本文以windows为例,介绍支持多个子系统的Vue工程项目的搭建过程,相对于单一系统的工程,多个子系统引入了如下一些问题:
- 项目目录结构设计
- 打包结果设计:每个子系统可以独立发布上线
- 多布局实现:多种页面布局并存
- 公共组件的分层组织
一、 Vue环境搭建和项目初始化(windows)
详细过程参见《Vue环境搭建和项目初始化(windows)》
PS:npm建议V5.4.2以上,保证package-lock.json起作用,保证可重复构建,详解见相关文档
二、 npm模块安装和使用
1. 所有子系统通用的npm模块
这里是比较通用的模块,支持一个系统运行最基本的模块,基本上是最小组合(除ElementUI)
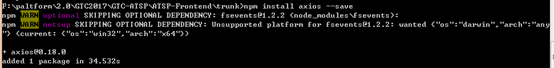
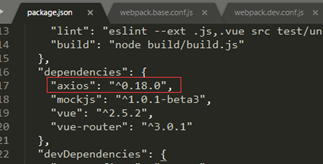
a) axios
基于promise的HTTP库,可以用在浏览器和node.js中
i. 安装
npm install axios –save


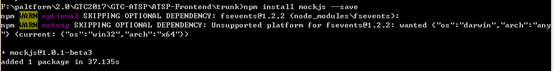
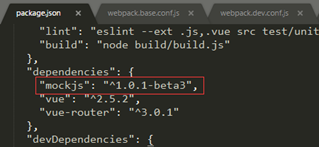
b) mockjs
模拟数据生成器,让前端独立于后端进行开发,返回模拟的响应数据。
i. 安装
npm install mockjs --save


c) 在vue2中使用mockjs与axios
全局使用axios避免引入麻烦https://zhuanlan.zhihu.com/p/29102204
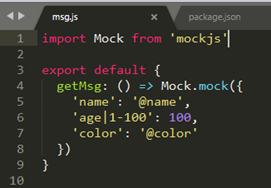
i. 根据数据模板生成模拟数据。

ii. 生成响应数据
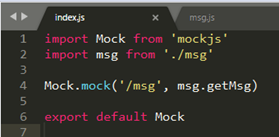
当拦截到匹配‘/msg’的 Ajax 请求时,函数msg.getMsg将被执行,并把执行结果作为响应数据返回

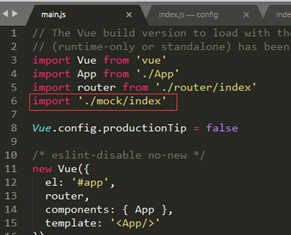
iii. 要在main中引入该项目所有请求使用mockjs模拟(重要)

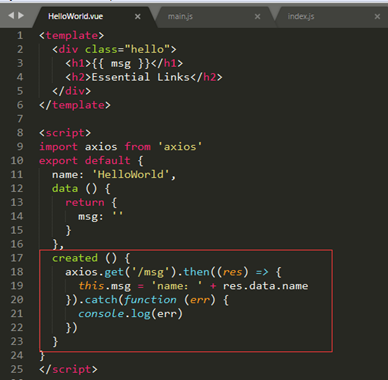
iv. 组件中使用axios调接口

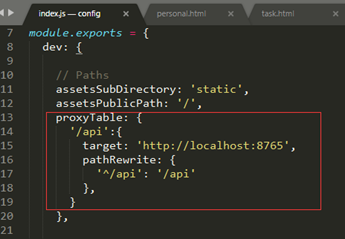
d) 开发环境代理配置:(根据各自需要)
config/index.js文件中
{
dev:
proxyTable: {}
}

e) element
组件库
i. 安装
npm install element-ui –save








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5055
5055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








