1、直接在html中使用filter,过滤特定的字符
例如:
<div ng-repeat="name in nameList | filter:'张朋'">{{name}}</div> //nameList 为["王三","张朋","李二"],过滤含有“张鹏”的项
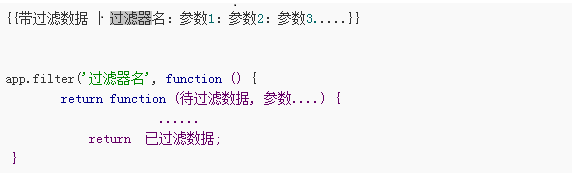
2、自定义filter

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>filterTest</title>
</head>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<body ng-app="myApp" ng-controller="myController">
<div>{{arr | sourceDataType:'0':'charge'}}</div>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myController', function($scope) {
$scope.arr="0,charge";
});
app .filter("sourceDataType",function(){
return function(obj,argu1,argu2){
if (!obj) {
return [];
}
obj = obj.split(","); //将字符"0,1,2,3"创切分为数组[0,1,2,3]
var display;
var flag = obj.filter(function(item){ //filter会用来遍历传入的数据
if(item == argu1){
display = "超级用户";
}
if(item == argu2){
display+=",已缴费";
}
});
return display;
}
});
</script>
</html>
以上代码页面输出结果为:






















 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








