闲话少说了,首先打开VS2005->新建项目->选择ASP.NET Web 应用程序:

删除原先的.ASPX页面,添加新项,这里选择用户控件并命名为TreeviewControl

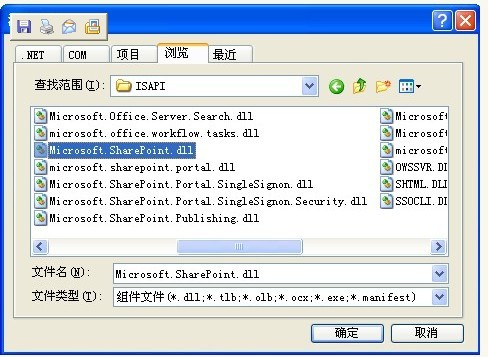
然后返回到页面,点击添加引用,选择Microsoft.Sharepoint.dll,该文件的路径在C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\ISAPI

组建添加完毕,在页面上添加一个Treeview 导航控件,样式自行调整。

在后台代码中记得导入Microsoft.sharepoint.dll命名空间

此代码页,主要编写了三个方法分别是:BindTreeview(),CreateNodeBylist(),CreateNodeBysubfolder(),具体的意思和写法在下面有详细注释:

OK!完成之后,记得先去你要安装webpart控件的站点目录下的webconfig,查看下trust levele的值是不是为Full,(Full安全级别最高)

都弄好之后,点击项目属性->生成事件->生成后事件命令行,按照下面的写法就行咯(这里需要注意的是copy 和后面指令要空一格)

完成之后,点击项目生成->生成成功之后去页面看下(这张图忘记截了,PAI SEI~)

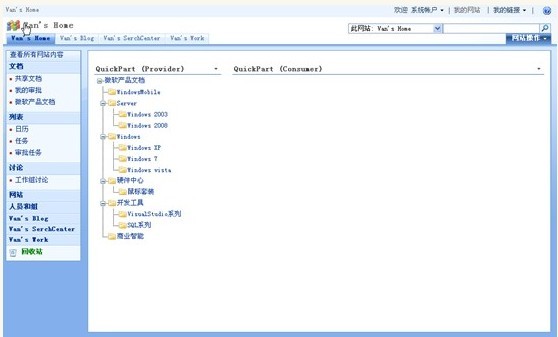
这时就可以看到刚才创建的TreeViewControld的控件咯,选中,点击应用完成,刷新页面!

本文转载自: 萍水相逢,
本人亲自测试,代码没有问题,请大家放心使用!





















 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








