1、使用attr()方法控制元素的属性
attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,attr(属性名,属性值)格式则是设置元素属性名的值。
例如,使用attr(属性名)的格式获取页面中<a>元素的“href”属性值,并将该值的内容显示在<span>元素中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过attr()方法可以方便地获取元素中指定属性名称的内容,并将获取的内容通过html()方法显示在页面中。
2、操作元素内容
使用html()和text()方法操作元素的内容,当两个方法的参数为空时,表示获取该元素的内容,而如果方法中包含参数,则表示将参数值设置为元素内容。
例如,分别使用html()和text()方法获取一个元素的内容,并将获取的内容显示在不同的<div>元素中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,html()方法可以获取元素的HTML内容,因此,原文中的格式代码也被一起获取,而text()方法只是获取元素中的文本内容,并不包含HTML格式代码,所以它显示的内容并没有变“歪”。
3、操作元素的样式
通过addClass()和css()方法可以方便地操作元素中的样式,前者括号中的参数为增加元素的样式名称,后者直接将样式的属性内容写在括号中。
例如,使用addClass()方法,改变<div>元素的背景色和文字颜色,如下图所示:
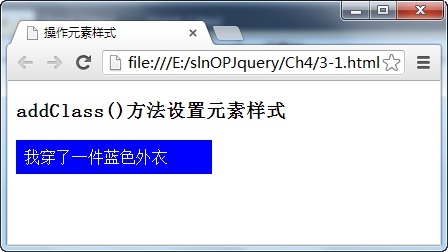
在浏览器中显示的效果:
从图中可以看出,通过addClass()方法为<div>元素增加了两个样式名称,从而改变了<div>元素的背景和文字颜色,增加多个样式名称时,要用空格隔开。
css()方法和addClass方法用法类似,只是需要去设置具体样式了。css() 方法返回或设置匹配的元素的一个或多个样式属性。返回 CSS 属性值:返回第一个匹配元素的 CSS 属性值:$(selector).css(name),注释:当用于返回一个值时,不支持简写的 CSS 属性(比如 "background" 和 "border")。设置 CSS 属性:$(selector).css(name,value)。多个属性时可以这样写$("#content").css({"background-color":"red","color":"#fff"});
4、移出属性和样式
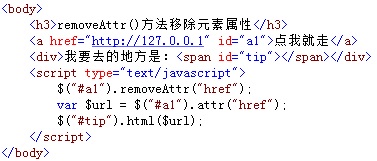
使用removeAttr(name)和removeClass(class)分别可以实现移除元素的属性和样式的功能,前者方法中参数表示移除属性名,后者方法中参数则表示移除的样式名
例如,使用removeAttr()方法移除<a>元素中的“href”属性,如下图所示:
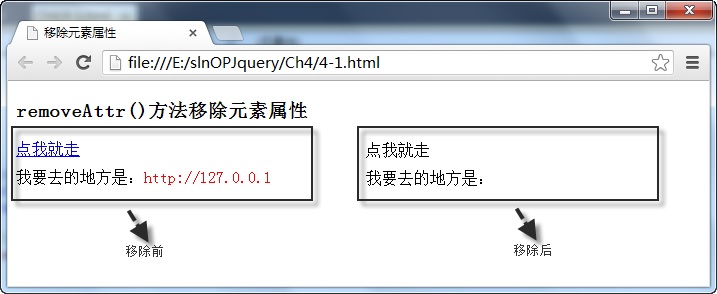
在浏览器中显示的效果:
从图中可以看出,使用removeAttr()方法移除元素的“href”属性后,再次显示元素的“href”属性值时,则为空值,<a>元素中的文字也丢失可点击的效果。
5、使用append()方法向元素内追加内容
append(content)方法的功能是向指定的元素中追加内容,被追加的content参数,可以是字符、HTML元素标记,还可以是一个返回字符串内容的函数。
例如,在页面的<body>元素中追加一个具有“id”、“title”属性和显示内容的<div>元素,如下图所示:
在浏览器中显示的效果:

从图中可以看出,由于使用append()方法在<body>元素中追加了一些HTML 元素标记,因此追加后,这些元素标记直接生成对应的元素和属性显示在页面中。
6、使用appendTo()方法向被选元素内插入内容
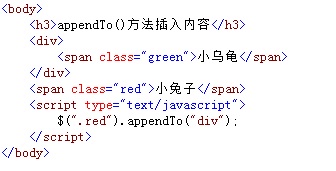
appendTo()方法也可以向指定的元素内插入内容,它的使用格式是:$(content).appendTo(selector)
参数content表示需要插入的内容,参数selector表示被选的元素,即把content内容插入selector元素内,默认是在尾部。
例如,使用appendTo()方法,将<div>外的<span>元素插入<div>内,如下图所示:
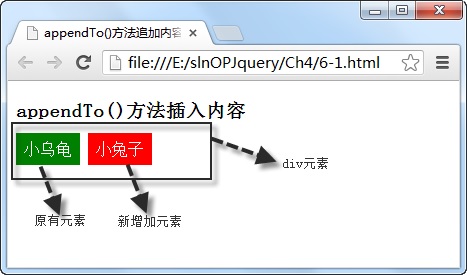
在浏览器中显示的效果:
从图中可以看出,使用appendTo()方法将类别名为“red”的<span>元素插入到<div>元素的尾部,相当于追加的效果。
7、使用before()和after()在元素前后插入内容
使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:$(selector).before(content)和$(selector).after(content)
其中参数content表示插入的内容,该内容可以是元素或HTML字符串。
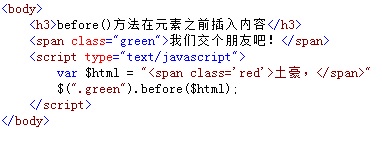
例如,调用before()方法在一个<span>元素插入另一个<span>元素,如下图所示:
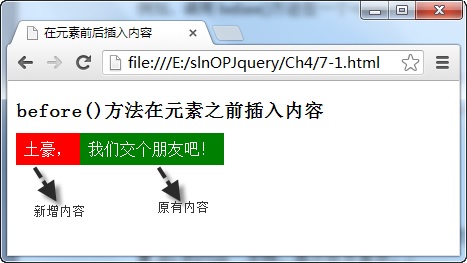
在浏览器中显示的效果:
从图中可以看出,使用before()方法将HTML格式的内容插入到原有<span>元素内容之前,而并不仅是它的内部文本。
8、使用clone()方法复制元素
调用clone()方法可以生成一个被选元素的副本,即复制了一个被选元素,包含它的节点、文本和属性,它的调用格式为:$(selector).clone()
其中参数selector可以是一个元素或HTML内容。
例如,使用clone()方法复制页面中的一个<span>元素,并将复制后的元素追加到页面的后面,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用clone()方法复制元素时,不仅复制了该元素的文本和节点,还将它的“title”属性也一起复制过来了。
9、替换内容
replaceWith()和replaceAll()方法都可以用于替换元素或元素中的内容,但它们调用时,内容和被替换元素所在的位置不同,分别为如下所示:
$(selector).replaceWith(content)和$(content).replaceAll(selector)
参数selector为被替换的元素,content为替换的内容。
例如,调用replaceWith()方法将页面中<span>元素替换成一段HTML字符串,如下图所示:
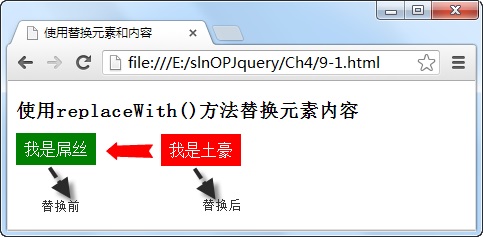
在浏览器中显示的效果:
从图中可以看出,使用replaceWith()方法替换类别名为“green”的<span>元素,替换之后,旧元素完全由新替换的元素所取代。
10、使用wrap()和wrapInner()方法包裹元素和内容
wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和$(selector).wrapInner(wrapper)
参数selector为被包裹的元素,wrapper参数为包裹元素的格式。
例如,调用wrap()方法,将<span>用<div>元素包裹起来,如下图所示:
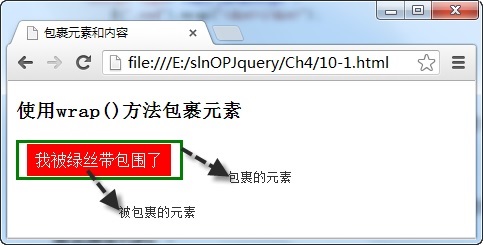
在浏览器中显示的效果:
从图中可以看出,红色区域的<span>元素被蓝色边框的<div>元素通过wrap()方法包裹起来。
11、使用each()方法遍历元素
使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:$(selector).each(function(index))
参数function为遍历时的回调函数,index为遍历元素的序列号,它从0开始。
例如,遍历页面中的<span>元素,当元素的序列号为2时,添加名为“focus”的样式,如下图所示:
在浏览器中显示的效果:
从图中可以看出,在使用each()方法遍历<span>元素时,回调函数中的“index”参数为元素的序列号,它从0开始,当为2时,表示第3个<span>元素增加样式。
12、使用remove()和empty()方法删除元素
remove()方法删除所选元素本身和子元素,该方法可以通过添加过滤参数指定需要删除的某些元素,而empty()方法则只删除所选元素的子元素。
例如,调用remove()方法删除<span>元素中类别名为“red”的,如下图所示:
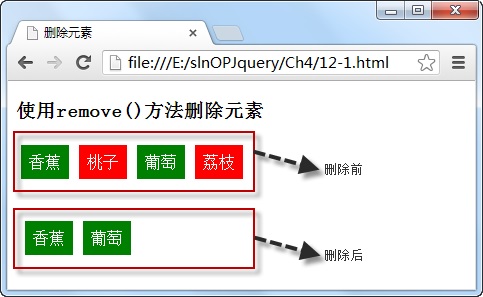
在浏览器中显示的效果:
从图中可以看出,使用remove(".red")方法只是把<span>元素中类别名为“red”的这部分元素给删除了。












































 1927
1927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








