一、字体样式
font-family:字体类型
font-size:字体大小
font-weight:字体粗细
font-style:字体斜体
color:颜色
二、文本样式
text-decoration:下划线。删除线、顶划线
(1)text-decoration属性:
underline:下划线
line-through:删除线
overline:顶划线
text-transform:文本大小写
(2)text-transform属性;
none:默认值,无转换发生
uppercase:转换成大写
lowercase:转换成小写
capitalize:将每个英文单词的首字母转换成大写,其余无转换换发生
text-indent:段落首行缩进
text-aligh:文本水平对齐方式
line-height:行高
三、边框样式
border-width:边框宽度 建议采用像素
border-style:边框外观
属性:
none:无样式
hidden:同上
solid:实线
dashed:虚线
dotted:点线
double:双线。双线的宽度等于border-width的值
border-color:边框颜色
四、背景样式
background-color:背景颜色
backgroung-image:背景图片
background-reapeat:平铺
background-attachment:是否随内容滚动
示例;<div style="background-color:red">背景颜色</div>
background-reapeat属性取值:
no-reapat:不平铺
reapeat:平铺
reapeat-x:X轴平铺
reapeat-y:Y轴平铺
五、超链接样式
a:link:定义a元素未访问时的样式
a:visited:定义a元素访问后的样式
a:hover定义鼠标经过显示的样式
a:active定义鼠标单击激活时的样式
六、标签
display:(block)
两种隐藏方式:
display:none;隐藏(不占位置)
visibility:hidden(隐藏)(占位置)
块标签(block): 默认占一行 默认宽高为0 可以设置宽度和高度
行内块标签(inline-block):不占一行 可以设置宽高
行内标签(inline):不占一行 不可以设宽高 宽高根据内容来
层:z-index 先设position再设z-index 数字越大越在前面
七、定位
position:定位 z-index;top,left,right,bottom(设置时是相反方向)
fixed 绝对定位 相对于窗口定位,自身位置消失
relative 相对于自身定位,自身位置不消失
absolute绝对定位:相对于最近的有position样式的父标签定位,自身位置消失,默认位置不变(不设上下左右)
八、盒子模型
padding:内边距
border:边框
margin:外边距
border(上左下右)
浮动:float:left right
注意:外层加标签
阴影:box-shadow:10px 5px 10px #ccc inset;
圆角:border-radius:10px;
居中:margin auto;
练习案例:
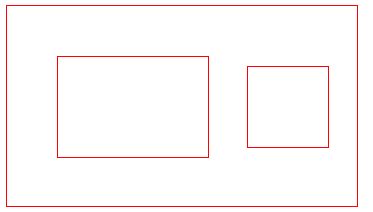
 盒子模型练习
盒子模型练习

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>无标题文档</title> 5 <style> 6 div{ 7 width: 350px; 8 height: 200px; 9 border: 1px solid hsla(359,100%,50%,1.00); 10 position:relative; 11 display: inline-block; 12 13 } 14 .div1{ 15 width: 150px; 16 height: 100px; 17 margin-top: 50px; 18 margin-left:50px; 19 20 } 21 .div2{ 22 width: 80px; 23 height: 80px; 24 margin-left: 30px; 25 margin-bottom: 50px; 26 position: relative; 27 top:40px; 28 } 29 </style> 30 </head></body> 31 <div> 32 <div class="div1"></div> 33 <div class="div2"></div> 34 </div> 35 </html>
效果截图:



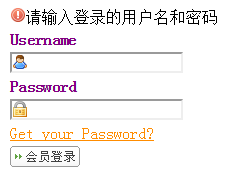
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>无标题文档</title> 5 <link rel="stylesheet" href="登录作业.css"> 6 <style> 7 input1,input2{ 8 border: 0px; 9 } 10 </style> 11 </head> 12 13 <body> 14 <table> 15 <tr> 16 <td> 17 <img src="warning.gif">请输入登录的用户名和密码 18 </td> 19 </tr> 20 <tr> 21 <td style="color: purple"> 22 <b>Username</b> 23 </td> 24 <tr> 25 <td><input class="input1" type="text"></td> 26 </tr> 27 </tr> 28 <tr> 29 <td style="color: purple"> 30 <b>Password</b> 31 </td> 32 <tr> 33 <td><input class="input2" type="text"></td> 34 </tr> 35 </tr> 36 <tr> 37 <td class="td1">Get your Password?</td> 38 </tr> 39 <tr> 40 <form><td><input class="input3" type="image" src="loginin.gif"></td></form> 41 </tr> 42 </table> 43 </body> 44 </html>
效果截图






















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








