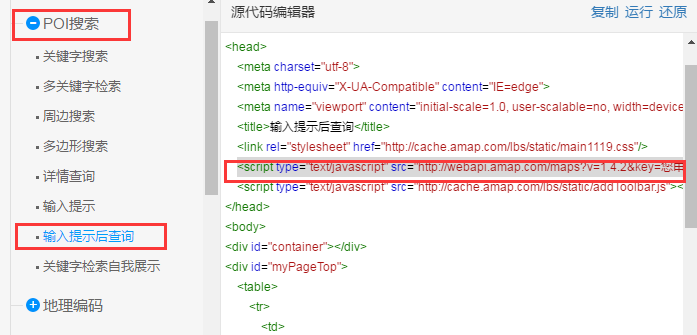
③引入map插件

④复制过来map的脚本代码和编写搜索框
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.2&key=你申请的key&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script>
<body>
<input type="text" id="tipinput" style="margin-left:380px;width:300px;height:40px;padding-left:10px;font-weitht:900px;"/> //搜索框
<div id="container" style="width:1000px;height:600px;"></div> //地图显示区域
</body>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("container", {
resizeEnable: true
});
//输入提示
var autoOptions = {
input: "tipinput"
};
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map
}); //构造地点查询类
AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
</script>





















 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








