一. 业务场景:
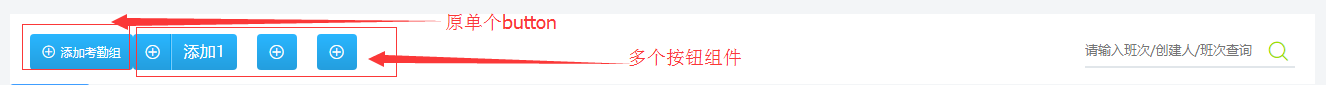
一个title 处 可能有 一个或多个按钮, 按钮对应不同的响应事件
二. 思路 :
按钮个数 根据传入的数据length 来循环渲染, 每条数据对应的事件名称 通过动态绑定
三. 封装组件
1. 视图层面

2. 代码部分
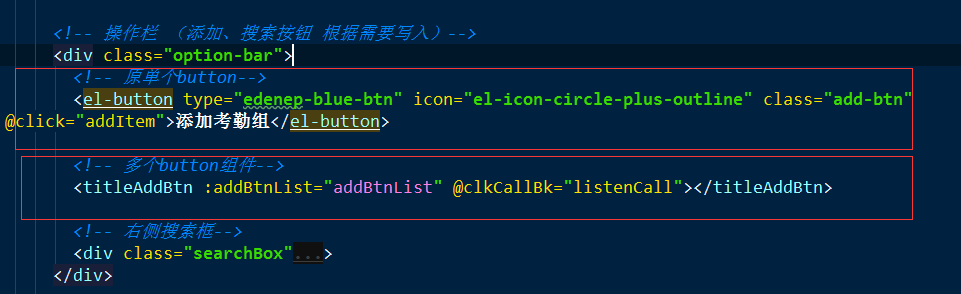
2.1 结构部分

<!-- 多个button组件-->
<titleAddBtn :addBtnList="addBtnList" @clkCallBk="listenCall"></titleAddBtn>2.2 JS部分
2.2.1 引入组件
import titleAddBtn from '@/components/titleAddBtn'
组件注册:
components: { titleAddBtn },
2.2.2 传入数据
data() {
return {
addBtnList: [
{
title: '添加1',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem'
},
{
title: '添加2',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem2'
},
{
title: '添加3',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem3'
}
],
}
}2.2.2 传入数据说明:
title 是 按钮上的文字,
icon 传入 elementui icon部分 提供的 class名
methods 传入 在父组件中 定义的 对应按钮的函数方法名
2.2.3 监听 子组件点击哪个按钮(促发哪个函数)
methods: {
listenCall(methodsWords) {
console.log('methodsWords', methodsWords)
this[methodsWords]()
},
}2.2.4 这里的 this[methodsWords] 动态方法 指向 数据定义中的 addBtnList 的 methods
还需要添加
methods: {
addItem() {
console.log(11)
},
addItem2() {
console.log(112)
},
...
}四. 总结
最后的 this[methodsWords]() 调用 不能够写成 this.methodsWords()
五. 封装的组件部分
<template>
<div>
<div v-for="item in addBtnList" class="add-btn" @click="clkCall(item.methods)">
<i class="add-btn-i" :class="item.icon"></i>
<div>{{item.title}}</div>
</div>
</div>
</template>
<script>
export default {
name: 'titleAddBtn',
props: ['addBtnList'],
methods: {
clkCall(methodsWords) {
this.$emit('clkCallBk', methodsWords)
}
}
}
</script>





















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








