1,HTML格式化
<i>斜体</i>
<sub>下标</sub>
<sup>上标</sub>
<ins>插入效果</ins>
<a href="" target="" name="tips">target:连接打开方式</a>name属性,文档内的链接。
<a name="tips">hello</a>
<a href="#tips">跳转到hello</a>

<hr/>分割水平线
<img src="" alt=""/>可以嵌套入许多标签内部(如a标签),alt:替换文本属性
<blockquote>较长引用,会对内容进行缩进</blockquote>
<br/>
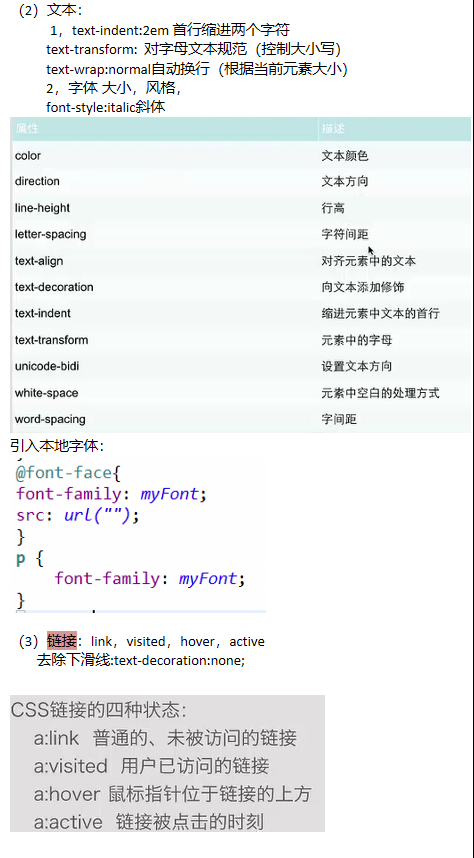
2,HTML样式:

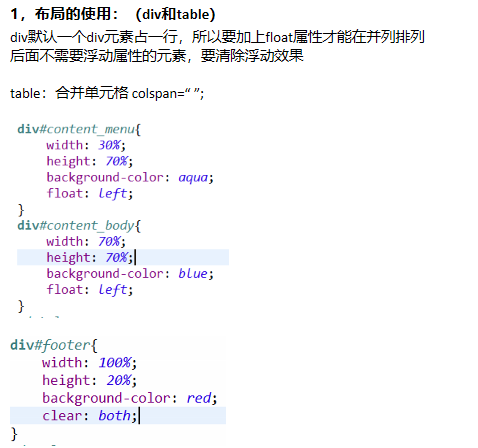
3,HTML布局


3,css基础





4,css动画:





















 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








